Работа блога сегодня невозможна без готовой платформы. Несколько лет назад я перевёл весь свой сайт на
Postach.io. Многие не любят эту платформу из-за низкой функциональности и высокой цены ($90 в год). Лично же мне она очень подходит. Postach.io позволяет публиковать посты прямо из заметок
Evernote. А низкая функциональность расширяется при помощи элементарных хаков, которыми я сегодня и хочу поделиться.

Как настроить DNS для работы с CloudFlare
Прочесть подробнее о том, что такое CloudFlare, и зачем настраивать работу своего блога с ним, можно здесь.

Настроить Postach.io для работы с этим CDN провайдером очень легко. Просто следуйте
этой инструкции.
Добавляем оглавление
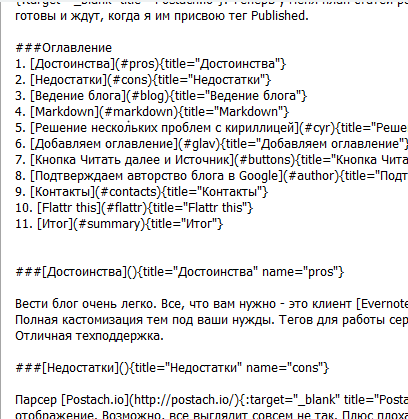
Добавить оглавление к себе нетрудно. В начале поста следует добавить ссылки на главы, где вместо “link" вписать ID главы:
[Название главы](#link){title="Название главы"}
А теперь добавляем ID к главам. Замените ID на такой же, который вы указали вместо “link" выше. Эту строку вставьте туда, где у вас в заметке идёт название разделов.
[Название главы](){title="Название главы" name="ID"}
Теперь при клике по первой ссылке будет происходить переход к нужной главе.
Вот как это выглядит у меня на примере этого поста:

Кнопка «Читать далее» и «Источник»
В некоторых темах Postach.io нет кнопки «Читать далее». При помощи следующего кода её можно легко добавить:
<a href="{{ post.permalink }}">Читать полностью</a>
Этот код следует вставить в div темы, который отвечает за превью поста. Вот как это выглядит у меня:

Подобным образом можно добавить и ссылку на источник статьи:
<a href="{{ post.url }}" target="_blank">Источник</a>
Этот код необходимо добавить в div поста-ссылки. В теме его будет просто найти по тегу {{ link.content }}.

Подтверждаем авторство Google
Речь идёт о том, чтобы в поиске рядом с вашими записями отображалось ваше фото. Подробное описание здесь.
Для этого в код своей страницы добавьте нечто вроде этого кода:
Автор: <a href="ссылка на ваш профиль?rel=author" target="_blank">{{ site.author }}</a>
Не забудьте указать свой сайт в профиле G+.
У меня это выглядит так:

Добавляем контакты
В некоторых темах отключены контактные данные, которые вы указали в своем профиле. Следующий код позволяет их отобразить:
`
{{ site.bio }}
{{%20site.twitter%20}},
<a href="{{ site.facebook }}" target="_blank">Facebook</a>,
<a href="{{ site.googleplus }}" target="_blank">G+</a>,
<a href="{{ site.linkedin }}" target="_blank">LinkedIn</a>,
<a href="{{ site.atom_url }}" target="_blank">RSS</a>`
Просто добавьте его в нужный раздел темы. И, конечно, не забудьте про CSS.

Где хранить скрипты для своего блога
У меня есть сервер, на котором я могу хранить нужные скрипты своего сайта, и мне даже не пришло в голову, что в случае с Postach.io это может стать проблемой.
Есть несколько способов решения этой проблемы, с которыми можно ознакомиться
здесь.
Добавляем проверку орфографии
Система Orphus позволяет читателям вашего сайта сообщать обо всех опечатках. Чтобы посмотреть, как это работает, просто выделите любой текст в этом посте и нажмите Ctrl+Enter. Встроить эту систему в свой блог легко. Сложно её встроить красиво и так, как вам надо. Поэтому я решил рассказать, как это сделать проще всего
в этом посте.

Закрепляем сообщения в начале блога
Закреплённое сообщение — сообщение, которое всегда отображается выше всех остальных сообщений вашего блога. При помощи него можно донести какую-либо важную или срочную информацию до посетителя.
Создать закреплённое сообщение в Postach.io очень просто. Перед публикацией поста поставьте ему любую дату из будущего.

Как изменить тему при помощи GitHub
Postach.io полностью поддерживает работу с GitHub. Такой подход для некоторых пользователей может вызвать определённые трудности, поэтому в
этом посте я постарался максимально подробно объяснить, как это всё вместе функционирует.
Автоматическая публикация в Postach.io
Один из плюсов интеграции Postach.io и Evernote — возможность автоматизировать публикацию постов практически из любого стороннего сервиса. Сделать это можно благодаря сервису Zapier. А как это всё работает, я рассказал
здесь.
Как создать архив постов в Postach.io
При помощи
Zapier так же легко и быстро создаётся архив постов, как у меня. Подробная инструкция [здесь].
Ссылки по теме
Ещё больше хитростей и хаков для Postach.io здесь.
