Пришла пора снова поделиться с вами некоторыми хитростями, наблюдениями и просто полезными вещами касательно Postach.io. В этот раз я расскажу про то, где можно хранить скрипты и картинки для вашего блога. О "тайных" разделах Postach.io и как не потерять код темы.
Оглавление
- Тайные разделы Postachio
- Списки
- Кнопки Share
- Хостинг скриптов
- Как редактировать тему сайта и не сломать все
Тайные разделы Postachio
Если вы пользователь сервиса, то, наверняка, знаете, про раздел Discover. В нем вы можете посмотреть все последние посты. Или посмотреть посты по темам: путешествие, еда, образование, дизайн, технологии. Наверняка, люди пишут не только об этом.
http://postach.io/тема/
Вместо слова "тема" впишите то, что вас интересует и Postach.io покажет все посты по этому запросу.
Списки
Отдельно стоит упомянуть разметку списков. По умолчанию она выглядит примерно так:

Но Postach.io, скорее всего, что сломает такую разметку. Чтобы сервис действительно понял, что вы от него хотите, до списка и после списка можно добавить заголовок. Вот как я обычно это делаю:

Кнопки Share
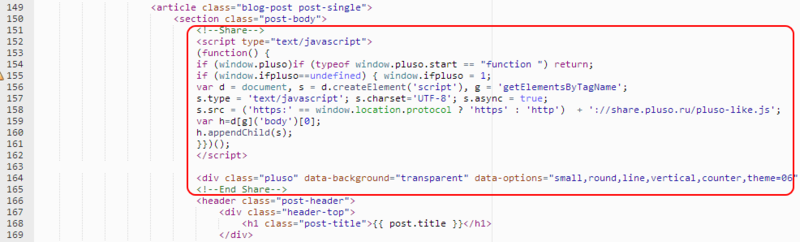
Добавить кнопки "Поделиться" на сайт очень легко. На старой версии сайта я использую кнопки Share42, здесь я использую кнопки [Pluso](http://pluso.ru/ ""Pluso"). В конечном, счете не важно какие кнопки вы выберите. Я рекомендую добавить их скрипт сразу же после хедера поста. Найти его легко по строке {{ post.title }} и чуть выше можно смело вставлять код кнопок.

А вот этот код добавит стандартные кнопки Postach.io:
{{ theme.social.bar }}
Хостинг скриптов
У меня есть сервер, на котором я могу хранить нужные скрипты своего сайта и мне даже не пришло в голову, что в случае с Postach.io, это может стать проблемой.
Есть несколько способ решения этой проблемы.
Dropbox
Скрипты можно хранить в Dropbox. Как это сделать подробно описано здесь на английском. Если коротко и на русском, то вам нужно создать свой .css, .js файл и положить его в Dropbox. Сгенерировать ссылку для этого файла, заменить www на dl. И добавить эту ссылку в нужное место вашей темы. Основной недостаток этого способа в том, что Dropbox начинает блокировать файлы при большом количестве обращений к нему. Подобные варианты хранения есть и у Google Drive, и, возможно, у других хранилищ.
Бесплатный хостинг
Скрипты можно хранить на любом бесплатном хостинге типа narod.ru. А для хранения .js файлов идеально подходит yourjavascript.com.
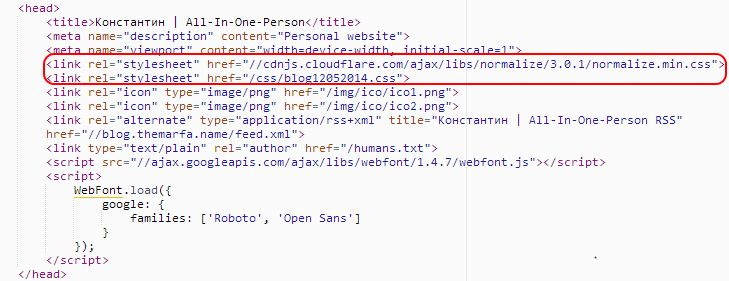
После того, как вы загрузили ваши файлы на сервер, нужно указать к ним путь между тегами "head/head" в вашей теме. Или там, где это требуется для их работы.

Внутри темы
Скрипты можно добавлять прямо в тему Postach.io внутри тега "body".

Внутри тегов "style" вы должны указывать не путь к файлы скрипта, а полностью все содержимое самого файла. Если не понятно о чем речь, просто посмотрите как подключены комментарии Disqus или Google Analytics.
Недостаток этого способа в том, что это утежиляет страницу и заставляет ее грузиться дольше.
Конечно, есть и другие способы. Например, Bitbucker, Git, но я их описывать здесь не буду. Если эти слова вам знакомы, то этот раздел вообще не для вас.
Как редактировать тему сайта и не сломать все
Для редактирования своих веб-проектов я использую Cloud9. И с переездом на Postach.io ничего не поменялось. Конечно, это слишком мощный инструмент для этой платформы. Я ее использую по привычке.
В отдельной папке. Я создал три .html документа backup, current, original.
- В original я храню исходный код своей темы Postach.io.
- В current находится текущая тема, которую вы видите сейчас.
- В backup хранится последний рабочий вариант темы.
Если я хочу что-то изменить в теме я копирую код из current в backup. После чего я начинаю производить нужные мне изменения в файле current. Когда все готово, я вставляю этот код в редактор темы на сайте Postach.io и смотрю все ли работает. Если что-то явно пошло не так, то за секунду я могу вставить последний работающий код из backup.
Подобная система из трех файлов помогает быстро исправить даже самые серьезные ошибки.

