Я начал вести свой блог в 2012 году. Тогда мне не хотелось использовать какие-либо движки, потому что мне нужна была полная кастомизация сайта. И я начал постить записи в полностью ручном режиме. Закончилось это тем, что мне было лень что-либо писать, даже если у меня была хорошая идея. Нужно было полностью прописывать каждый тег, каждый адрес. В итоге весь блог заглох. В этом году я решил, что надо что-то делать, т.к. домен есть, идеи есть. Да и денег все это стоит. И я перевел весь блог на Postach.io. Теперь у меня план статей расписан на несколько месяцев вперед, а обновления я выкладываю минимум раз в неделю. Несколько записей уже готовы и ждут, когда я им присвою тег Published.
Достоинства
- Вести блог очень легко. Все, что вам нужно - это клиент Evernote и идея.
- Полная кастомизация тем под ваши нужды. Тегов для работы сервиса минимум, поэтому достаточно владеть CSS и HTML, чтобы создать свою тему с нуля.
- Отличная техподдержка.
Недостатки
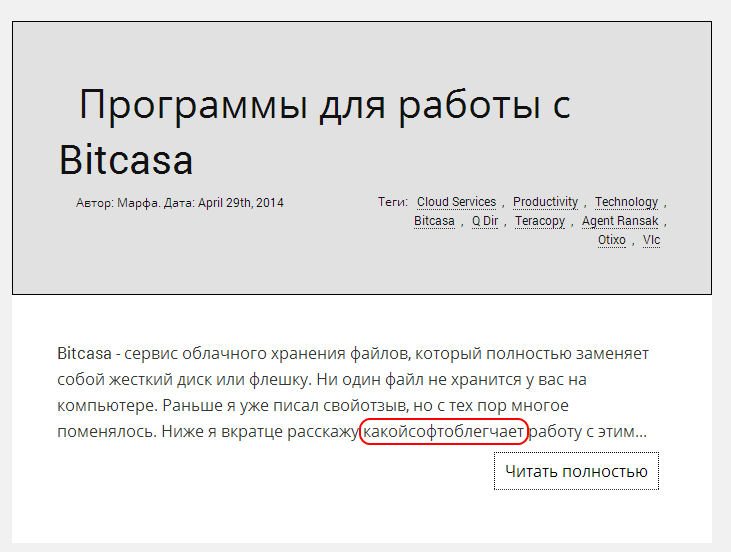
- Парсер Postach.io часто тупит. Если вы поставили тег Published своей заметки, то после синхронизации лучше сразу проверить ее отображение. Возможно, все выглядит совсем не так. Плюс плохая поддержка кириллицы. В превью постов слова часто сливаются.
- Нет превью постов. Либо вы публикуете и сразу же правите, если есть ошибки, либо ничего.
Ведение блога
Рассказывать особого смысла про то, как вести блог в Postach.io - нет. Вы просто создаете заметку в блокноте своего блога, ставите ей тег Published и voilà! Пост опубликован. Да, именно все так просто! Кроме нескольких хитростей, про которые я и расскажу подробнее.
Markdown
Postach.io поддерживает разметку Markdown в экспериментальном режиме. Так как поддержка экспериментальная, да и сам сервис еще в бете, то часто с ней возникают проблемы.
Во-первых, вот правильная ссылка на синтаксис разметки.
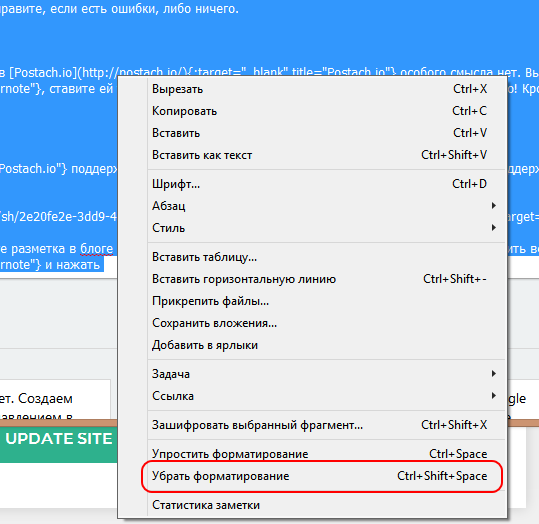
Во-вторых, если вы все сделали правильно, то в итоге разметка в блоге может разъехаться. Для того чтобы это исправить, нужно выделить весь текст заметки в Evernote и нажать "Убрать форматирование". После синхронизации разметка должна быть правильной.

Решение нескольких проблем с кириллицей
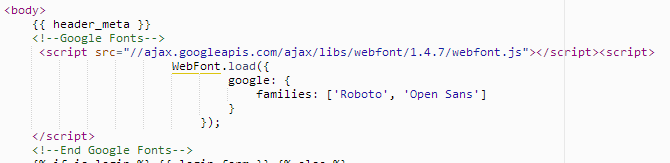
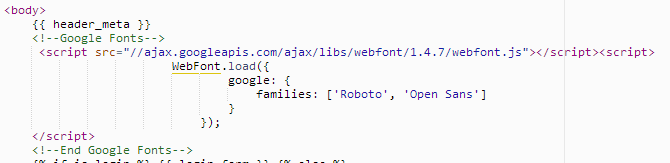
Postach.io по умолчанию ну совсем плохо отображает кириллицу. Поэтому прежде, чем начать вести свой блог, в настройках сервиса в разделе Source Editor поменяйте шрифты на кириллические. Подключение шрифтов Google Fonts происходит сразу же после раздела "body". В строчке families нужно прописать выбранные вами шрифты. Все доступные шрифты Google можно найти здесь. Подобным образом, конечно, можно подключить и шрифты Adobe Script, и любые другие. Не забудьте указать новые шрифты так же и в CSS вашей темы.

Так же вам придется выставить в CSS отступ после ссылок для параграфов. Иначе даже с кириллическими шрифтами, все слова будут сливаться со ссылкой. Но это никак не исправляет ситуацию с превью поста. Код CSS выглядит примерно следующим образом:
`a {
background: transparent;
margin: 0.5em;
}`
Если внутри поста слова все-таки сливаются, то просто поставьте в заметке еще один пробел между ними. Этот же "хак" исправляет и превью поста, но тогда внутри получится уже видимый двойной пробел. Т.ч. самый главный совет - не используйте ссылки до ката.

Добавляем оглавление
В начале поста вы, наверняка, заметили оглавление. Добавить его к себе очень легко. В начале поста нужно добавить ссылки на главы, где вместо link нужно вписать ID главы:
[Название главы](#link){title="Название главы"}
А теперь добавляем ID к главам. Вам нужно заменить ID на такой же, который вы указали вместо link выше. Эту строку вы вставляете туда, где у вас в заметке идет название разделов.
[Название главы](){title="Название главы" name="ID"}
Теперь при клике по первой ссылке будет происходить переход к нужной главе.
Вот как это выглядит у меня на примере этого поста:

Кнопка Читать далее и Источник
В некоторых темах Postach.io нет кнопки "Читать далее". При помощи следующего кода ее можно легко добавить:
<a href="{{ post.permalink }}">Читать полностью</a>
Этот код следует вставить в div темы, который отвечает за превью поста. Вот как это выглядит у меня.

Подобным образом можно добавить и ссылку на источник статьи:
<a href="{{ post.url }}" target="_blank">Источник</a>
Этот код нужно добавить в div поста-ссылки. В теме его будет легко найти по тегу {{ link.content }}.

Подтверждаем авторство Google
Речь идет о том, чтобы в поиске рядом с вашими записями отображалось ваше фото. Подробное описание здесь.
Для этого в код своей страницы надо добавить что-то типа этого кода:
Автор: <a href="ссылка на ваш профиль?rel=author"
target="_blank">{{ site.author }}</a>
Не забудьте указать свой сайт в профиле G+.
У меня это выглядит так:

Контакты
В некоторых темах отключены контактные данные, которые вы указали в своем профиле. Следующий код позволяет их отобразить:
`
{{ site.bio }}
<a href="{{ site.twitter }}" target="_blank">Twitter</a>,
<a href="{{ site.facebook }}" target="_blank">Facebook</a>,
<a href="{{ site.googleplus }}" target="_blank">G+</a>,
<a href="{{ site.linkedin }}" target="_blank">LinkedIn</a>,
<a href="{{ site.atom_url }}" target="_blank">RSS</a>`
Просто добавьте его в нужный раздел темы. И, конечно, не забудьте про CSS.

Flattr this
Чтобы добавить кнопку Flattr достаточно сгенерировать ее в специальном разделе. Но я рекомендую добавить к ней следующий параметр:
title={{ post.title }} - он позволит передать Flattr заголовок поста.
Вот пример моего кода:
f.src = '//api.flattr.com/button/view/?uid=????
&button=compact&title={{ post.title }}&hidden=0&category=text&url='
Итог
Надеюсь, этот пост поможет многим быстро начать вести свой блог в Postach.io и избежать этих небольших трудностей. Ведь после того, как все исправлено и учтено работать с Postach.io - одно удовольствие!
Ссылки по теме
Если у вас еще нет аккаунта Evernote, то после регистрации по этой ссылке, вы получите дополнительный месяц премиум-подписки.