Сегодня для разработки веб-приложений и сайтов существуют сотни инструментов. Даже твоя бабушка может сделать современное приложение без знания кода. А для профессионалов созданы сервисы, которые помогают лучше организовать свою работу, автоматизировать задачи и упростить работу с кодом. Об одном таком инструменте я расскажу в этом посте.
CoreUI — набор бесплатных Bootstrap-шаблонов для создания своих дашбордов с отчётами на основе популярных фреймворков, вроде Angular, React.js, Bootstrap и т.п. На основе готовых элементов такую админку легко настроить под свой проект и интегрировать в свою работу. Исходный код самого проекта находится в открытом доступе.
Зачем нужны шаблоны
Конечно, если ты разработчик, то для тебя не проблема сделать самостоятельно дашборд со сбором различной информации. Но время — по-прежнему самый ценный ресурс. А использование готовых макетов, которые легко интегрируются в любые проекты, высвобождает тебя для решения действительно важных задач.
С помощью CoreUI и подобных инструментов ты легко сэкономишь время и деньги при разработке. Ведь у тебя под рукой будет набор готовых к использованию и переиспользованию популярных виджетов и UI-компонентов. Вся среда CoreUI «из коробки» готова к быстрому встраиванию в экосистему разработки, и тебе не нужно тратить кучу времени на конфигурацию проекта. Все скрипты и инструменты можно начать применять сразу же.
CoreUI полностью совместима с Bootstrap, но каждый из компонентов был разработан с нуля с использованием выбранного фреймворка (React.js, Angular, Laravel и прочих), без использования jQuery и прочих ненужных зависимостей.
Хотя сама CoreUI предлагает одинаковый набор инструментов (вне зависимости от выбранного фреймворка), по факту она учитываеттвой выбор. И все плюсы фреймворка учтены при разработке шаблона. Например, ты можешь использовать хуки React.
В любом случае CoreUI предоставит все необходимые инструменты для кроссбраузерной и мобильной разработки. Инструменты шаблона рассчитаны на поддержку любых браузеров, устройств и операционных систем. Так что тебе уже не придётся задумываться над этим.
Какие компоненты есть
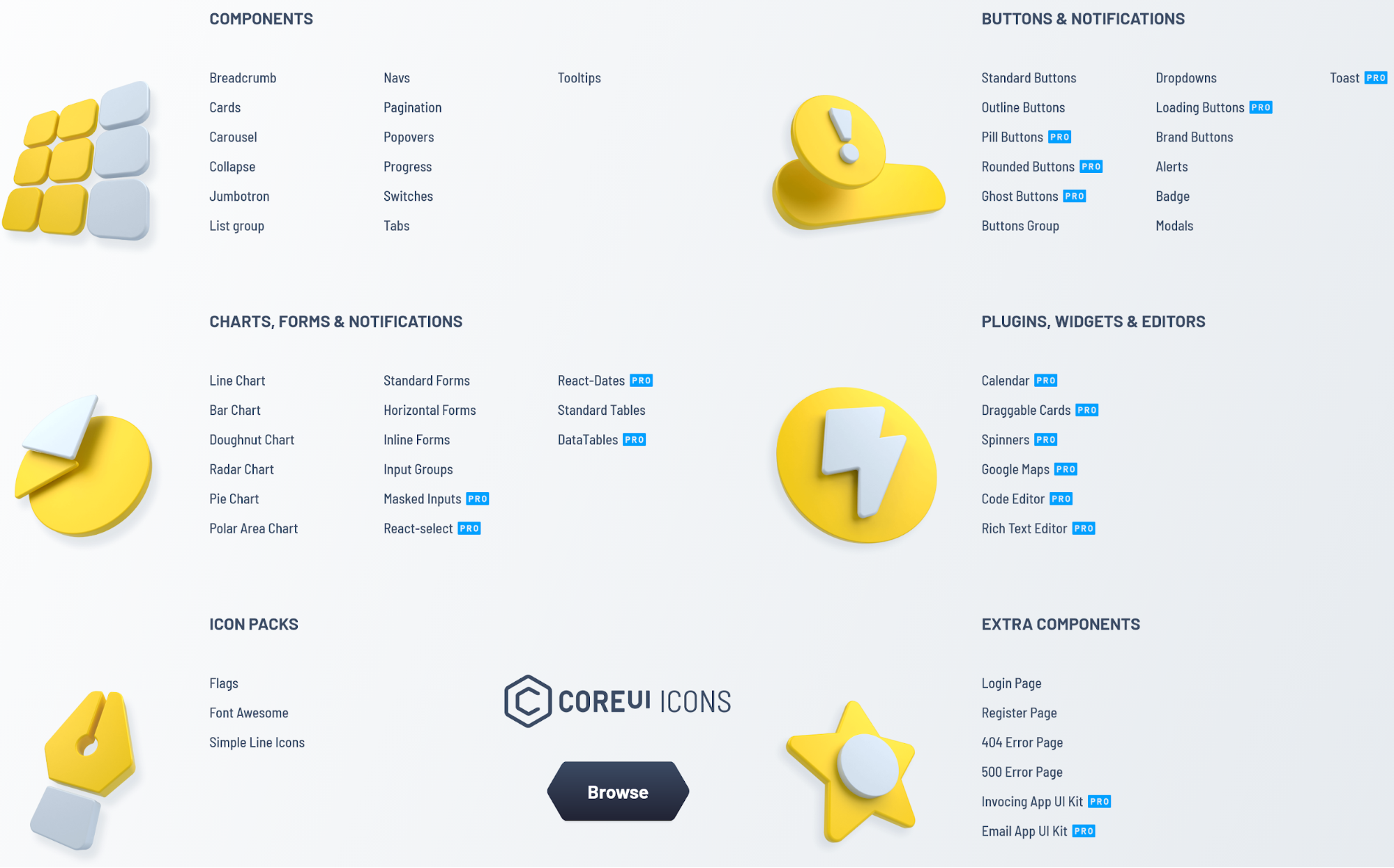
Если я скажу, что есть все необходимые компоненты для дашбордов и админок, я не совру. Просто посмотри на скриншот ниже.

Поэтому перечислять их отдельно я не буду. К тому же ты можешь сам посмотреть живые демо CoreUI на сайте разработчика.
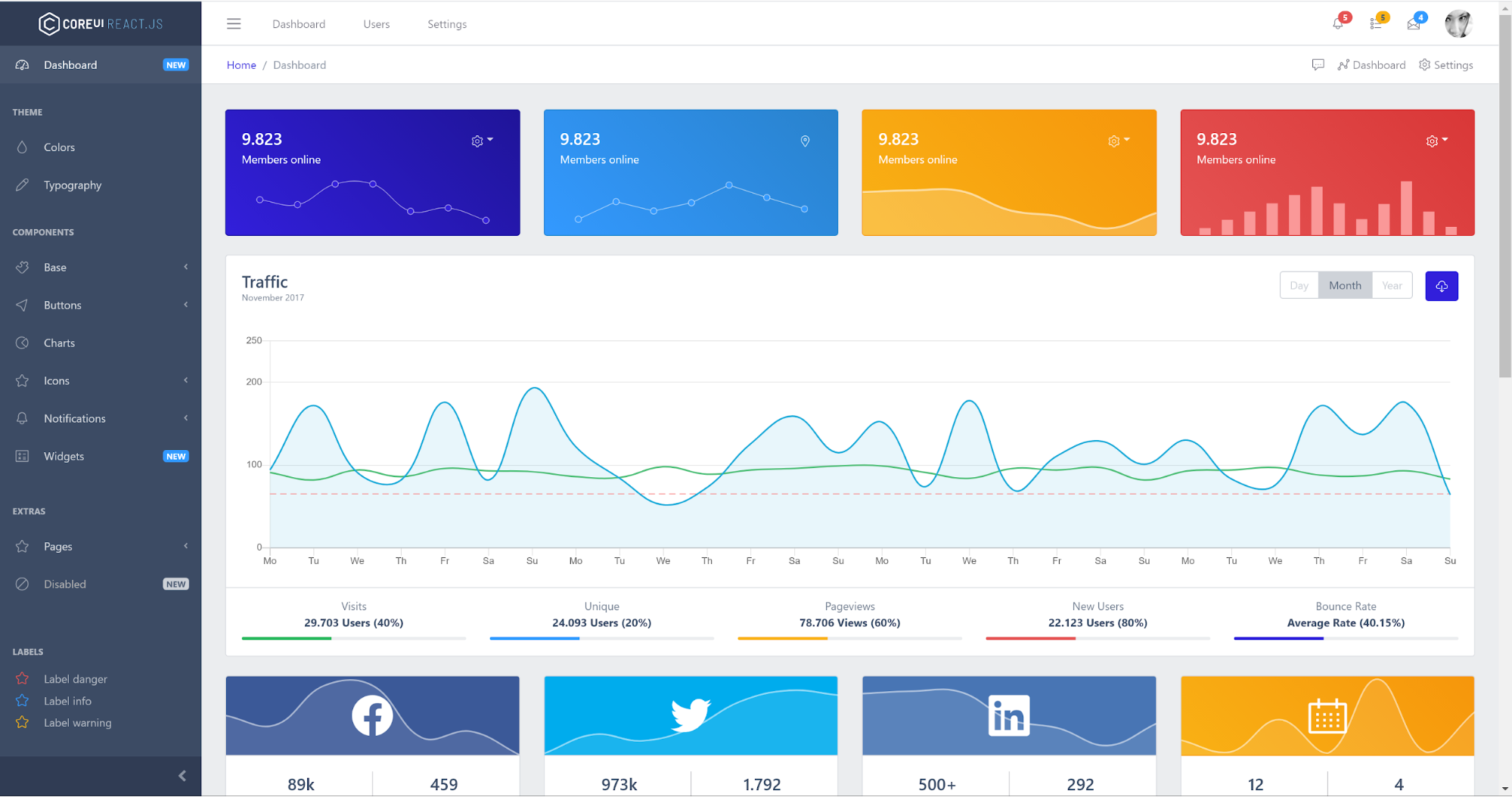
С помощью инструмента ты получаешь дашборд, на который можно быстро добавить необходимые виджеты с графиками и отчётами. Любой из виджетов тонко настраивается под твои задачи. А уже созданные отчёты можно быстро перенастроить без пересоздания самого компонента.

На левой панели CoreUI можно управлять внешним видом админки. Можно управлять отдельно каждым компонентом — от кнопки до иконок и оповещений. Можно настроить типографику и дизайн, отдельно настроить внешний вид сервисных страниц, вроде 404.
Стоимость
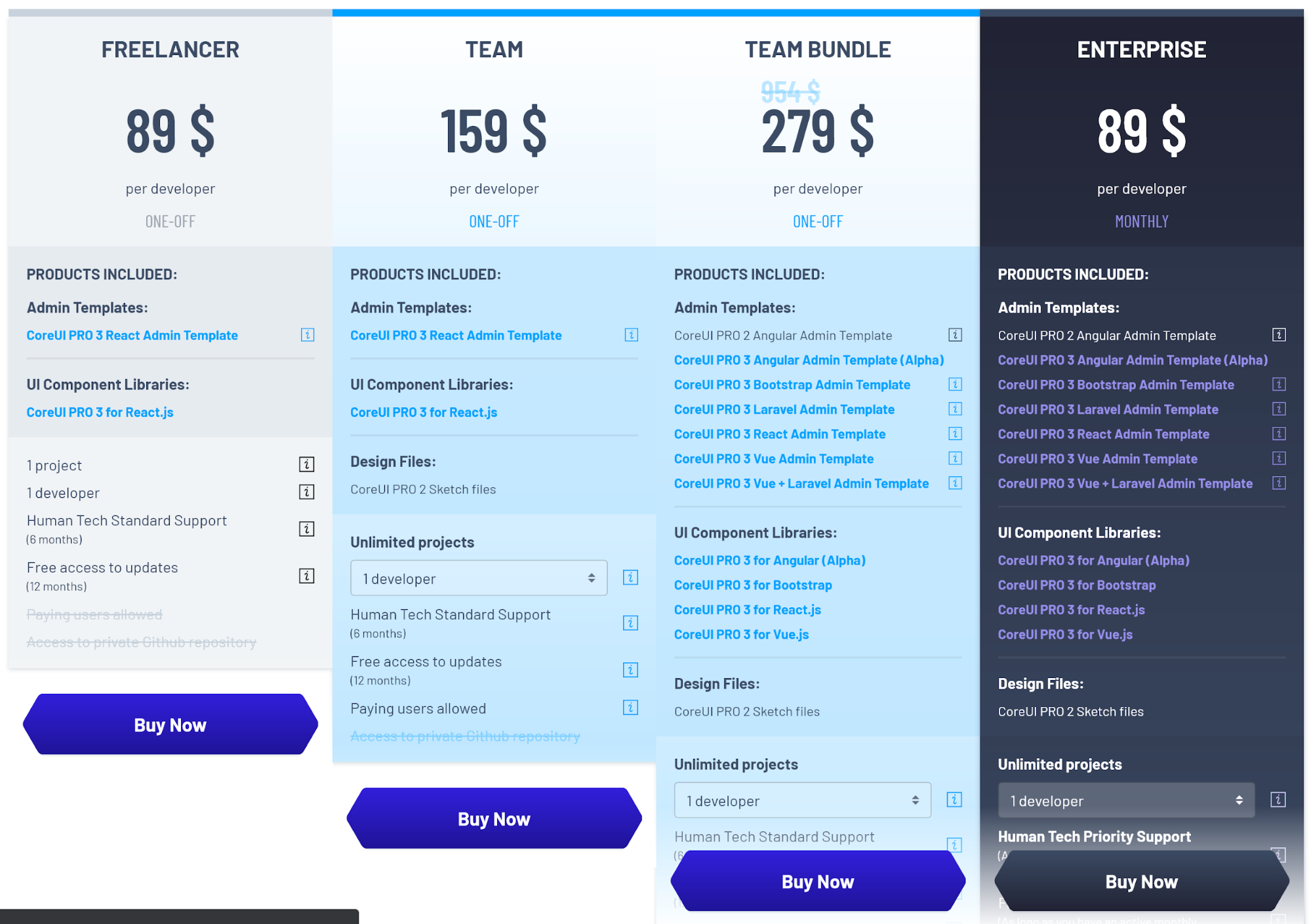
CoreUI доступна в двух редакциях. Бесплатная версия поставляется с урезанным набором плагинов и компонентов. А в платной ты получишь все доступные инструменты и приоритетную поддержку.

Стоимость зависит от количества разработчиков и проектов. Самый минимум обойдётся в $89, а максимум — в $279.
Если твой сервис или приложение достаточно большие для создания админки, то CoreUI сможет тебе помочь в решении этой задачи. Одним из плюсов этих шаблонов является поддержка популярных фреймворков и быстрая интеграция с твоим проектом. А вся настройка уже может проводиться через удобный интерфейс.
Попробовать бесплатно шаблон на React.js | Попробовать бесплатно шаблон на Angular

