Postach.io предлагает по умолчанию около десятка тем для вашего будущего блога. Часть из них уже поддерживают адаптивный дизайн, а часть нет. В сегодняшнем посте из серии Хитрости Postach.io я расскажу как легко добавить поддержку различных устройств в стандартные темы платформы.

Адаптивный веб-дизайн (англ. Responsive Web Design) — дизайн веб-страниц, обеспечивающий корректное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера.
Мой блог основан на теме Simple и на ее основе я покажу как я добавил адаптивный дизайн.

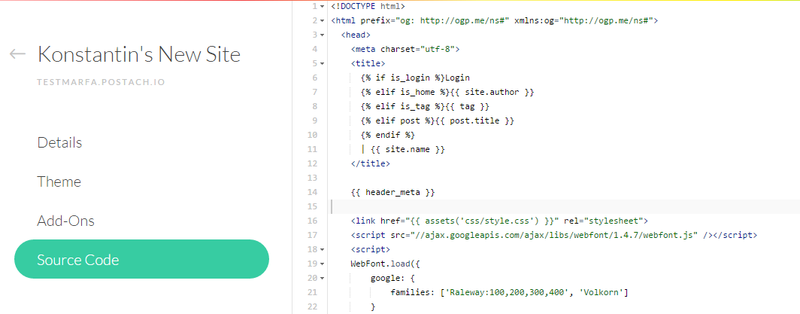
Для начала работы нужно перейти в раздел Source Code в настройках вашего блога. Там вы увидите стандартный код темы:

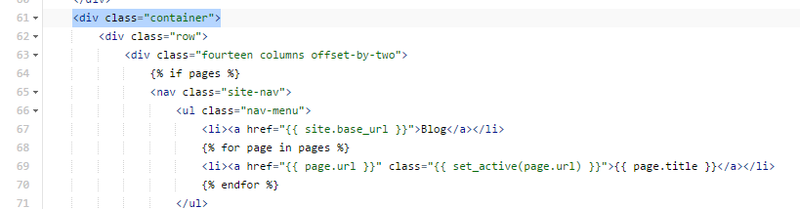
В случае с темой Simple достаточно найти кусок кода, в котором содержится весь блок постов. Здесь это 61-ая строка div container. В других темах это так же container или raw, как в теме Apex:

Именно к этому div и нужно применить адаптивный css. Для этого нужно создать .css файл со следующим кодом:
Между фигурными скобками {} нужно вставить код, примерно, такой:
'{.container {
max-width: 320px}
}}'
Итоговый результат должен выглядеть, примерно, так:
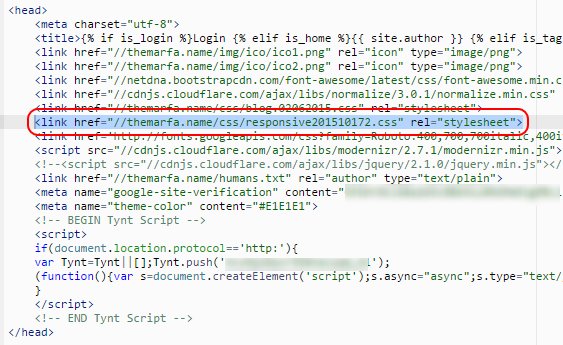
Для каждой ширины экрана я прописал такую же максимальную ширину основного контейнера темы. Благодаря чему, весь блог становится адаптивным. Путь к новому .css файлу нужно прописать в хэдере вашего сайта:

Ссылки по теме
Хитрости Postachio. Где хранить скрипты для своего блога.
