Сегодня существует множество инструментов, которые помогают при разработке сайтов. И инструменты прототипирования входят в их число. Они облегчают и ускоряют процесс создания веб-интерфейсов. В этой статье речь пойдёт как раз о них.
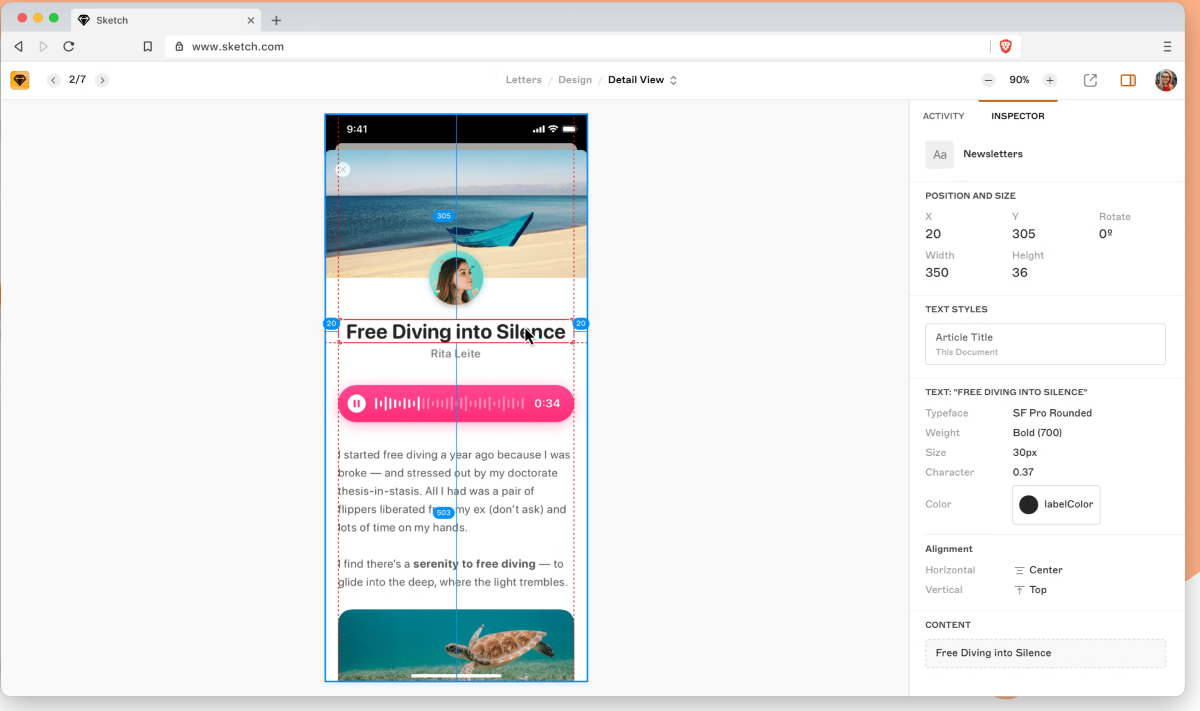
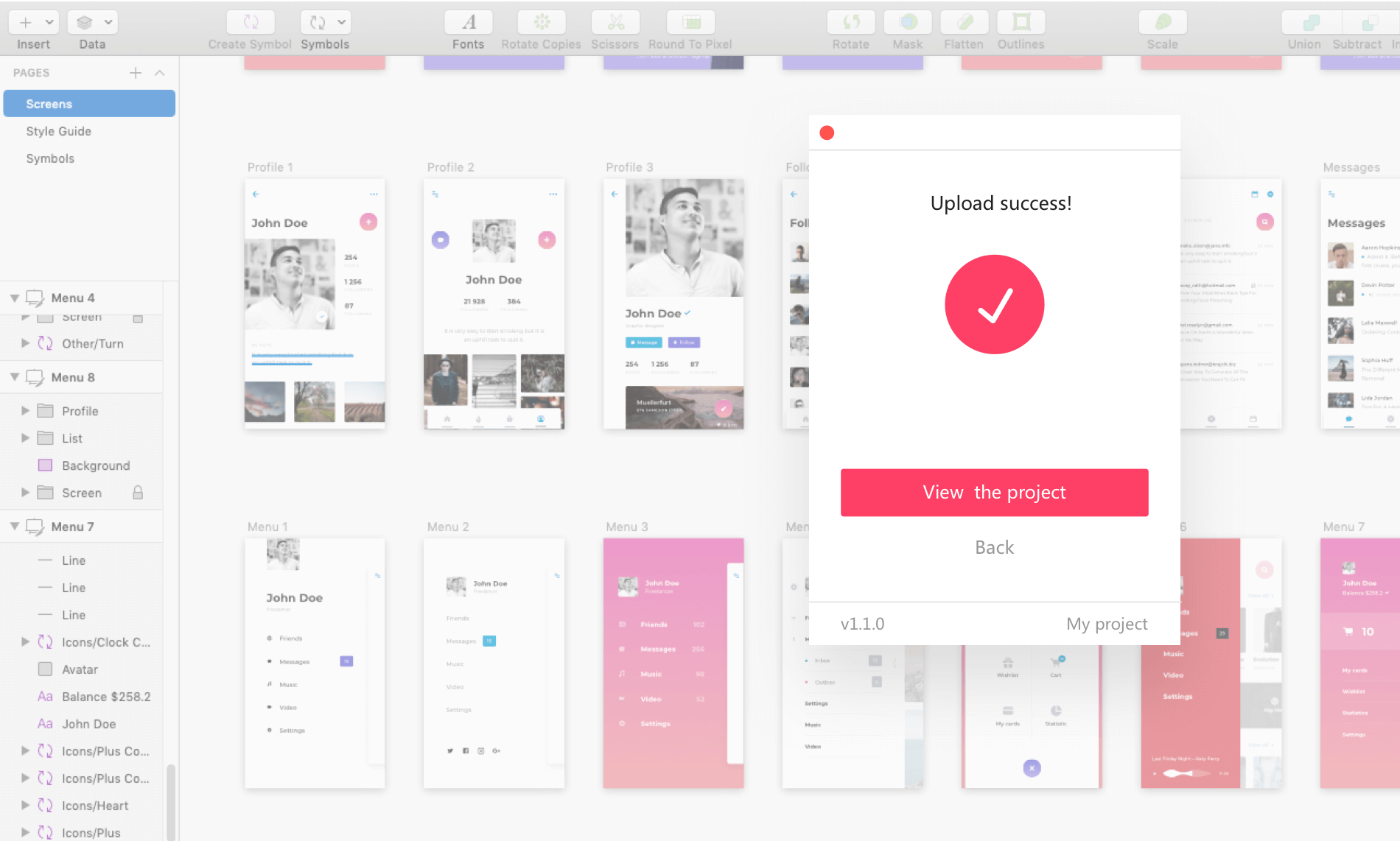
Sketch (Mac)

Подходит для быстрого и лёгкого создания интерфейсов. Одной из главных фишек является возможность создавать адаптивные элементы для сайта, такие как кнопки, виджеты и даже сложные механизмы навигации.
Другая полезная опция — шустрое экспортирование созданного дизайна в код.
Скачать (Стоимость — $99)
Zeplin (Mac, Windows)

Удобен для вёрстки сайтов. Не подходит для создания дизайнов с чистого листа. Но позволяет импортировать готовые проекты через установленный плагин.
Также можно экспортировать работу в CSS или XML.
Скачать (Есть бесплатная версия, но она подходит только для создания одного проекта. Цены на платные тарифы стартуют от $17 в месяц)
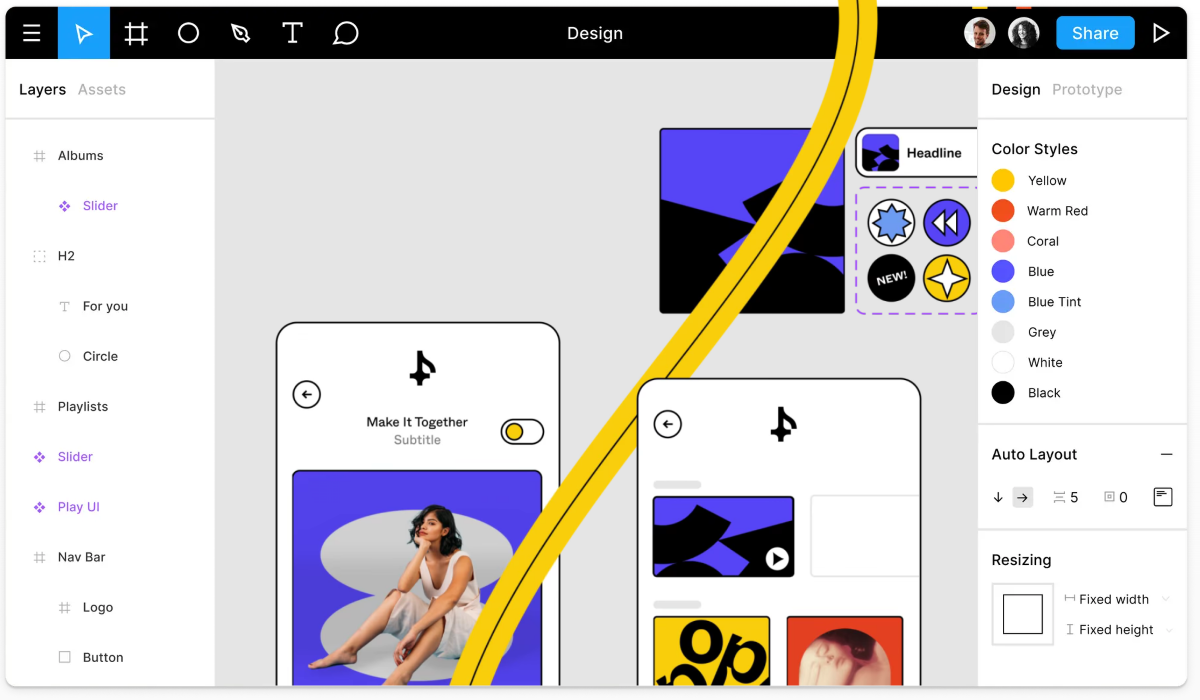
Figma (Mac, Windows)

Практически новичок на рынке подобных инструментов, а интерфейс чем-то схож со Sketch.
Основная фишка в том, что он позволяет совместно работать над проектом и комментировать всё это дело в режиме реального времени. То есть вы сможете собрать в одном месте сразу несколько специалистов (дизайнеров, разработчиков, продуктовую команду и т.д.).
Скачать (Бесплатно)
Framer X (Mac, Windows)
Многофункциональный инструмент, позволяющий нарисовать всё что угодно, от лого и значков до детализированных иллюстраций.
Редактируйте, создавайте адаптивные и интерактивные элементы, экспортируйте всё это в CSS и SVG.
Скачать (Есть бесплатная версия, но она подходит только для создания одного проекта. Цены на платные тарифы стартуют от $20 в месяц)
Mockplus iDoc (Mac, Windows)

Позволяет дизайнерам и инженерам совместно трудиться над проектом. С его помощью можно легко делать интерактивные и анимированные прототипы. Можно добавлять свои работы из Sketch, XD и PS. Генерировать спецификации, ассеты и даже куски кода и обмениваться ими с коллегами.
Также вы сможете показывать задачи и весь воркфлоу по дизайну в полноэкранной раскадровке. Оставлять в реальном времени комментарии прямо в дизайнах.
Скачать (Бесплатно)
MockFlow (Mac, Windows)

Онлайновый инструмент, позволяющий легко создавать макеты сайтов. Подходит для совместной работы.
Попробовать (В бесплатной версии можно создать не более одного макета. Чтобы создавать неограниченное количество макетов, есть тариф за $14/мес. Также есть тариф для команд — от $29/мес).
Balsamiq (Mac, Windows)

Графический редактор, который пригодится при создании пользовательских интерфейсов, сайтов, десктопных и мобильных приложений.
Есть большой каталог элементов, которые легко можно подредактировать под нужные параметры.
Скачать (Стоимость — $89 за одну лицензию)
Webflow (Mac, Windows)

Подходит для быстрого создания сайтов без знания кода. Интерфейс схож с Photoshop. Вам будут доступны шрифты Гугл, cms, код, хранилка и экспорт кода дизайна.
Надо сказать, что для создания сложных динамических сайтов Webflow не подойдёт, только для статических сайтов.
Скачать (Есть бесплатная версия, но с ограничением на количество проектов — не более двух. Цены на платные тарифы стартуют от $16 в месяц)
Flinto (Mac, Windows)
Заточен под создание интерактивных прототипов для мобильных, десктопных и вообще любых приложений. Поддерживает полную интеграцию со Sketch.
Скачать (Есть два платных тарифа — Flinto Software за $99 и Flinto Lite с бесплатным триалом за $20 в месяц)
Framer (Mac)
Для работы с этим инструментом потребуется умение кодить на языке CoffeeScript. Однако, даже не имея такого навыка, вы можете освоить программу, т.к. здесь довольно лёгкая кривая обучения.
Можно создавать дизайн с нуля или завести проект из Sketch.
Скачать (Есть бесплатный триал. Pro-версия обойдётся в $15/мес, а годовая лицензия — в $159)
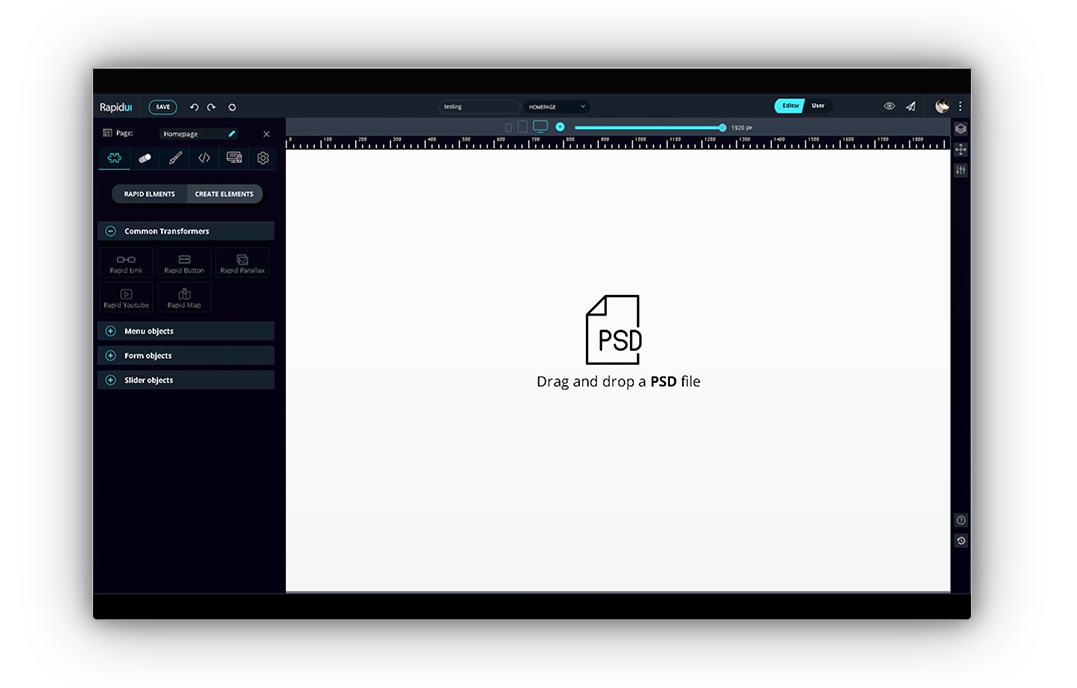
RapidUI (Mac, Windows)

Преобразует файл Photoshop в полноценный интерфейс сайта (при этом даже не понадобится умение кодить). Просто перетаскиваете файл PSD в окно программы, и через несколько минут получаете HTML и CSS файл.
Вы сможете в пару кликов сделать интерактивным практически любой элемент сайта — слайдеры, видео, карты, кнопки и многое-многое другое.
Кстати, если вы всё-таки дружите с кодом, инструмент позволяет работать и с ним.
Скачать (Бесплатно — пока на стадии бета)
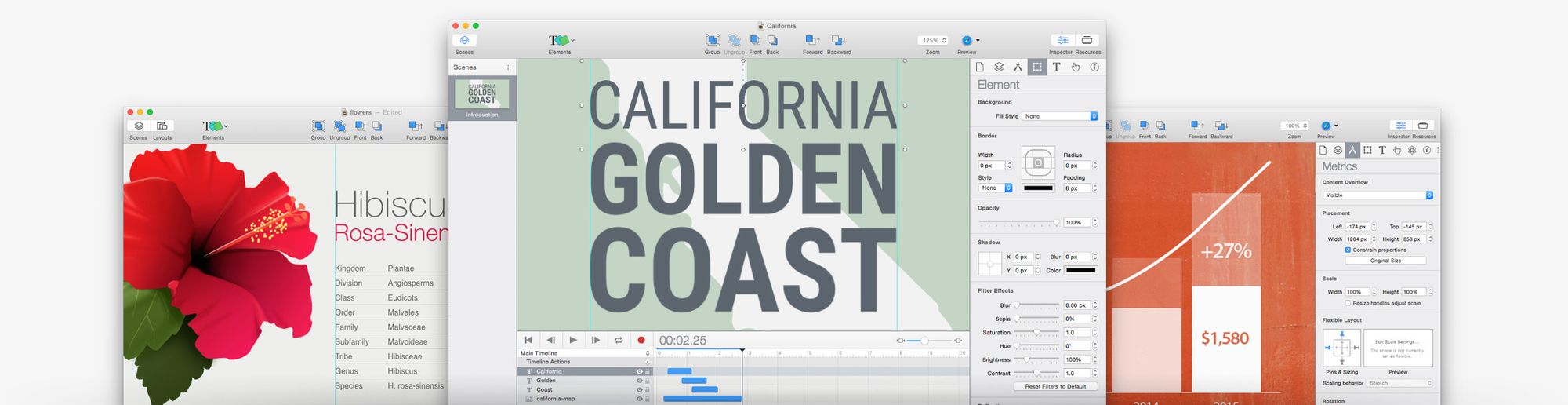
Tumult Hype 3 (Mac)

Если вы когда-нибудь работали с кейфреймами в After Effects и пробовали создать анимацию, то разберётесь и здесь. Круто, что все анимации, созданные в Hype, автоматически преобразуются в HTML5.
Подходит для тех, кто вообще не умеет кодить, но хочет создавать веб-контент, работающий одинаково хорошо на разных устройствах.
Скачать (Есть бесплатный триал. Цены на платные тарифы стартуют от $49)
Principle (Mac)

Позволяет в два счёта забабахать интерактивный веб-интерфейс и сгенерировать его прототип.
Скачать (Есть бесплатный триал и платная версия за $129)
AdobeXD (Mac, Windows)

Да, это новый инструмент от создателей знаменитых фоторедакторов. С его помощью вы сможете создавать интерактивные веб-интерфейсы, анимации, прототипы, каркасы и т.д., а затем легко отправлять кому угодно свою работу.
Скачать (Бесплатно — пока на стадии бета)
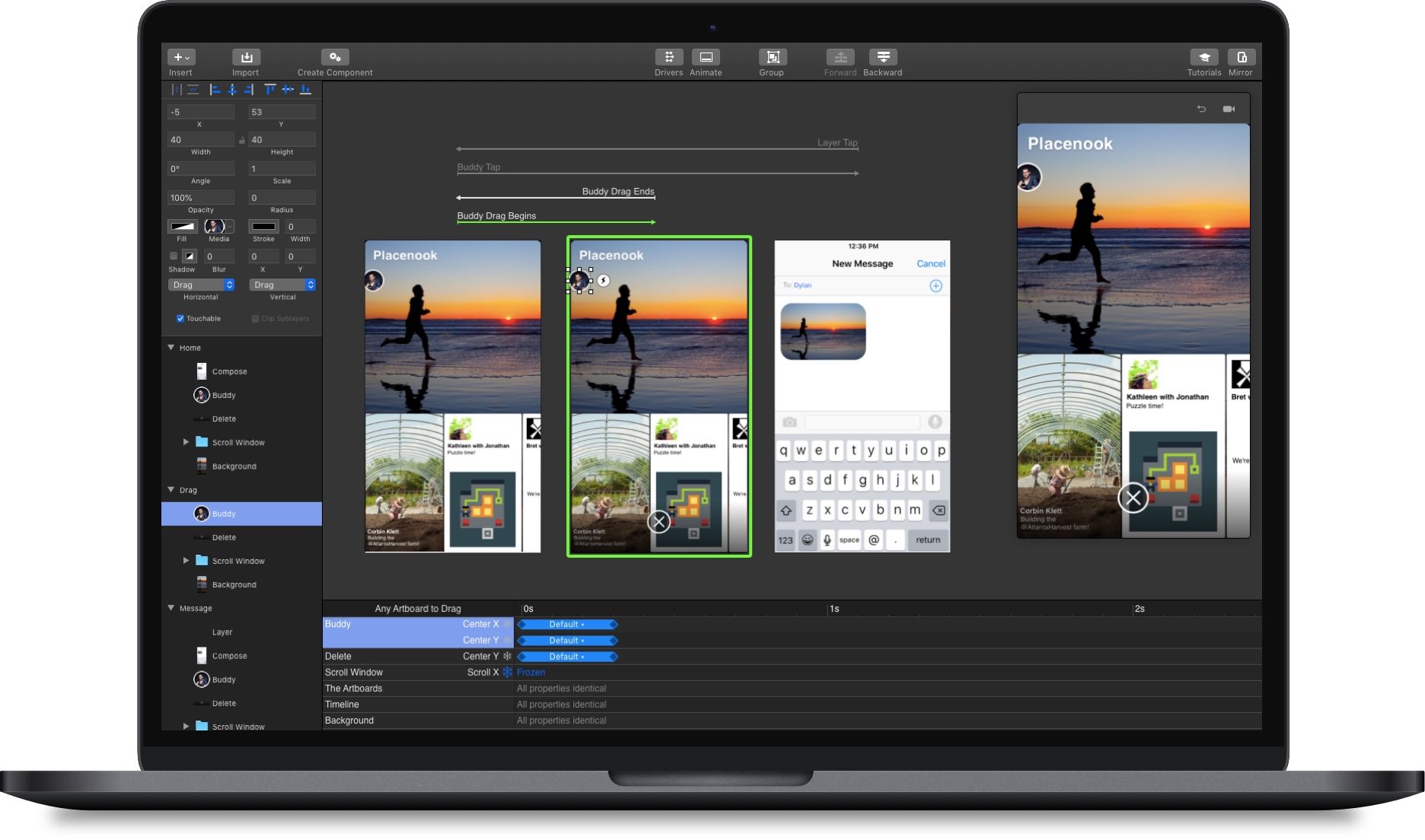
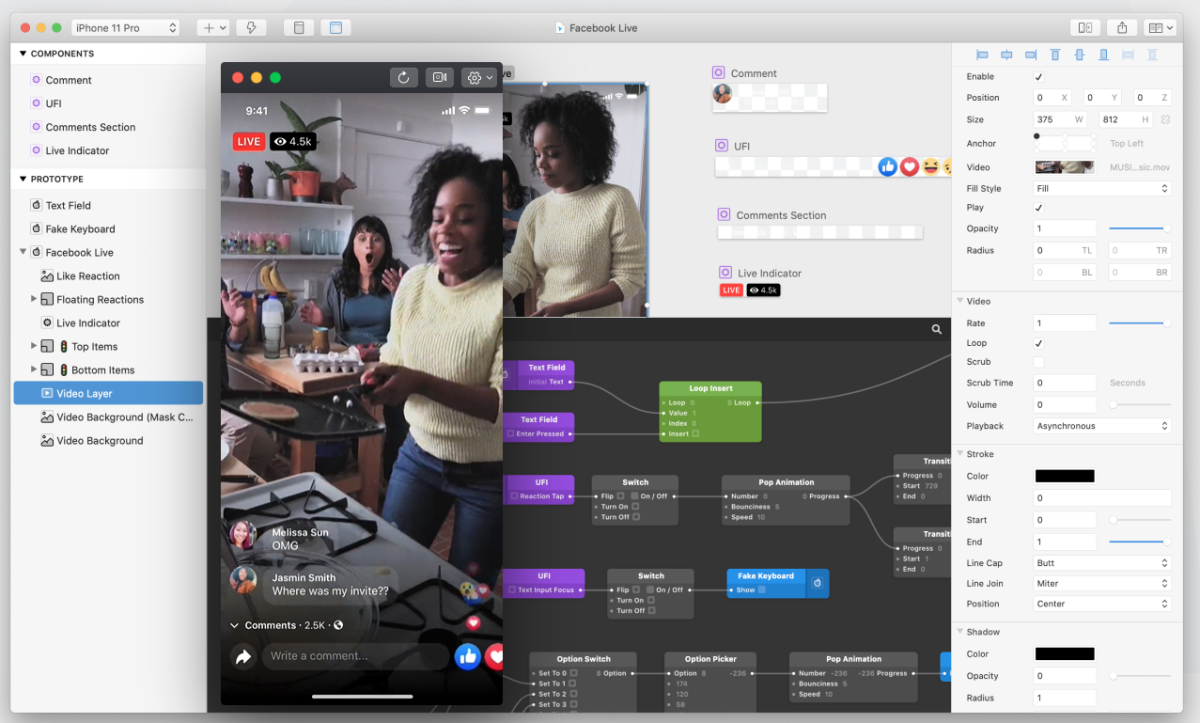
Origami Studio (Mac)

Разработка Facebook, предназначенная для веб-дизайнеров. Подходит для быстрого и лёгкого прототипирования.
Скачать (Бесплатно, но потребуется создать аккаунт в Apple Developer)
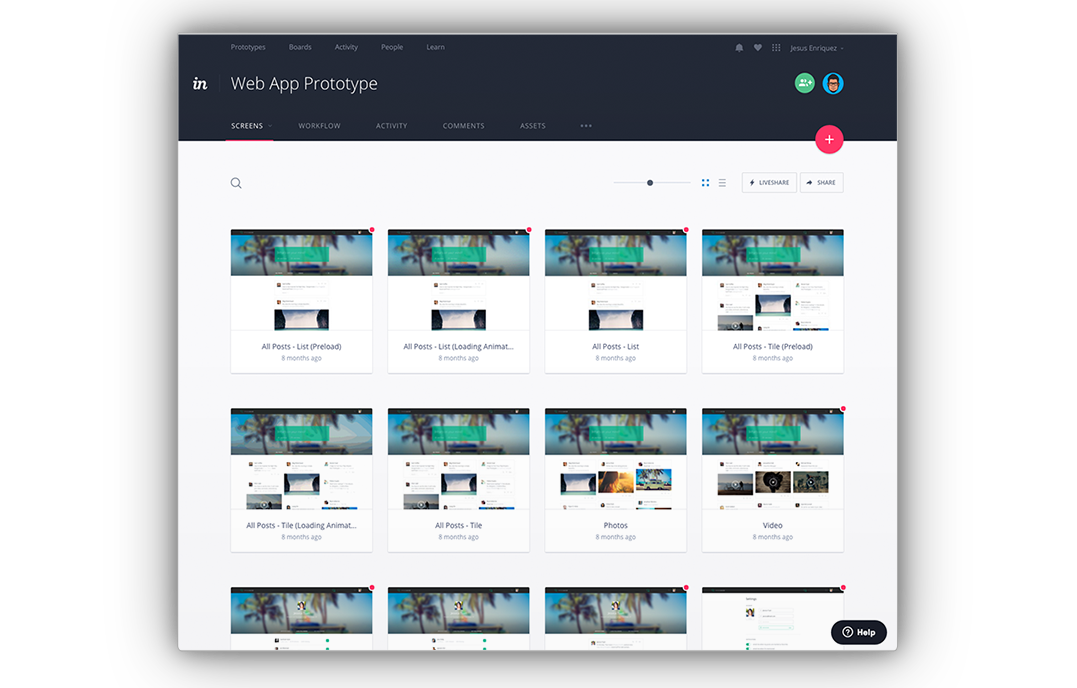
Invision (Mac, Windows)

Позволяет создавать интерфейс (и его прототипы) для сайтов и мобильных приложений, сразу же его протестировать и расшарить разработчикам или коллегам.
Поддерживается интеграция со Sketch и возможность совместной работы с мгновенным отображением всех внесённых кем-то в проект изменений.
Скачать (Есть бесплатная версия для создания одного проекта. Цены на платные тарифы стартуют от $15 в месяц)
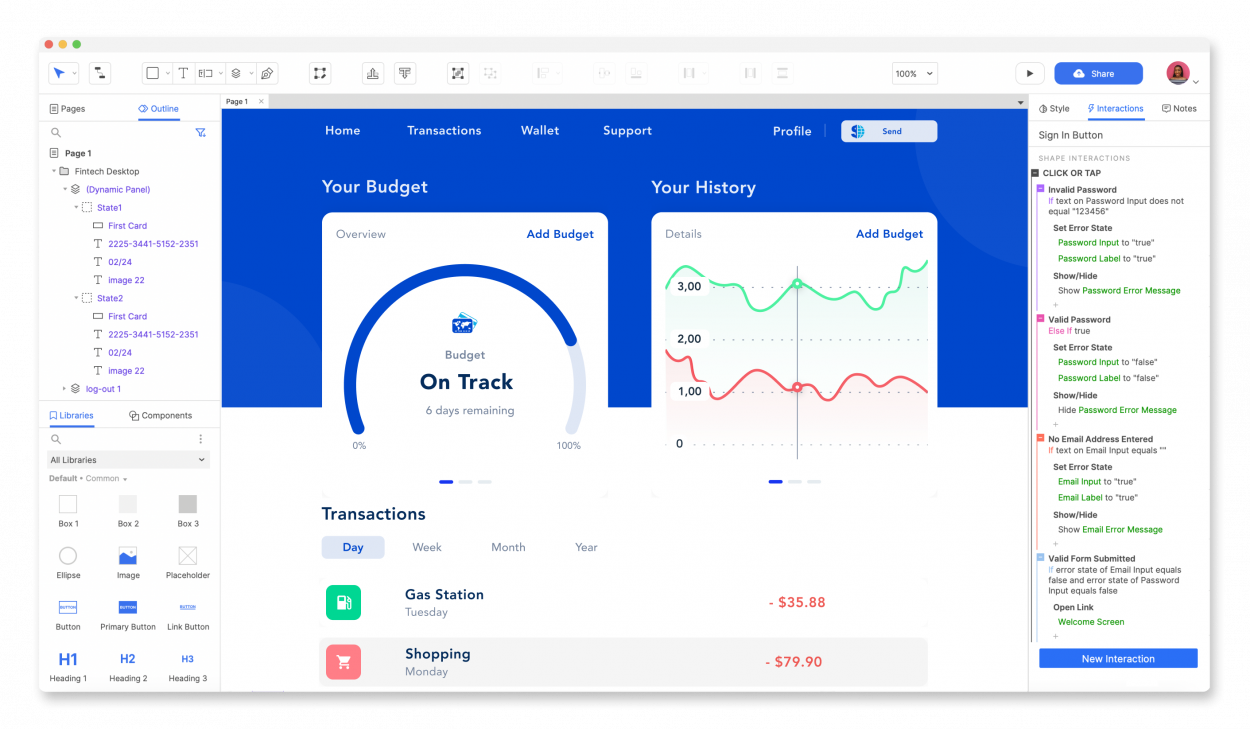
Axure RP (Mac, Windows)

Довольно известное имя в сфере UX-дизайна. И это один из самых полнофункциональных инструментов для прототипирования. Подходит как для создания совсем простеньких прототипов, так и очень сложных.
Вы сможете добавлять в свои прототипы взаимодействия, использовать специальный виджет Master, который можно отредактировать один раз и применять к нескольким страницам, брать готовые элементы из библиотек и т.д.
Скачать (Есть бесплатный триал, платная версия за $29/мес для 1 пользователя и версия для команд за $49/мес)
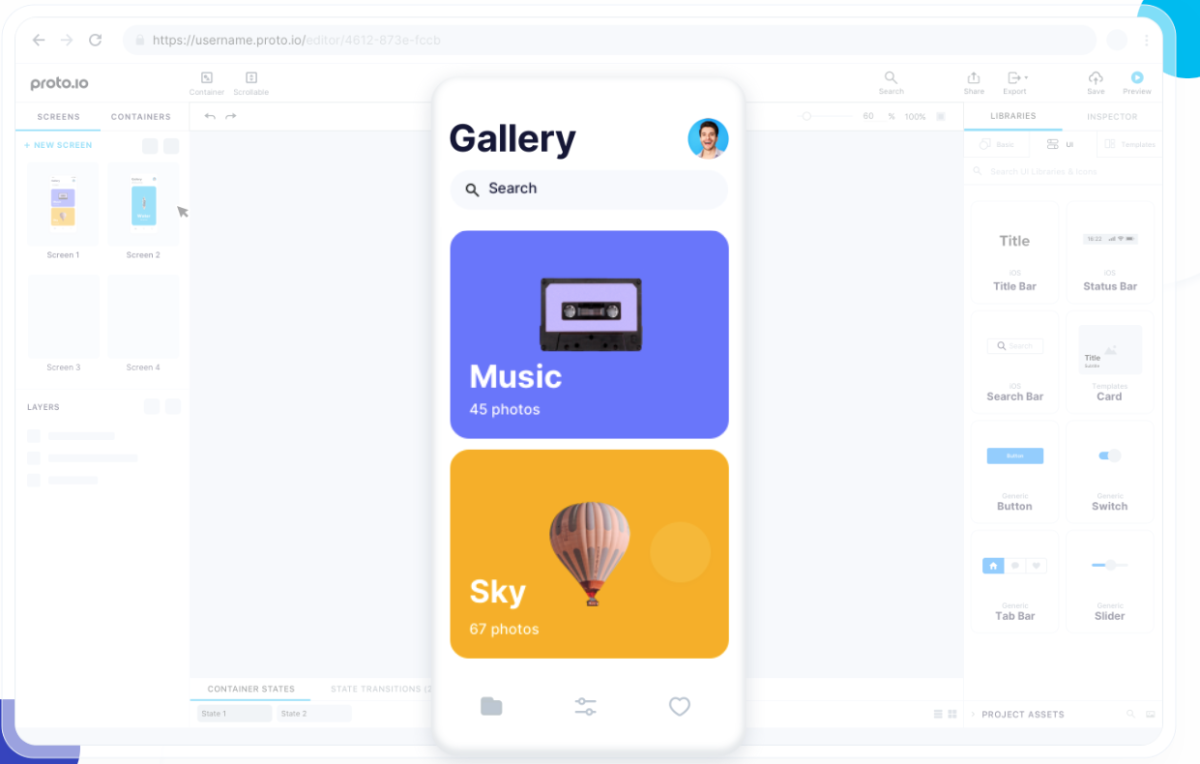
Proto.io (Mac, Windows)

Очень мощное решение с кучей функций. Подойдёт для тех, кто хочет без лишних заморочек создавать прототипы со сложными микровзаимодействиями.
Скачать (Есть бесплатный триал. Цены на платные тарифы стартуют от $24 в месяц)
Atomic (Mac, Windows)

Подходит для создания сложных дизайнов. При этом можно разработать дизайн полностью с нуля на платформе или импортировать готовую заготовку.
Интерфейс Atomic схож со Sketch, что понравится фанатам этого векторно-графического редактора.
Скачать (Есть бесплатная версия для создания одного проекта. Цены на платные тарифы стартуют от $19 в месяц)
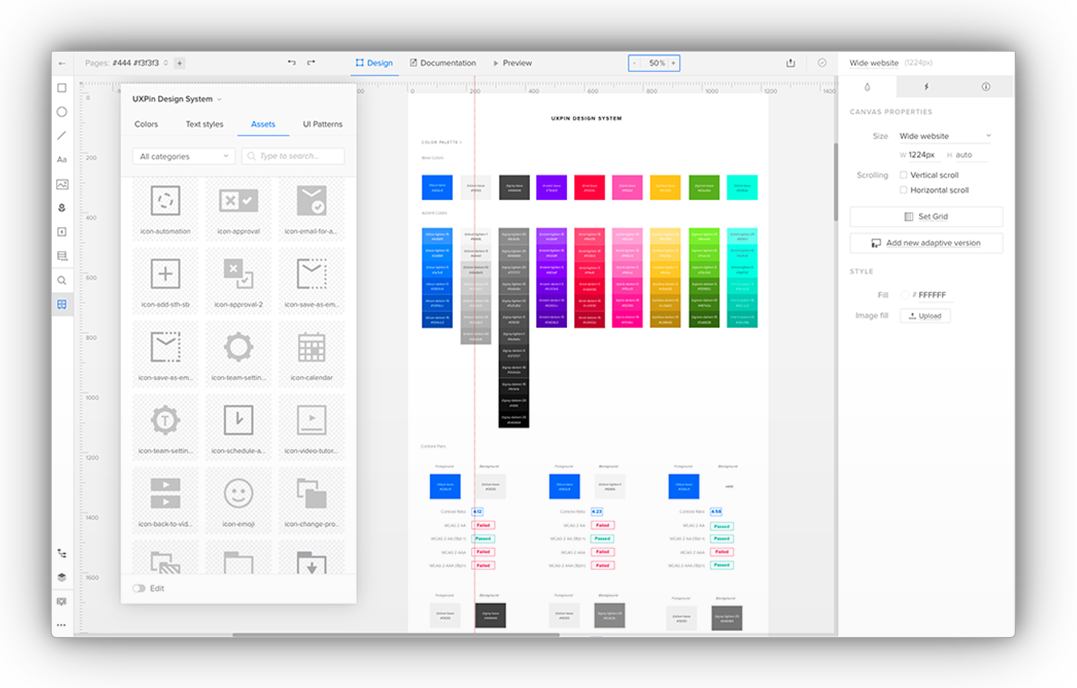
UXPin (Mac, Windows)

Отличный инструмент для веб-дизайнеров, позволяющий легко работать с бумажными эскизами, вайрфреймами, мокапами, прототипами и т.д.
Круто то, что здесь можно не только создавать проекты, но и проверить, как работает тот или иной элемент в нём.
Скачать (Есть бесплатный триал. Цены на платные тарифы стартуют от $29 в месяц)
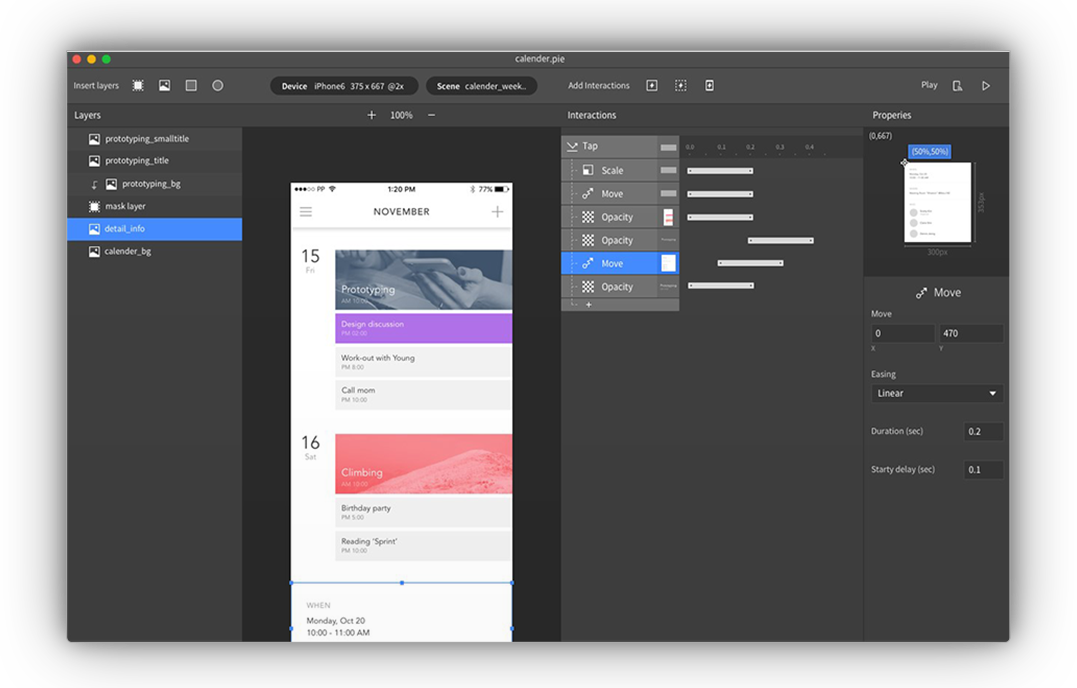
ProtoPie (Mac, Windows)

Сравнительно новое и лёгкое в освоении решение, позволяющее создавать прототипы со сложными микровзаимодействиями. Умеет синхронизироваться с Photoshop и Sketch. А также разрешает сразу же протестировать прототипы на предмет работоспособности.
Скачать (Есть бесплатный триал и платная версия за $99)

