В сегодняшней статье речь пойдет об инструменте веб-аналитики Tynt, который позволяет отслеживать скопированный контент вашего сайта и строить аналитике по нему. О том как встроить его на свой сайт и какие новые возможности это откроет перед вами.
Tynt - инструмент веб-аналитики для издателей и SEO. Сервис позволяет отслеживать скопированный контент вашего сайта и ключевые слова.
Достоинства
- Интеграция с Google Analytics;
- Очень простая настройка;
- Бесплатно
Недостатки
- Сложно тестировать. Для проверки изменений нужно ждать 10 минут и несколько раз очистить кеш-браузера;
- Нацеленность на англоязычную аудиторию.
Цель установки аналитики
Посетители постоянно делятся контентом сайта. Если им понравилась какая-то статья или картинка, они обязательно захотят этим поделиться. Для того, чтобы посетителям было удобнее, веб-разработчики встраивают кнопки Поделиться к себе на сайт. При этом никто не задумывается, что люди иногда делятся какой-то частью контента: цитатой или картинкой. Они выделяют текст, копируют его и отсылают своим друзьям в ЛС во Вконтакте или еще куда-то. Tynt служит для отслеживания именно такого контента.
Установка скрипта
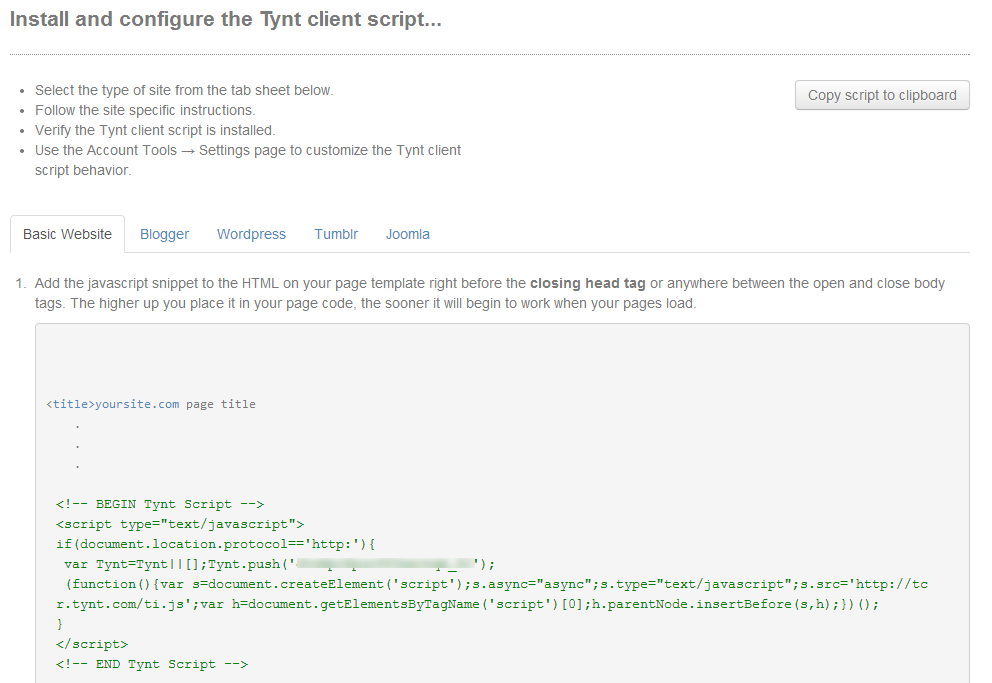
Сразу же после регистрации в сервисе вы попадаете на страницу с инструкцией по установке скрипта. Скрипт можно встроить практически на любую платформу.

Вы можете скопировать указанный код и вставить его в любое место вашей страницы, но лучше всего это сделать перед тегом . Если вы уже используете Google Analytics, то вы можете использовать одновременно два скрипта, или встроить Tynt в аналитику от Google.
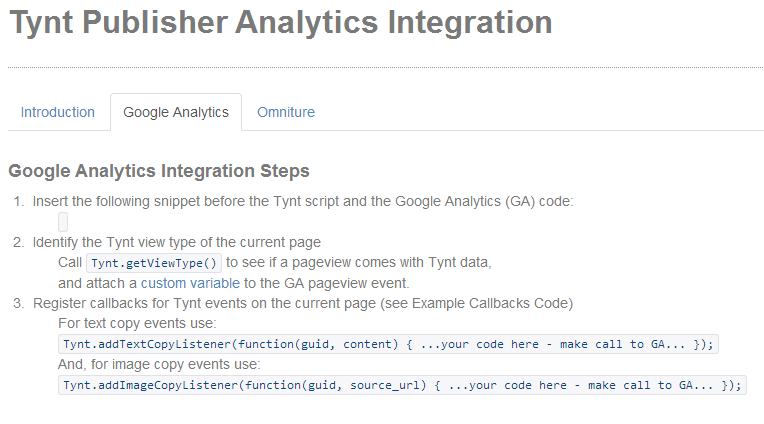
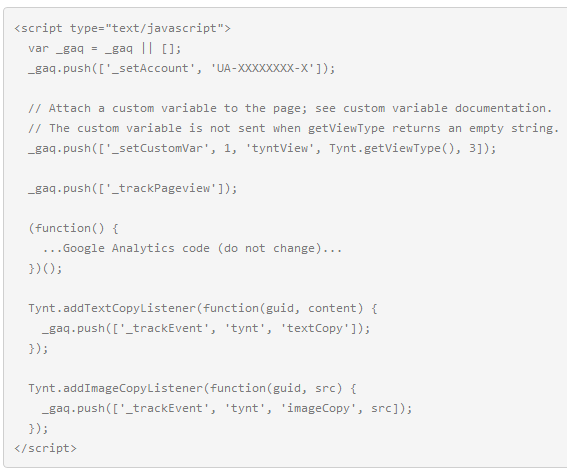
Делается это очень легко. Всего двумя строчками кода. Подробно про этот метод, думаю, рассказывать не стоит. Все понятно из картинки ниже:


После установки скрипта все начинает работать мгновенно и мы можем перейти к настройкам отслеживания.
Attribution and SEO Link
Чтобы посмотреть этот инструмент в действии выделите любой текст на этой странице, скопируйте его и вставьте в блокнот или куда вам будет удобнее.
Инструмент аттрибуции и SEO ссылок позволяет отслеживать контент вашего сайта, который пользователи скопировали. Пользователь копирует какой-либо текст на вашем сайте и отправляет по почте или в ЛС своим друзьям. При этом, когда он вставляет содержимое буфера обмена, к тексту добавляется ссылка на ваш сайт и/или ссылки на вас в Twitter и FB.
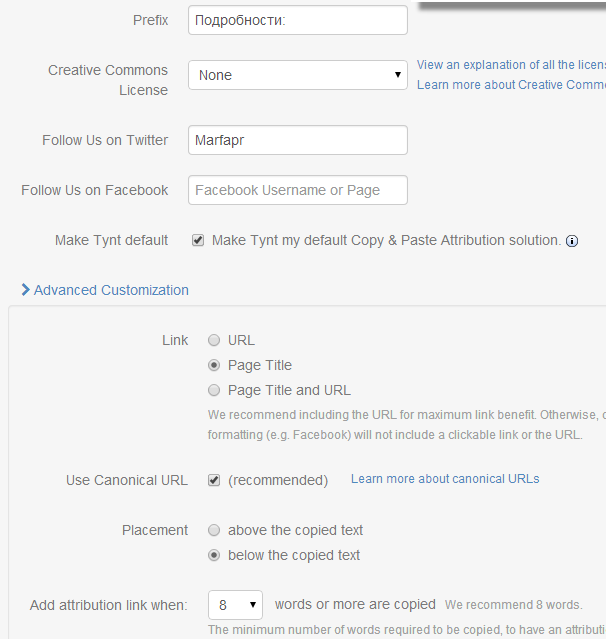
В настройках Tynt вы можете задать как именно будет выглядеть скопированный текст.

Prefix - текст, который будет идти перед ссылкой на контент. Так же вы можете добавить лицензию Creative Commons. Ниже идут ссылки на ваши профили в Twitter и FB.
Чек-бокс Make Tynt default, скорее всего, что вам не нужен. Его нужно включить, если вы используете подобные сервисы копирования/вставки на своем сайте.
В дополнительных настройках вы можете указать как будет выглядеть ссылка на ваш сайт: только ссылка, только url или то и другое. Хотите ли вы использовать каноничные ссылки. Дальше вы указываете где вы хотите расположить ссылку на ваш сайт: ниже или выше скопированного текста. Так же вы указываете после какого количества скопированных слов нужно добавлять ссылку. Сервис рекомендует 8 слов и я с этим согласен. Ниже вы поймете почему.
Address Bar Tracking
Отслеживание ссылок в адресной строке. При активации этой опции ко всем ссылкам в адресной строке будет добавляться отслеживающий тег. Выглядит это так:

Опция нужна для того, чтобы отследить ссылку в том случае, если посетитель копирует адрес страницы из адресной строки. Сам тег игнорируется поисковыми роботами и поэтому он ни на что не влияет.
В настройках вы можете указать параметры добавления тега.
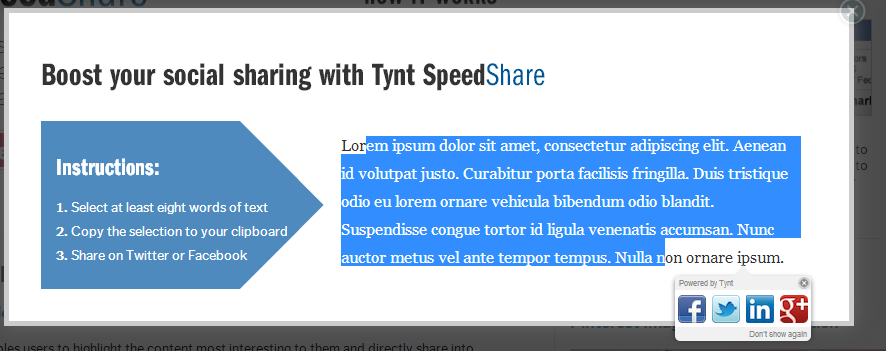
SpeedShare и SpeedShare Bar
SpeedShare - это аналог кнопок поделиться. Пользователь выделяет текст, жмет копировать и ему сразу же предлагается поделиться текстом в Twitter, Facebook, LinkedIn, Google+ и Pinterest.

В свою очередь SpeedShare Bar и есть те самые кнопки Поделиться.
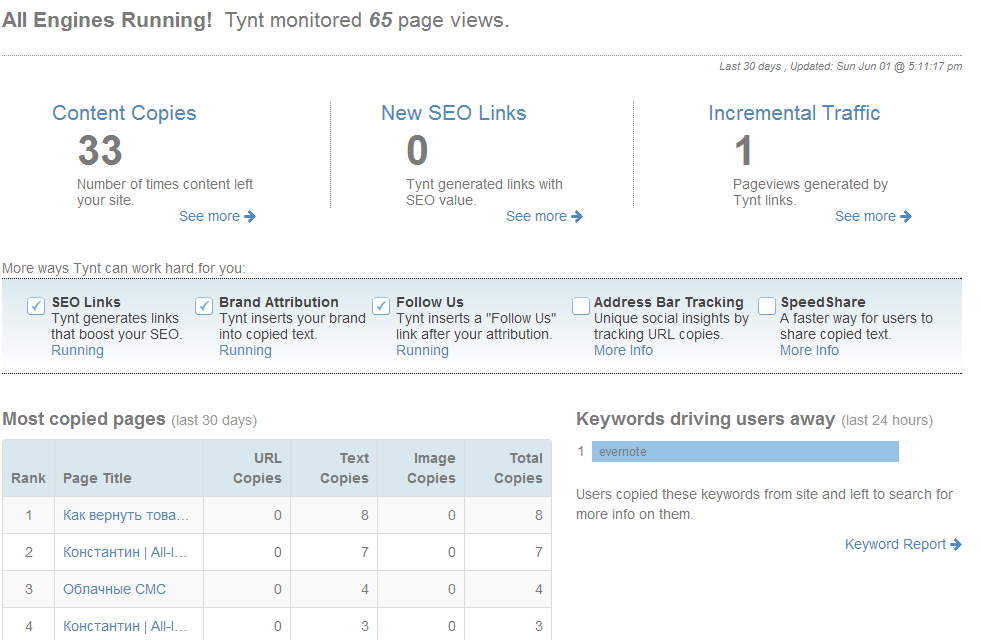
Аналитика
На странице аналитики вы можете просмотреть весь контент, который копировали посетители вашего сайта. Помните выше я писал, что рекомендуется выставить триггер в 8 слов? Делается это для того, чтобы отследить ключевые слова, по которым пользователь ушел с вашего сайта.

Например, на этой странице я скопирую вот этот текст:
Обзор Tynt
А затем вставлю его в поисковый запрос. Tynt определит, что это ключевые слова, которые интересуют пользователя. Раз он их вбил в поиск, значит на вашем сайте не нашлось ответа на его вопрос. Проанализировав такие ключевые слова вы можете понять, что не хватает в ваших статьях.
Итог
Каждая из описанных выше опций может быть включена или отключена. Для каждой из них доступна тонкая настройка. Сам скрипт практически не влияет на скорость загрузки страницы.

