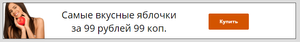
Интернет заполонён рекламой. На многих сайтах это вырвиглазная реклама щёток для похудения, на других это Яндекс.Директ или Google AdSense. И лишь на некоторых можно увидеть красивые баннеры, которые не раздражают пользователей одним своим видом. Из моего обзора вы узнаете, как самостоятельно создать красивый HTML5-баннер без каких-либо начальных навыков.

bannersnack – онлайн-сервис для создания HTML5 и Flash-баннеров разнообразного формата, не требующий знания кода и навыков работы с редакторами изображений.
Сервис предлагает создать баннеры двух типов: обычный или случайный баннер при загрузке страницы. Также при помощи banersnack можно запустить свою рекламную кампанию в Google или Facebook. Но обо всём по порядку.
Banner maker
Именно в этом разделе вы можете создать свой первый баннер. Сервис предлагает баннеры в формате HTML5 или Flash. Поскольку Flash все стараются "убить", я опишу редактор HTML5.
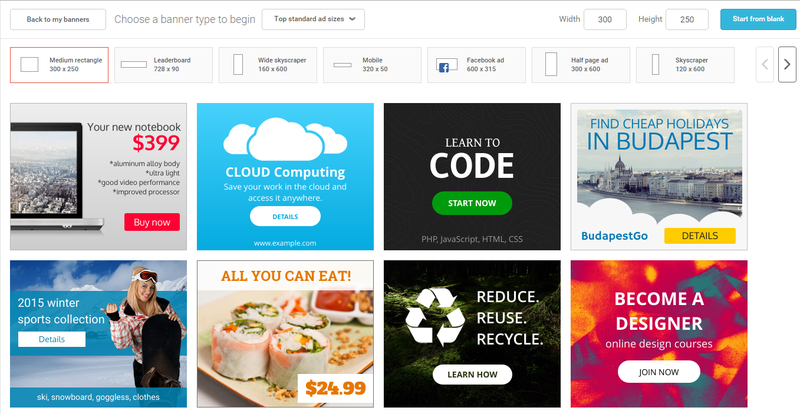
При запуске мастера сразу же предлагаются несколько готовых шаблонов:

Конечно же, возможность создать баннер с нуля никуда не исчезает. Вверху мастера указывается размер будущего баннера:

При выборе размера поменяются и шаблоны. Лучше всего отдать предпочтение предустановленному размеру, а не указывать свой, так как в конечном итоге bannersnack может отказаться генерировать такой баннер.
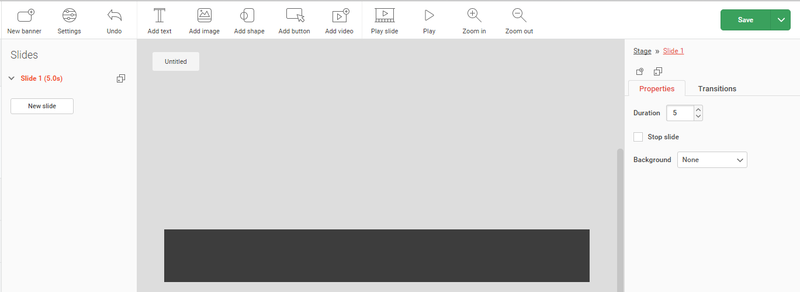
При создании своего баннера открывается вот такой редактор:

Слева список всех слайдов баннера, на каждом из которых будет своя картинка и текст. Вверху инструменты для создания баннера, а справа свойства слоя.
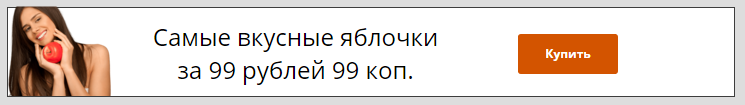
В качестве баннера можно добавить свою картинку, текст, кнопку, фигуру или видео. Я добавил картинку и кнопку:

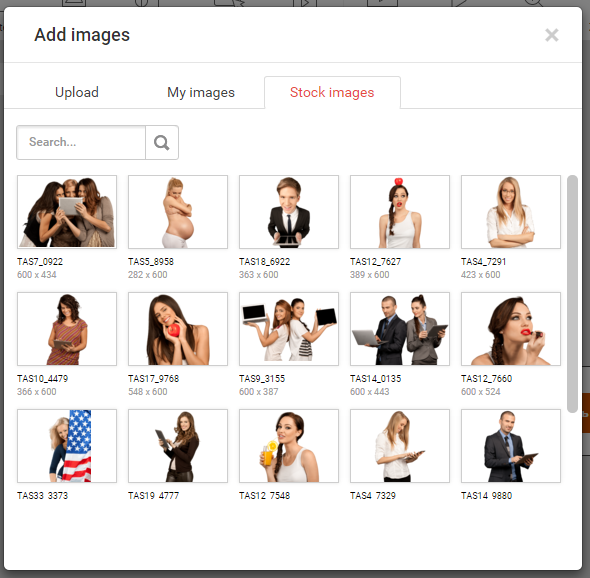
При выборе любого элемента будет предложено несколько шаблонов, но, как всегда, последнее слово за вами:

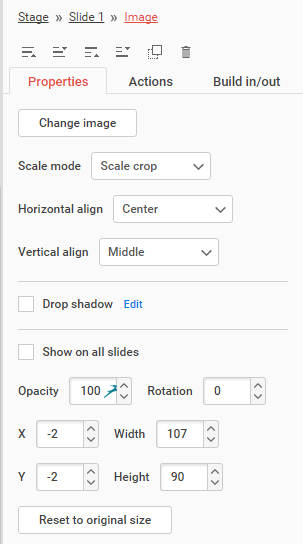
У каждого слоя есть три вкладки свойств. Положение на странице, цвет, форма и тому подобное:

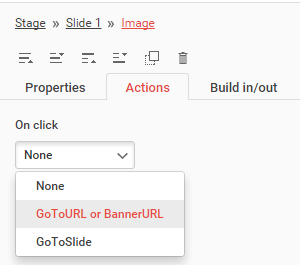
Действие по клику на слое:

Можно указать переход к следующему слайду или переход по ссылке.
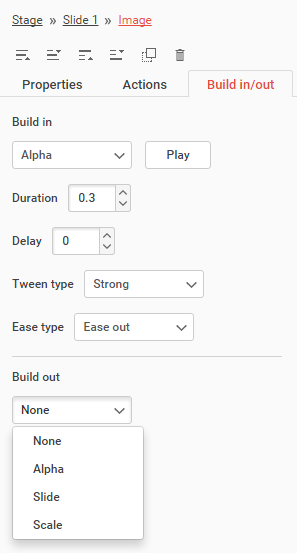
Свойства анимации при смене слайда:

Когда вы закончили редактировать свой баннер, просто нажмите Save и выберите имя будущего баннера:

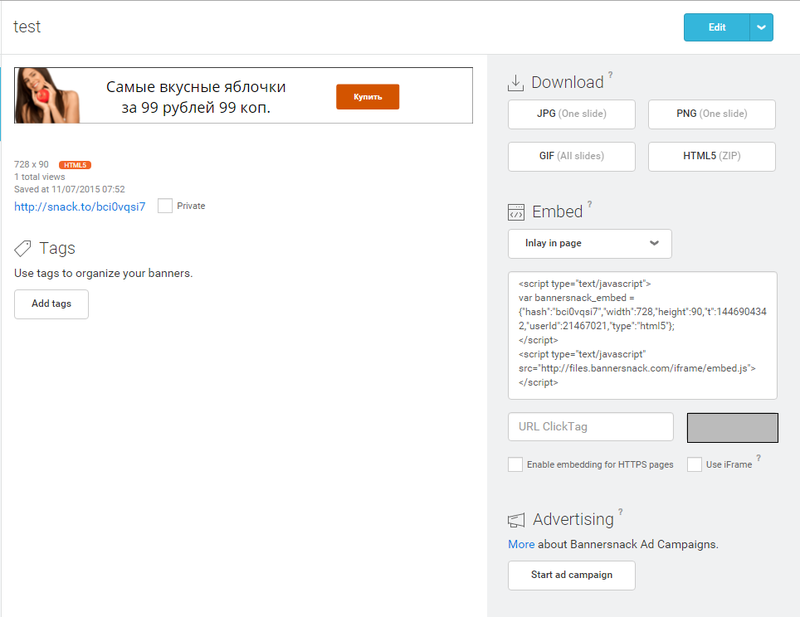
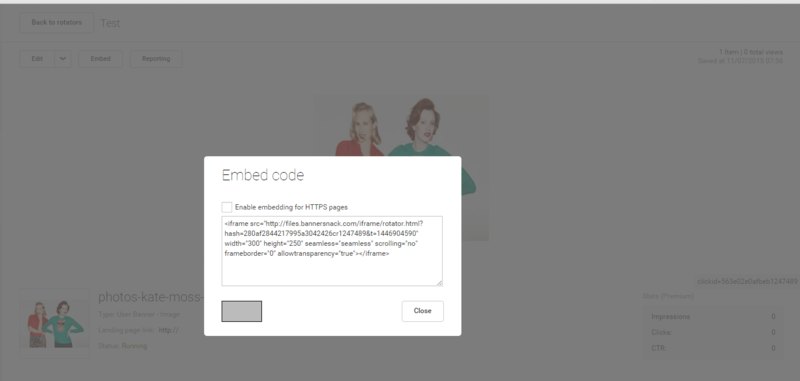
Затем откроется список всех ваших баннеров с кодами для вставки на сайт:

Важно отметить, что при изменении баннера на сайте bannersnack, он также обновится и на вашем сайте. Копировать код вставки заново не нужно.
Banner rotator
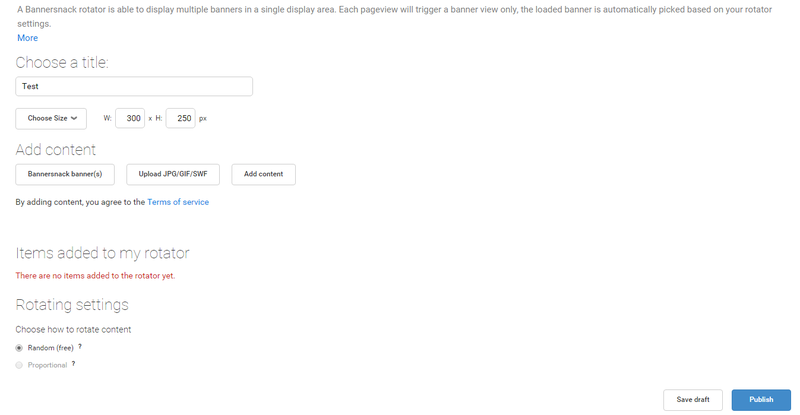
Здесь создаются статичные баннеры, которые загружаются в случайном порядке при загрузке страницы.
Мастер предлагает выбрать из уже созданных баннеров или создать новый:

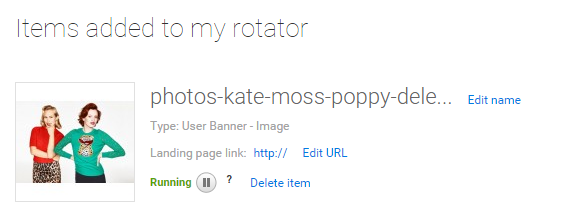
При добавлении своей картинки можно задать лишь URL перехода:

После чего остается опять же получить код вставки на сайт:

Вот так при помощи bannersnack даже неопытный пользователь может создать свой красивый кросс-браузерный баннер.