Эта статья немного отличается от обычной тематики блога. В ней речь пойдет не о сервисе, который упростит рутину, а о движке сайта Squarespace. Я расскажу кратко о возможностях, которые он предоставляет. Тех недостатках, которые я заметил. И вы сможете оценить как он помог преобразовать один из моих сайтов.
Купон на 10% скидку внутри.
Достоинства
-
Возможность создать с нуля сайт не зная ничего о сайтах;
-
Красивые шаблоны, которые одинаково хорошо выглядят на любых устройствах;
-
Бесплатный домен в зоне .com;
-
Круглосуточная тех.поддержка.
Недостатки
-
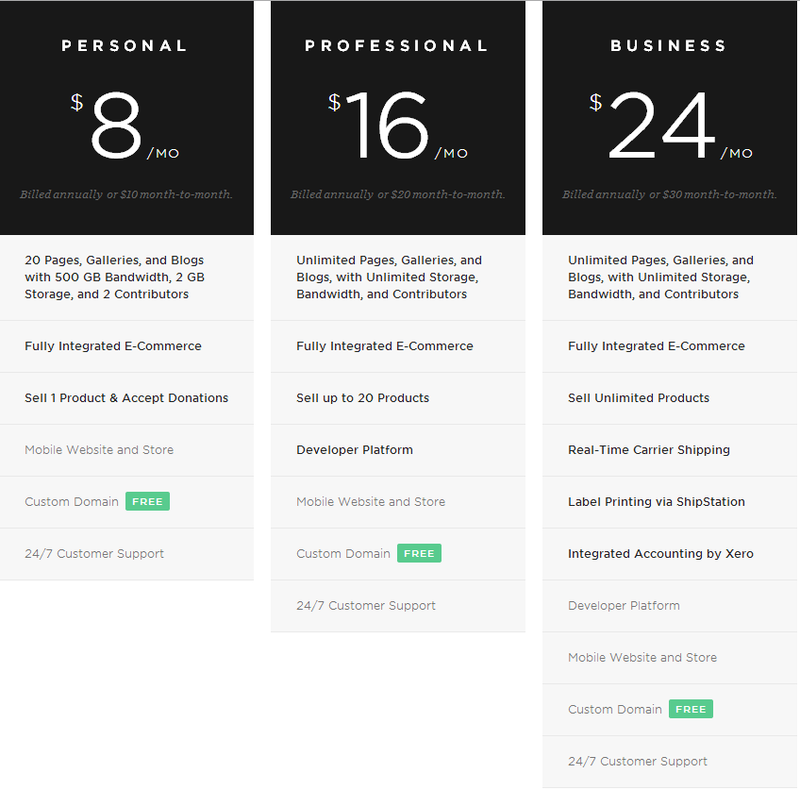
Цены кусаются;
-
Если вы привыкли сами разрабатывать сайты, то вас ждет много ограничений, которые достаточно легко обходятся, если подумать;
-
Визуальный редактор и превью галерей очень тормозят. Актуально для сайтов-портфолио.
Что такое Squarespace?
Назвать Squarespace движок для сайта очень сложно. Скорее, это целая платформа для создания своего сайта. От небольшого блога, портфолио до полноценной коммерческой площадки. Сервис предоставляет услуги регистратора доменных имен, хостинга, коммерции и многое другое. Перечень доступных функций зависит от тарифа. Я кратко расскажу о функциях, доступных на персональном тарифе.

Зачем мне нужен Squarespace и что было до него?
Я выбирал движок для портфолио фотографа. Когда-то именно с создания сайта-портфолио я и начал погружаться в мир HTML, CSS, JS. Поэтому первая версия сайта была кривой с точки зрения кода и не очень с внешней стороны. Собственно, вот "презентация".
А сегодня сайт выглядит вот так.
Пройдемся по возможностям
Для того, чтобы создать сайт на платформе Squarespace вам не нужно абсолютно никаких знаний о том, что такое код HTML, что такое стили CSS и прочее. Достаточно тыкать по кнопочкам. Конечно, если у вас есть навыки сайтостроения, это только плюс. Все создание сайта происходит по схеме WYSIWYG, т.е. что ты видишь, то и получишь.
После регистрации на сайте вам предоставляется адрес типа yourname.squarespace.com. По этому адресу вы будете производите все основные действия над вашим "рабочим" сайтом. Первым делом, нужно выбрать тему для вашего будущего сайта. Не бойтесь выбрать такую же тему как у миллиона других пользователей. Внутри все можно поменять до неузнаваемости очень легко.
Редактор сайта
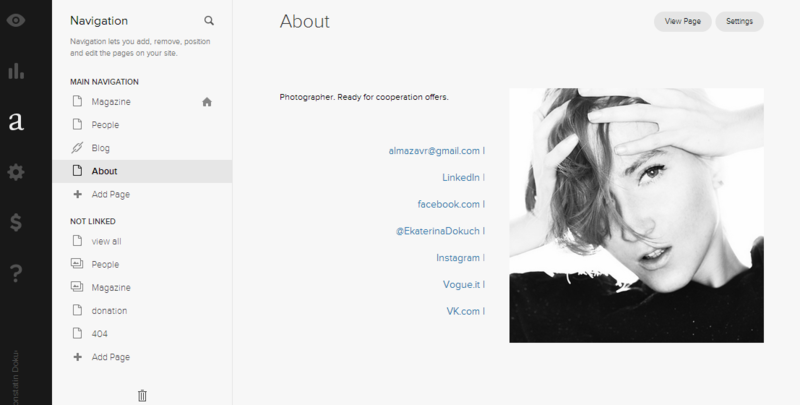
Редактор сайта выглядит примерно вот так:

В этом разделе вы добавляете основные типы страниц: галлерея, слайд-шоу, магазин, блог и многое другое. Здесь же вы настраиваете шаблон самой страницы. Где и какой текст будет размещен. Какие фото будут показаны. Так же вы можете добавлять к своему сайту и страницы других платформ. Например, на моем сайте клик по странице Blog открывает блог в Tumblr.
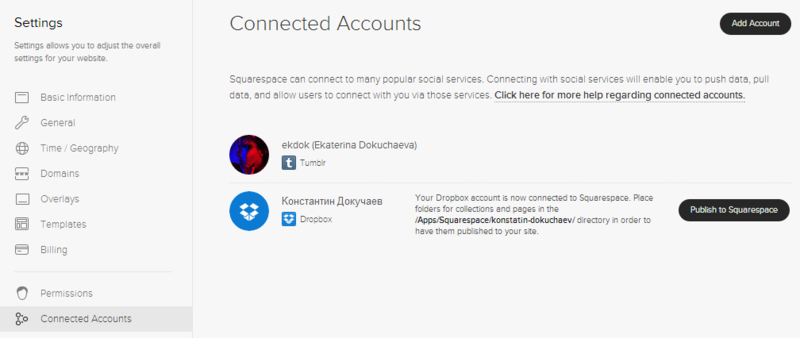
Доступные типы страниц зависят от темы, которую в выбрали, а так же от тех параметров, которые вы включили в настройках. Например, при подключении аккаунта Tumblr вы сможете автоматически экспортировать ваш блог на свой будущий сайт. Так же доступны комментарии Disqus, кнопки Share, Google Analytics и миллионы других вещей.

Так же есть возможность добавить свой код в страницу. Полный доступ к исходному коду есть только для аккаунта разработчика. На персональном аккаунте есть два способа добавить свой код.
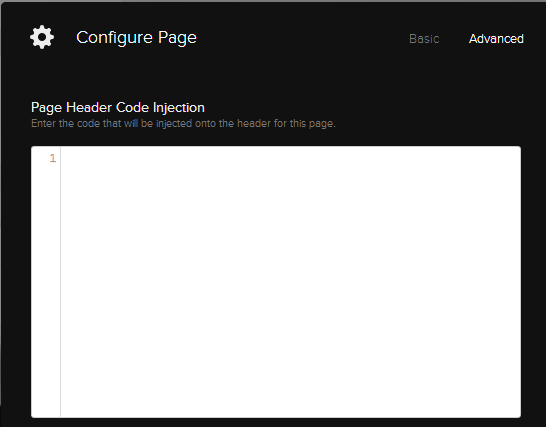
Первый - в дополнительных настройках страницы. Здесь вы можете добавлять код между тегами
и
.

Кроме этого, можно добавить код в само "тело" страницы. Для этого вы добавляете элемент "код" в то место, где результат этого кода должен отобразиться. Таким образом, обходятся ограничения персонального аккаунта и мы выполняем практически любой код, где это нужно.

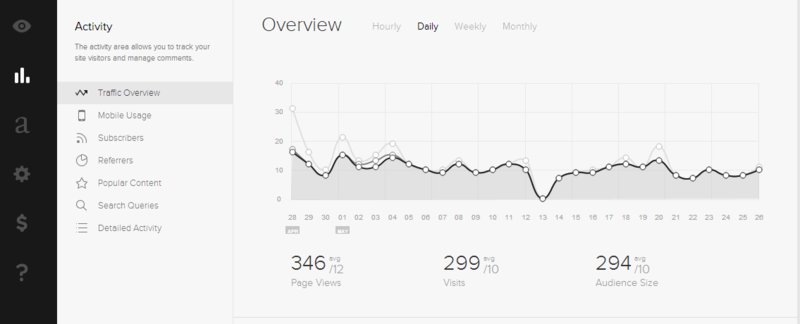
Аналитика
В систему встроена собственная аналитика. По своим возможностям она во многом похожа на Google Analytics.

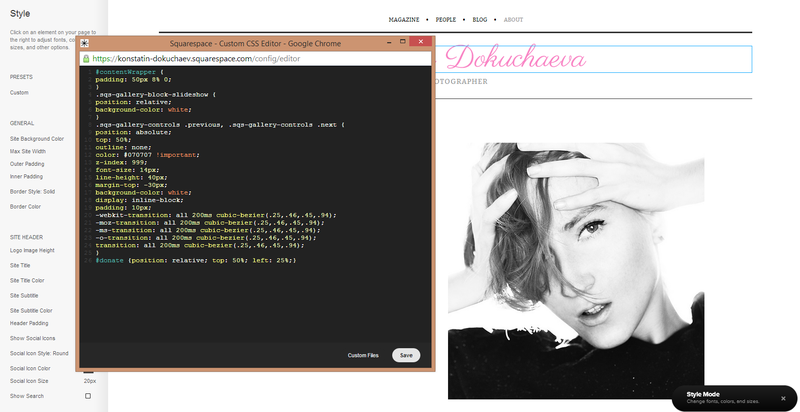
Внешний вид сайта.
После того как вы создали шаблоны всех страниц, пришла пора заняться дизайном. Делается это в отдельном редакторе Squarespace. Где вы в буквальном смысле слова можете полностью отредактировать дизайн вашего сайта, вплоть до CSS. Вы просто выбираете нужный элемент, а на панели слева выбираете стили.

Итог
Squarespace - отличный сервис для легкой и быстрой разработки сайтов. Сервис отлично пойдет как обычным пользователям, так и веб-мастерам. В общем, рекомендую.
Для получения скидки 10% при оплате, используйте купон GIMME10.
