Онлайн-опросы помогают легко собрать необходимую информацию от пользователей или клиентов. С другой стороны, заполнять эти опросы — скучный процесс. Решить эту проблему можно тремя способами: сделать минимально короткий опрос, пообещать вознаграждение или сделать форму привлекательной. А лучше — все три варианта сразу.
Ещё опросы — это не всегда фидбек или исследование. Форма обратной связи, оформления заявки или заказа, форма подписки, голосования, квизы и калькуляторы. В реальности опросы встречаются и используются значительно чаще, чем мы думаем. Поэтому в этой статье я расскажу про сервис, который помогает создавать различные формы за несколько минут.
FormDesigner — онлайн-конструктор различных форм для сайта от калькулятора до квиза.
Посредством удобного интерфейса и набора из более 30 шаблонов вы сможете быстро создать новую форму и встроить её в сайт без помощи программистов.
Какие формы можно создать
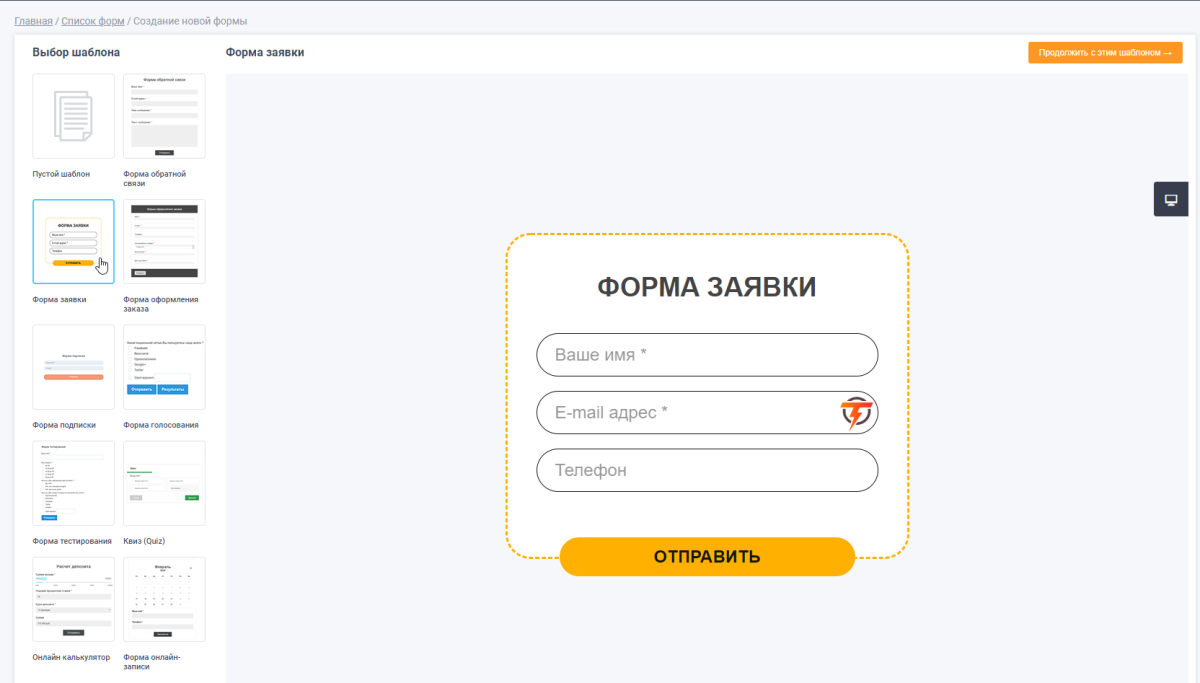
С помощью FormDesigner можно создавать различные формы: калькуляторы, квизы, опросы, тестирования, формы онлайн-записи и многое другое. Для этого в сервисе есть набор шаблонов по категориям: от обычной подписки до многостраничных анкет. Либо вы можете выбрать пустой шаблон, создав форму с нуля.

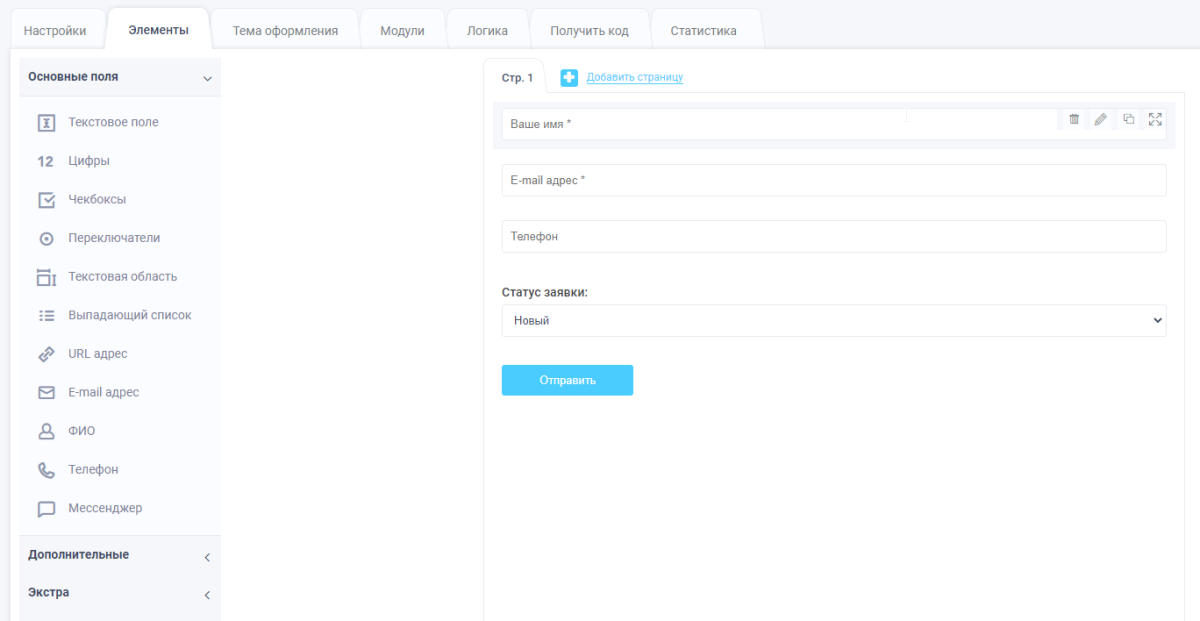
Независимо от выбранного шаблона у вас есть возможность предпросмотра опроса на компьютере, планшете или смартфоне. А параметры каждого поля можно настроить отдельно под ваши нужды. Вы сами вправе менять все элементы как угодно с помощью перетаскивания.

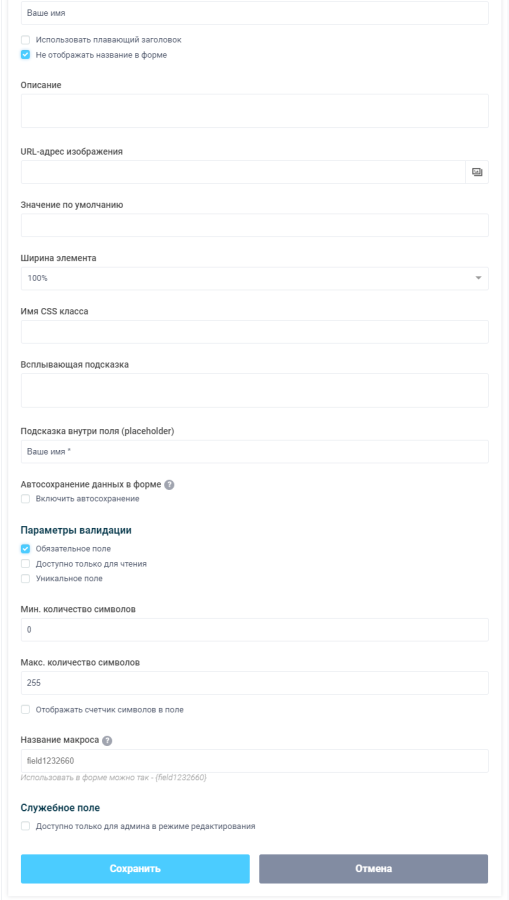
Речь идёт не только о названии, подсказке или типе поля. В редакторе можно управлять визуальным стилем, настраивать CSS-вёрстку, активировать автосохранение данных, добавлять валидацию, управлять количеством символов при вводе, использовать макросы и многое другое.

В форму можно добавлять текстовые, графические, аудио и видео файлы.
Форму можно легко персонализировать, добавив в неё, к примеру, имя клиента. Эту информацию можно автоматически передавать в форму из вашей CRM-системы.
Готовую форму можно встроить на ваш сайт или сообщество во ВКонтакте. При этом сама форма будет храниться на сайте FormDesigner. При желании вы можете прикрепить форму к вашему домену, и тогда пользователь нигде не увидит ссылок на сам сервис.
Логические правила
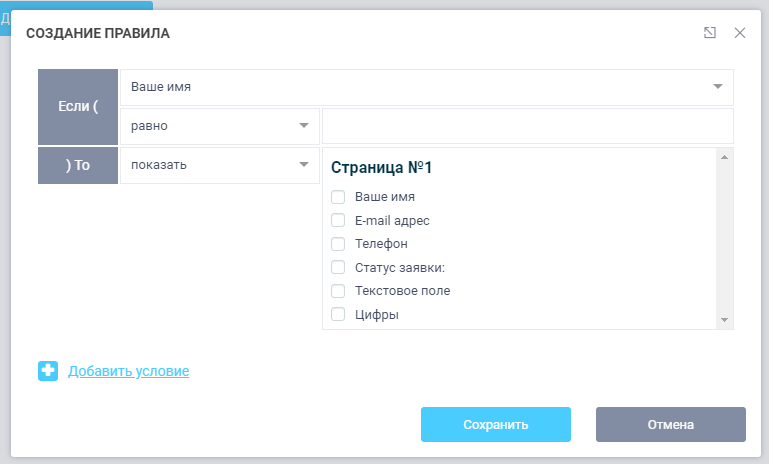
Формы необязательно должны быть одинаковыми для каждого пользователя. В конструкторе FormDesigner можно создавать уникальные сценарии заполнения в разделе Логика.

В зависимости от ответов пользователя можно изменять поведение формы и дальнейшие вопросы:
- Правила для полей формы (добавление или скрытие отдельных элементов в процессе заполнения, автозаполнение);
- Правила для email и SMS-уведомлений (изменение текста сообщений в зависимости от введённых данных, отправка на другие адреса);
- Переадресация на другие страницы.
Примером такой формы, может служить пошаговая форма. Пошаговые формы – это не просто многостраничные формы. Допустим, есть форма с множеством полей, которые разбиты на страницы. И пользователь начинает это все заполнять, но в какой-то момент бросает и вы теряете клиента. Но можно включить пошаговую форму и тогда данные будут сохраняться при каждом переходе на следующую страницу.
Если на первой странице спросили у клиента его имя и телефон, а дальше уже все уточняющие вопросы. Заполнив первую страницу, вы не потеряете клиента, даже если он не закончит заполнять форму. Эти данные можно автоматически передавать в CRM систему и менеджеры смогут связаться с клиентом и уточнить, почему он не заполнил форму. А по мере заполнения формы его заявка будет дополняться данными из формы.
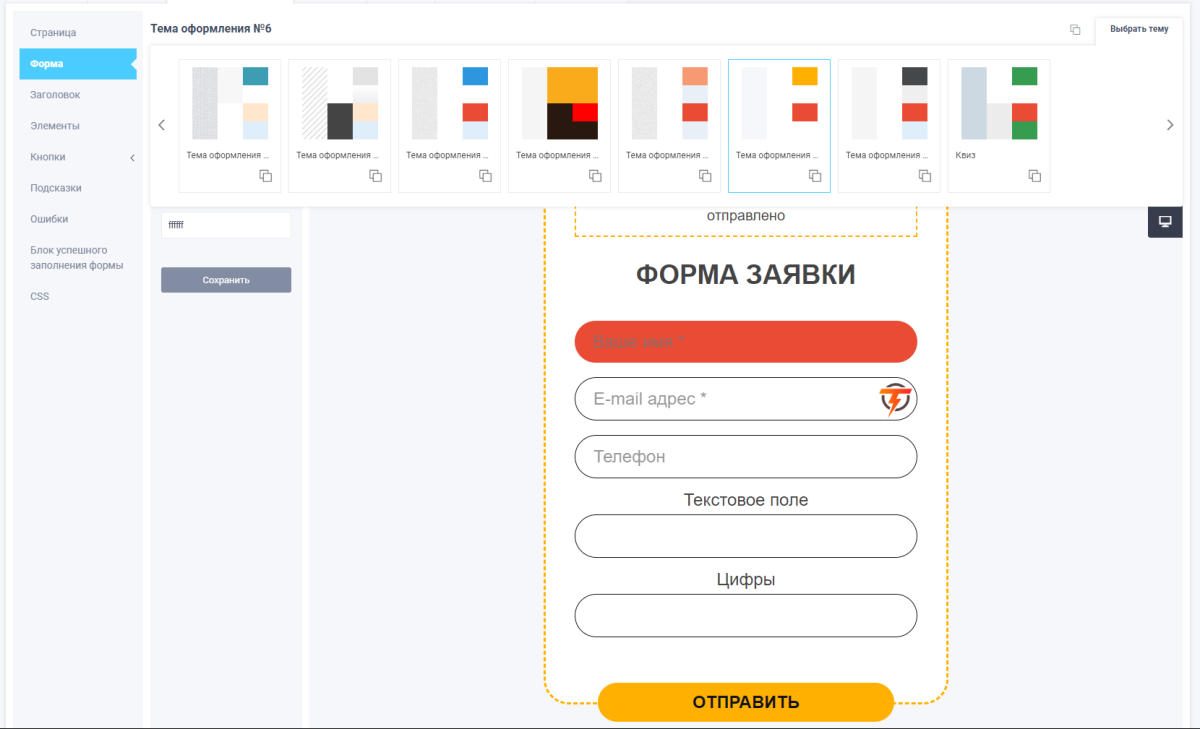
Темы оформления
Как я сказал выше, в FormDesigner доступно более 30 форм. Но для каждой из них можно поменять тему оформления в отдельной вкладке.

Можно настроить дизайн каждого поля в отдельности или выбрать одну из нескольких цветовых палитр.
Если вы умеете работать сCSS, то FormDesigner даёт возможность поиграться со стилями. Можно создать форму именно так, как видит ваша дизайнерская душа.
Статистика
Результаты работы формы можно просмотреть на отдельной вкладке Статистики. Здесь будет возможность посмотреть все заявки и отобразить данные в виде диаграмм, гистограмм или графиков. Данные всегда можно экспортировать.
Кроме этого, поддерживается интеграция с Google Analytics и Яндекс.Метрикой. Формы умеют сохранять данные об адресе страницы, где была заполнена форма. Можно добавлять UTM-метки.
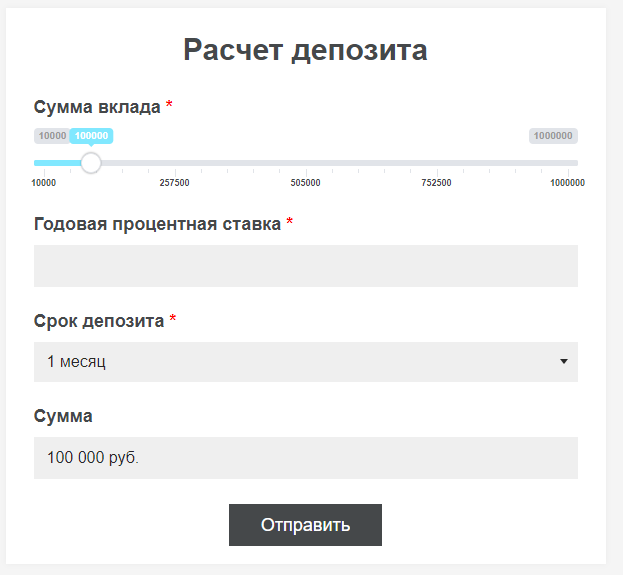
Калькулятор и онлайн платежи
Сайту не всегда нужны опросы. Иногда нужно помочь пользователю рассчитать стоимость услуги или оплатить её. Поэтому в FormDesigner есть отдельная настройка для таких типов форм.

Настройка таких форм аналогична обычным. То есть вы можете изменять каждый её параметр так, как вам нужно.
В калькуляторе можно настроить формулу расчёта, задав нужные условия. Есть функция округления чисел, ограничения максимального и минимального значения, а также логические условия.
Для онлайн-оплаты в настройках отдельно подключается платёжный терминал. Сейчас поддерживается работа с Робокасса, Интеркасса, WebMoney, Яндекс.Касса, LiqPay, PayPal и UnitPay. Дополнительно можно указать все параметры товара, цену и курс валют.
Безопасность и многоязычность
Именно здесь я хотел бы отдельно рассказать про безопасность и многоязычность сервиса.
Платёжные сервисы запрещают встраивать свои формы, если передача данных не защищена. И в целом, надо заботиться о защите данных ваших клиентов.
FormDesigner работает по HTTPS-протоколу, поэтому передача данных происходит по защищённому каналу.
Саму форму можно закрыть до авторизации пользователя через одну из социальных сетей. Также можно добавить капчу или защитить форму паролем.
А многоязычность позволит заполнить форму пользователям из любой страны.
Совместная работа
FormDesigner поддерживает совместную работу. Чтобы предоставить гостевой доступ коллеге или заказчику отчёт о работе формы, можно сгенерировать специальную ссылку.
Есть два типа доступа:
Первый — если пользователь не зарегистрирован в сервисе, он не получит доступ к самой форме. Для просмотра будет доступна только статистика.
Второй — если пользователь зарегистрирован, ему можно дать доступ на просмотр статистики или на управление самой формой.
Уведомления
В сервисе есть два типа уведомлений: e-mail и СМС. Для e-mail доступен автоответчик, который автоматически отправит пользователям письмо после заполнения формы. В настройках можно указать любые параметры: тему письма, имя отправителя, адрес и шаблон письма.
Шаблоны писем создаются в самом FormDesigner — в удобном визуальном редакторе с поддержкой макросов.
Конечно, получать уведомления о том, что форма заполнена, может и сам создатель.
Для СМС-уведомлений тоже доступен автоответчик и оповещения создателю.
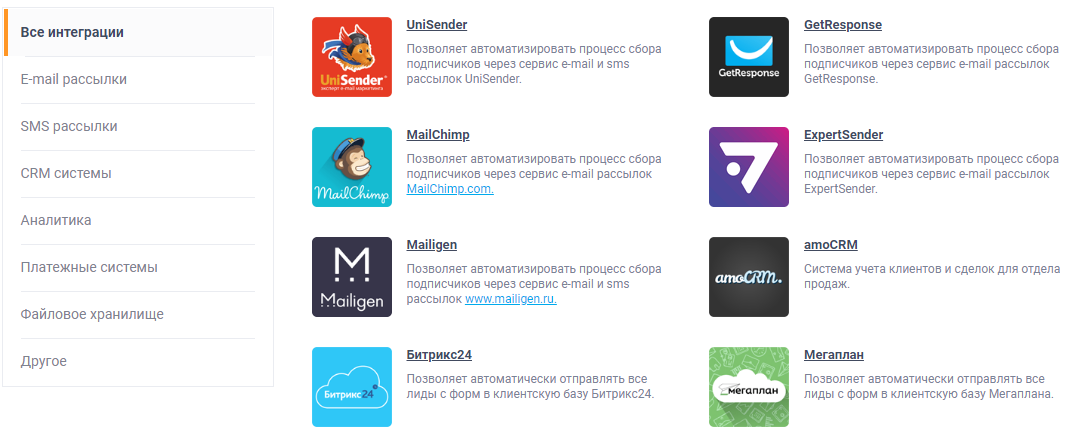
Интеграции
FormDesigner поддерживает интеграцию с несколькими десятками различных сторонних сервисов. Здесь есть сервисы e-mail и СМС-рассылки, CRM-системы, сервисы аналитики, платёжные системы, файловые хранилища и прочее.

При создании формы вы можете самостоятельно указать, какие данные и в какой сервис нужно передать.
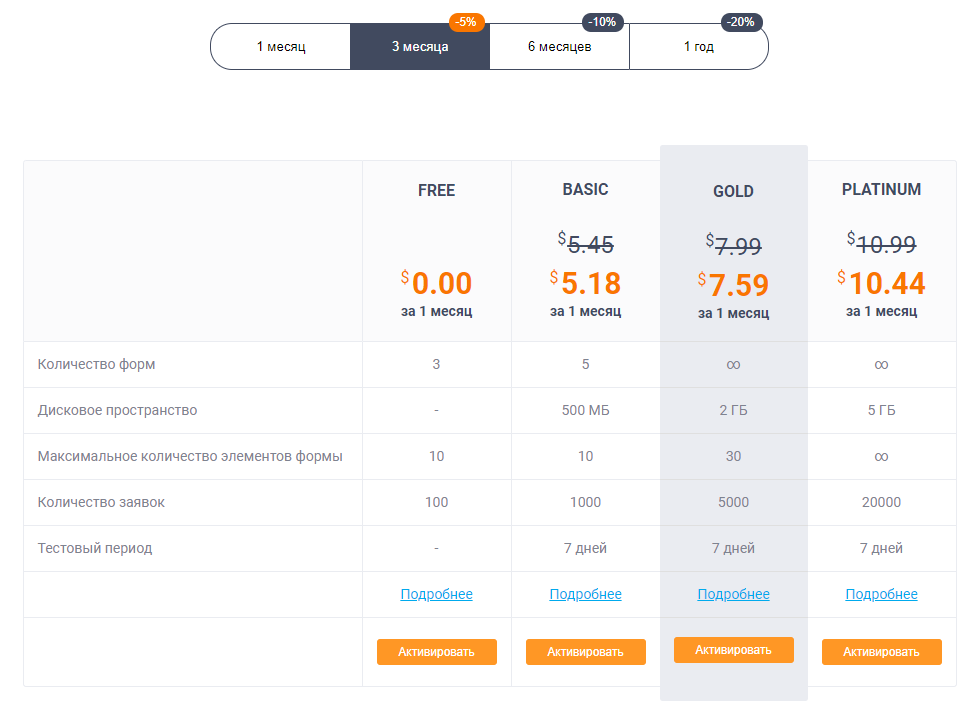
Тарифы
FormDesigner предоставляет четыре тарифных плана, включая бесплатный на месяц. Каждую из подписок можно оплатить на месяц, три месяца, полгода или год.

Разница между тарифами в количестве форм, заявок, полей и объёме дискового пространства.
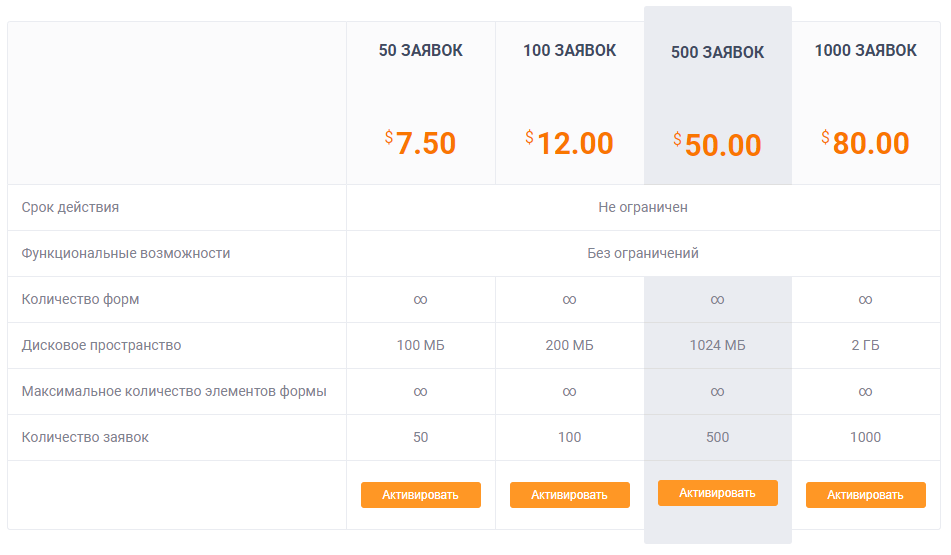
Для разовых затей можно подключить тариф без абонентской платы. В нём оплата берётся за количество заявок.

FormDesigner — сервис, на который определённо стоит обратить внимание. Русскоязычный сервис с гибкими настройками создаваемых форм — это редкость.
Здесь даже новичок сможет быстро разобраться, что к чему, и создать форму, которая действительно сможет выполнить необходимые задачи и будет выглядеть как надо.

