Как сайтовладелец с многолетним стажем, я прекрасно понимаю, насколько важно иметь удобный и привлекательный дизайн сайта. Ещё я знаю, что сделать самому сайт без необходимых навыков невозможно. А деньги на оплату работы профессионала не всегда можно найти. В таких случаях на помощь приходят инструменты для визуального редактирования сайтов.
Почему Craftum
У меня на сайте есть подборка визуальных конструкторов сайтов. При её составлении я понял, что по большей части (с точки зрения работы) разницы между подобными инструментами нет. Важные преимущества скрыты в деталях.
Какие-то из сервисов заточены на определённый тип контента, как Squarespace для фоточек. Какие-то подойдут чисто для лендингов, как LPgenerator.
Craftum позволяет создавать сайты любого типа благодаря большому набору стартовых шаблонов.

Но главная киллер-фича сервиса в текущих условиях — услуга по переносу сайтов с Wix, Squarespace, Ecwid, Tilda. Правда, в этом обзоре я всё же остановлюсь на самих возможностях Craftum, чтобы вы смогли понять, стоит ли вообще переезжать на эту платформу.
Начало работы
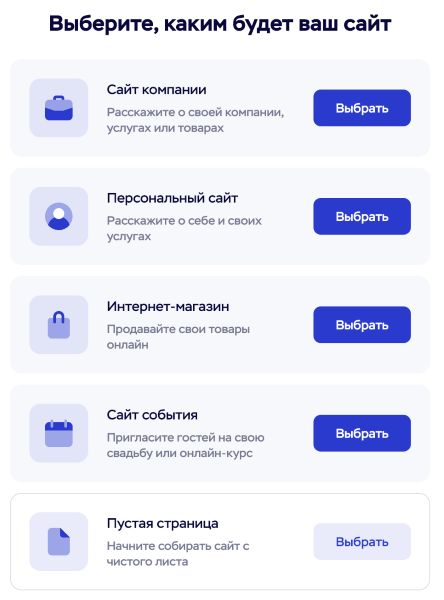
Приступать к работе в Craftum можно сразу же после короткой регистрации. Правда, у вас попросят номер телефона, что не очень приятно. После чего нужно будет выбрать тематику вашего будущего сайта.

Для этого есть несколько вариантов: сайт компании, персональный сайт, интернет-магазин, сайт события. Конечно, если вы уже дока в подобных сервисах, всегда можно выбрать пустой шаблон и начать творить самостоятельно.
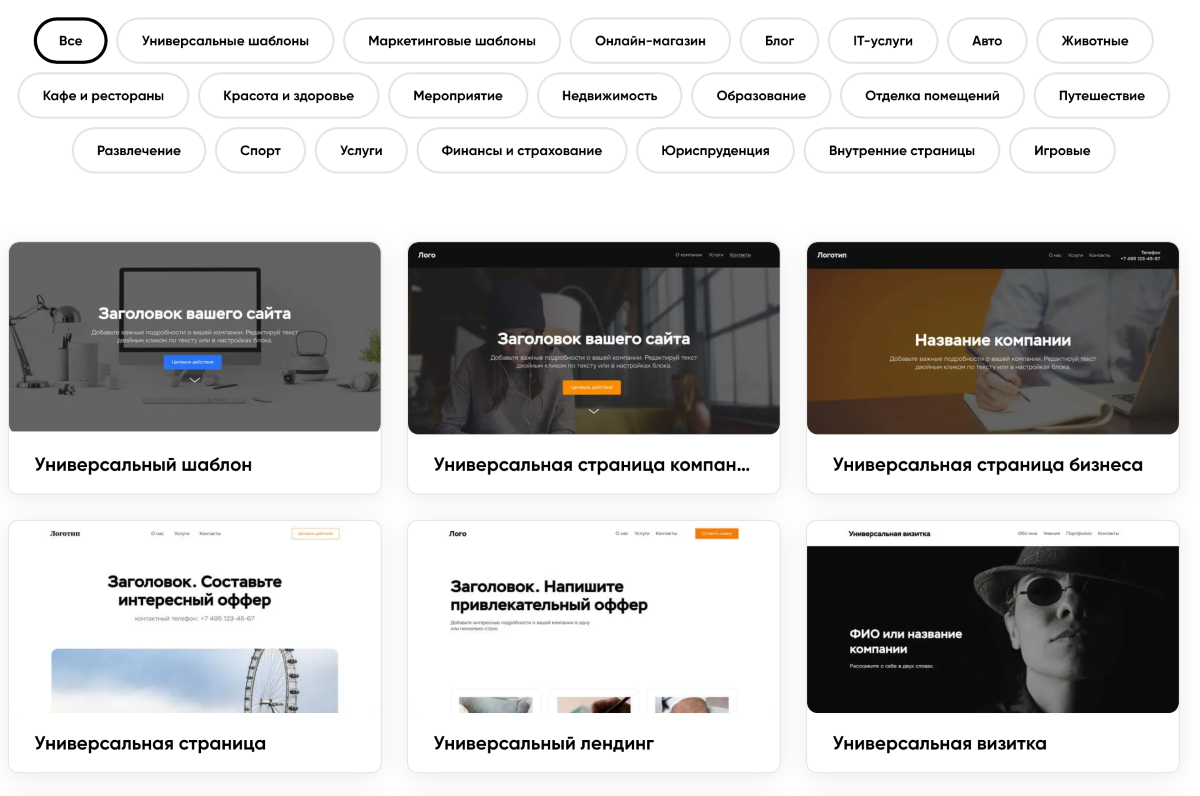
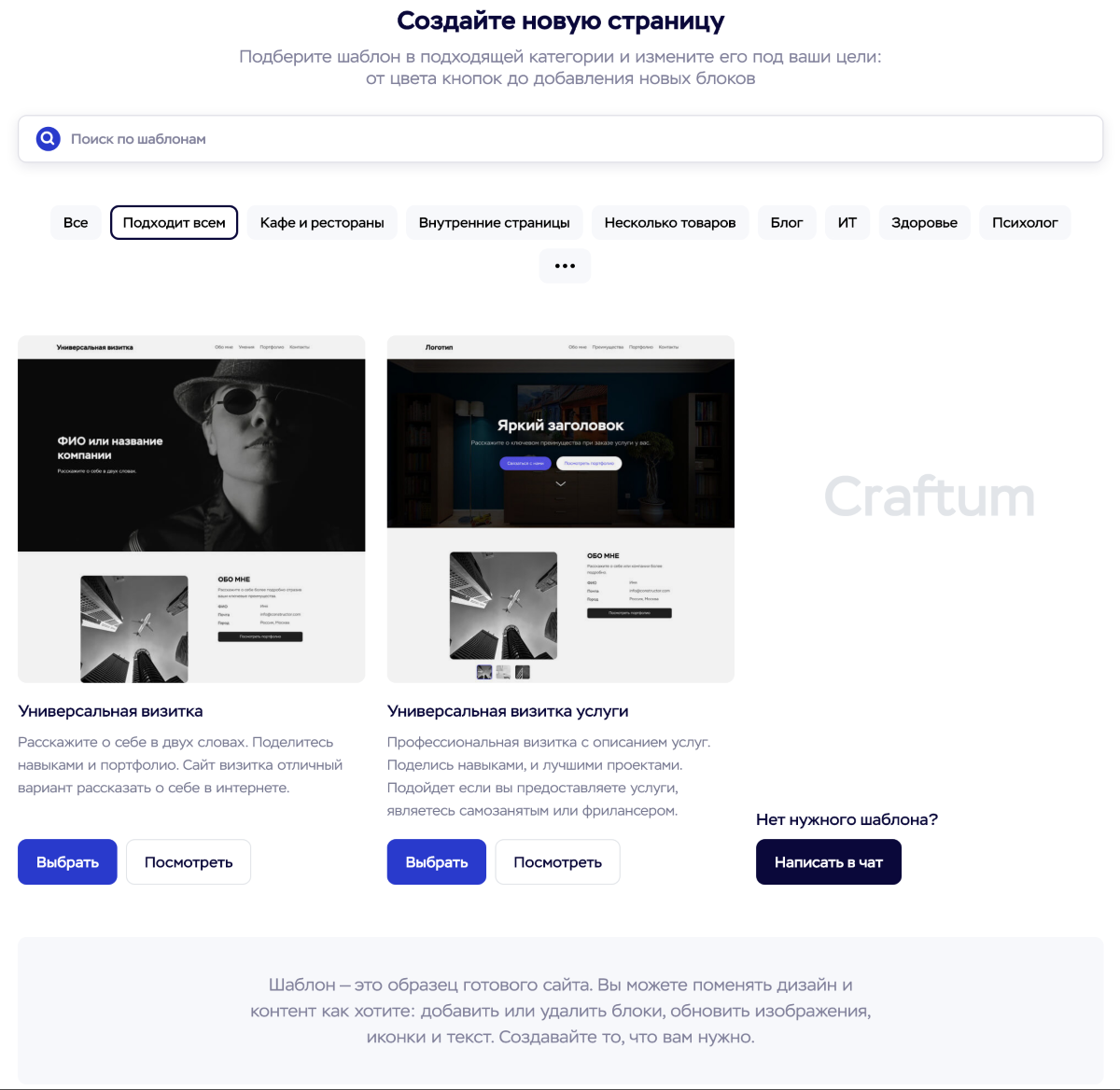
Следующий шаг — выбор шаблона внутри тематики. Естественно, шаблоны отличаются от типа сайта. У вас есть возможность сразу выбрать понравившийся шаблон или просмотреть его пример с различной вёрсткой: десктоп, планшет, мобилка.

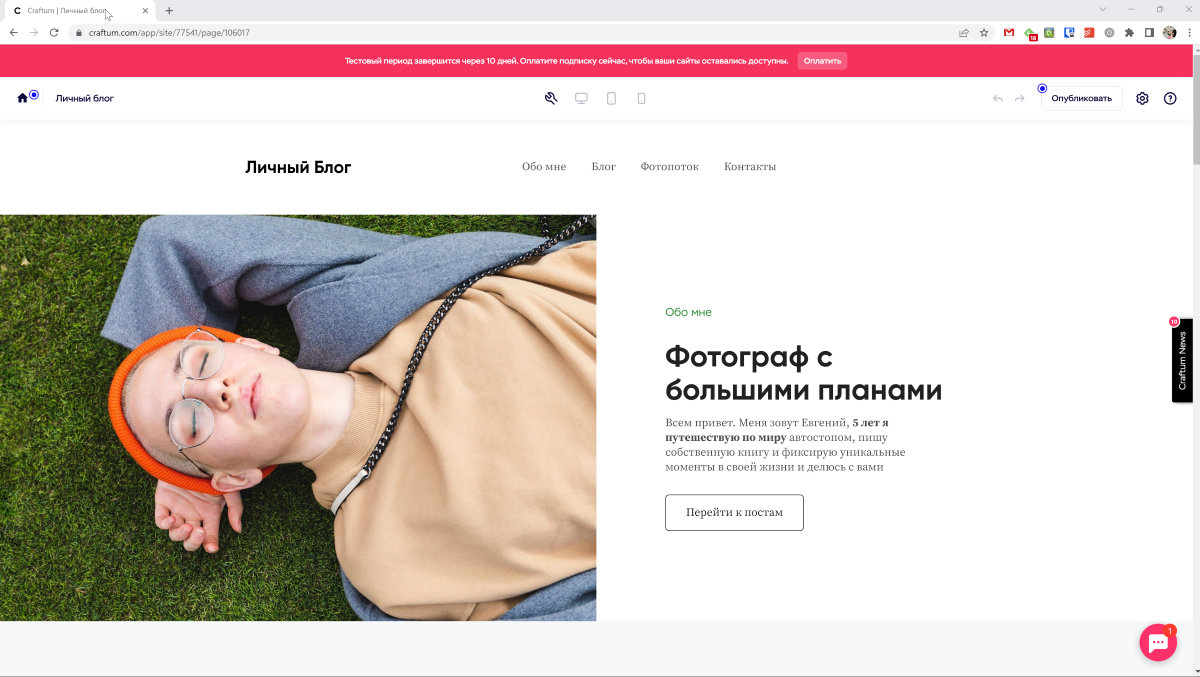
После чего вы сразу же попадаете в визуальный редактор с дефолтным наполнением. Кстати, Craftum предлагает пройти небольшое обучение по работе с сервисом. Но если вы работали с той же Tilda, то можно его смело пропустить.

Базовые возможности редактора
По своей логике работы редактор Craftum ближе к Tilda, чем Squarespace. То есть вы не можете перетаскивать блоки в любое удобное место. Здесь они фиксированные.
При работе над вёрсткой вы можете сразу же переключаться между тремя видами отображения: ПК, планшет и мобильное устройство. Что помогает быстрее оценить вёрстку на различных типах устройств.
Конечно, подобная фишка есть и в других сервисах. Но тут она сделана, как мне кажется, максимально удобно. Не нужно выходить из редактора, страница не перезагружается или не открывается новая вкладка.
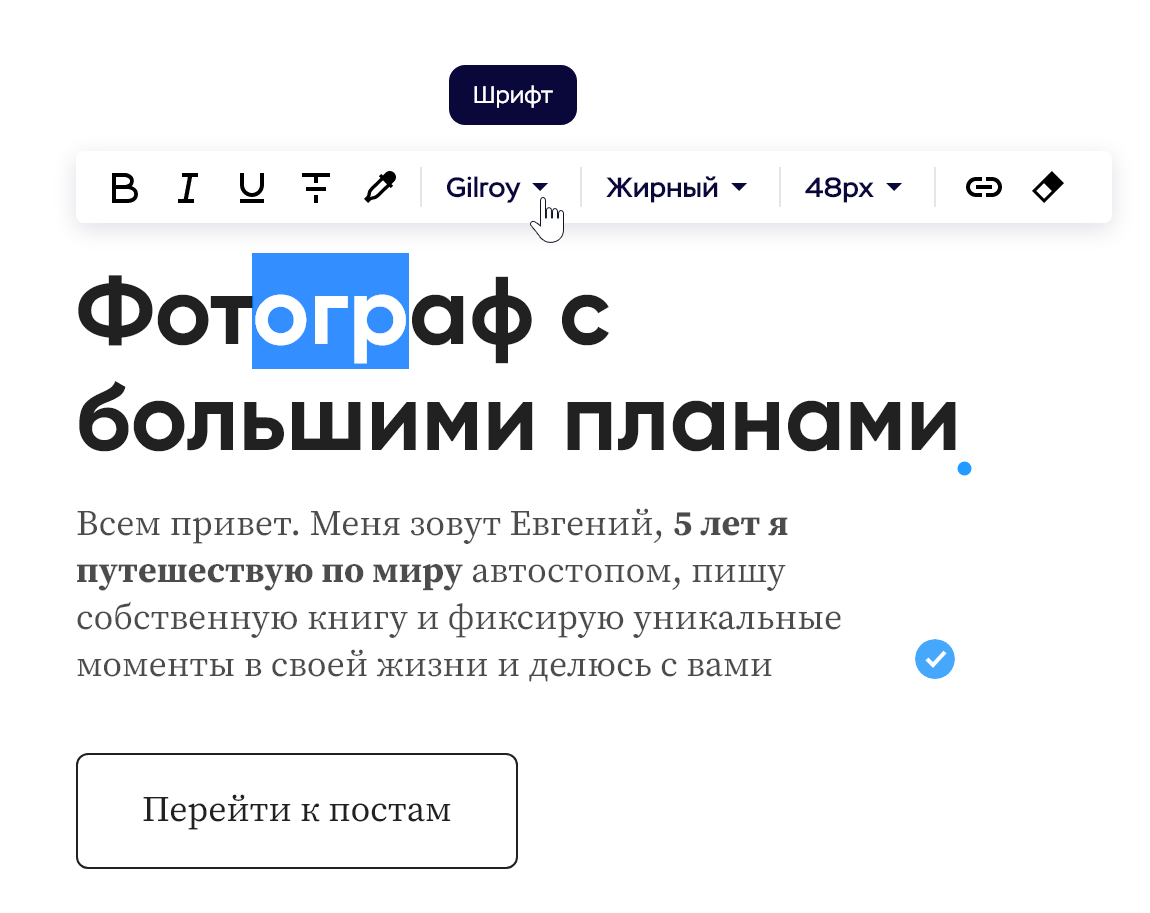
При клике на любом типе блока (текст, изображение, меню и прочие) ожидаемо открывается меню для его редактирования.

Возможности меняются от типа блока, из-за чего я не буду рассказывать подробно про них. Но скажу, что по функциям вы не будете обижены и сможете настроить внешний вид любого блока под ваши нужды.
Правда, редактора фотографий или видео в Craftum нет. Поэтому нужно загружать уже готовые медиа.
Конечно, в Craftum есть все привычные инструменты для редактирования сайта и создания нужного вам дизайна. Рассказывать о каждой функции — это всё равно, что рассказывать о каждой функции Photoshop. Но я хочу отметить, что сервис работает без тормозов, элементы открываются очень быстро и плавно. Чего я не могу сказать про тот же Squarespace.
Работа с блоками
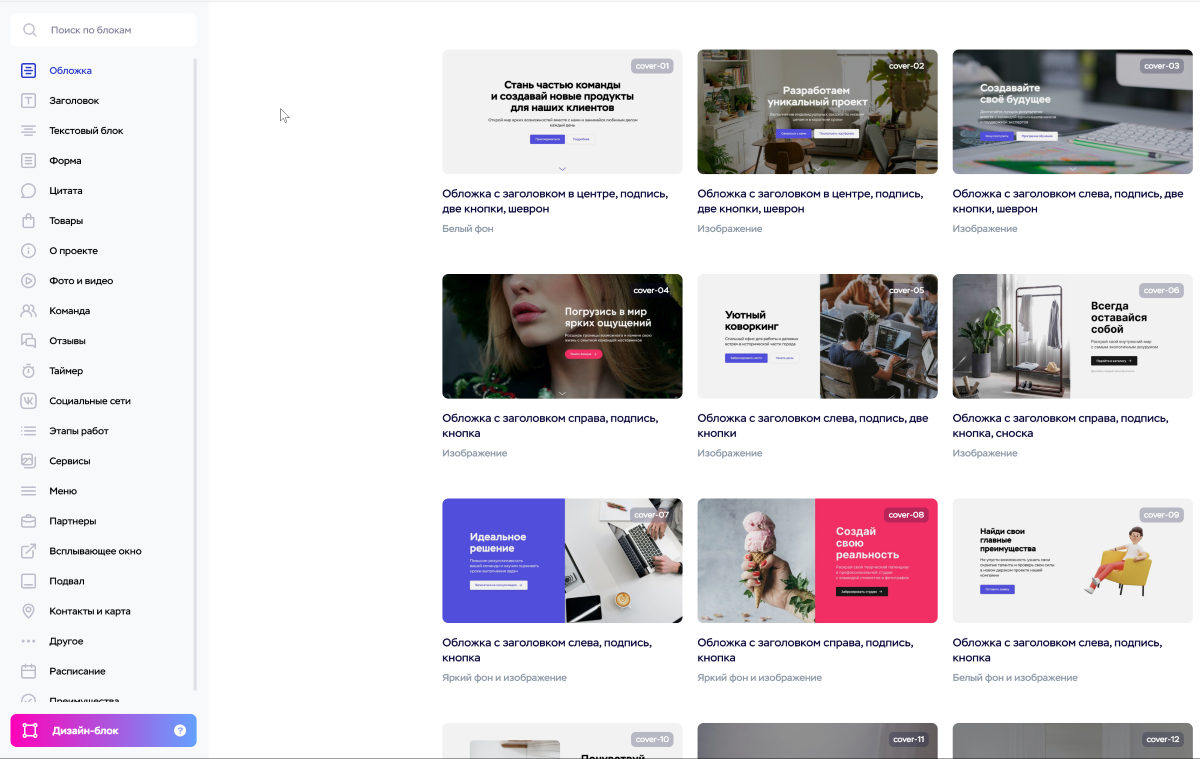
При создании страницы с нуля или добавлении нового блока вы можете самостоятельно выбрать типы блоков и наполнения. Можно даже загрузить свой шаблон из Figma и конвертировать его в сайт на Craftum.

У каждого из типов блоков на выбор предоставлено несколько дизайнов. Если вы добавляли блок к уже существующей странице, он тут же отобразится на ней с выбранным дизайном.
Скажу честно, мне такая система работы не очень понравилась. В отличие от предпросмотра сайта, который я похвалил, тут вы каждый раз переходите в новое окно для выбора блока. А затем опять возвращаетесь в редактор.
В первый раз это сбивает с толку, и кажется, что ты начинаешь работу над новым сайтом. А позже это просто выбивает из рабочего потока и приходится переключать своё внимание.
Всякие там параметры
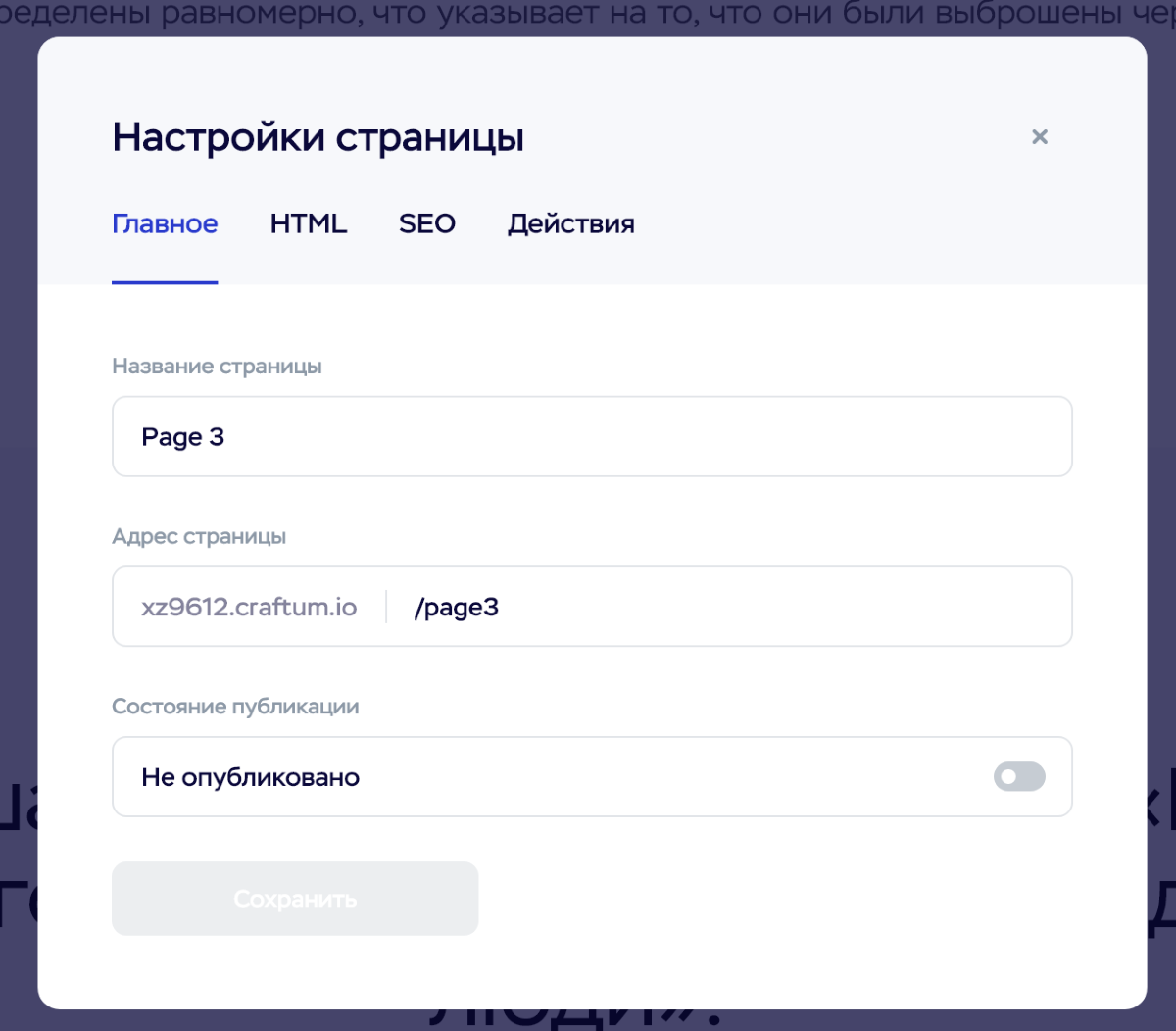
У любой страницы сайта есть базовые параметры, вроде названия, ссылки и статуса публикации. Конечно, есть управление SEO-параметрами (заголовок, описание, теги, запрет индексации) и добавление собственного HTML-кода.

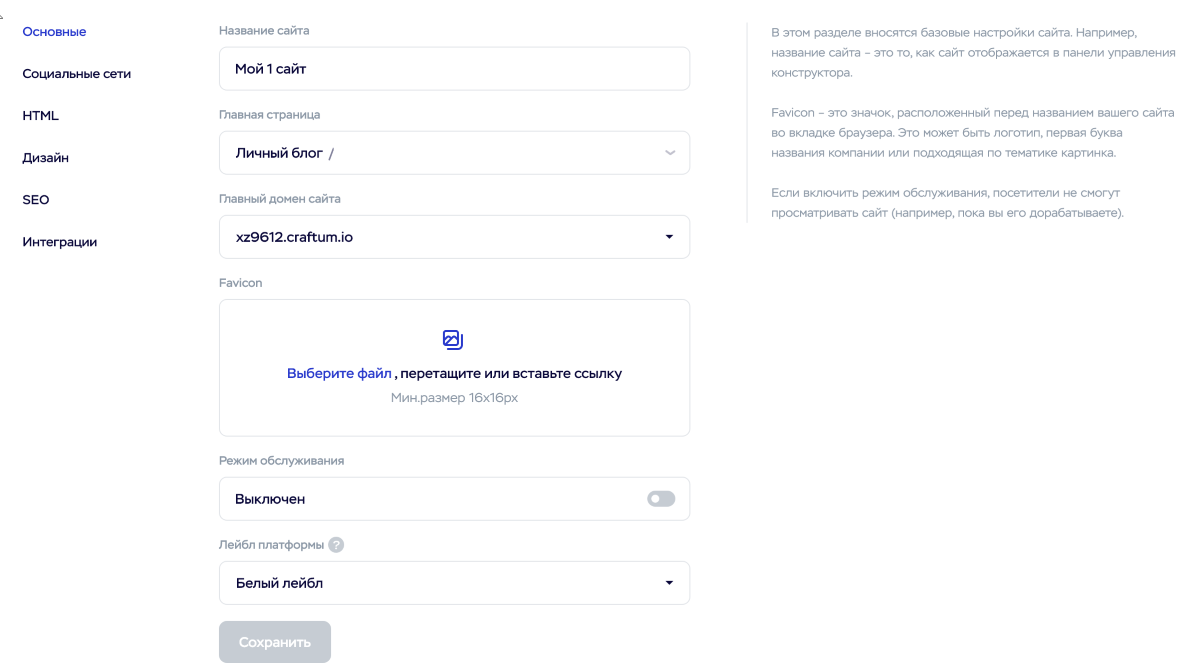
Параметры сайта, конечно, тоже доступны для изменения. Можно настроить название, привязать свой домен, загрузить favicon и прочие важные штуки.

Здесь же можно активировать интеграции со сторонними сервисами (типа онлайн-чатов, CRM) и мессенджерами.

Стоимость
Попробовать Craftum можно бесплатно в течение десяти дней. В это время вы практически не ограничены в возможностях платформы, кроме подключения своего домена.

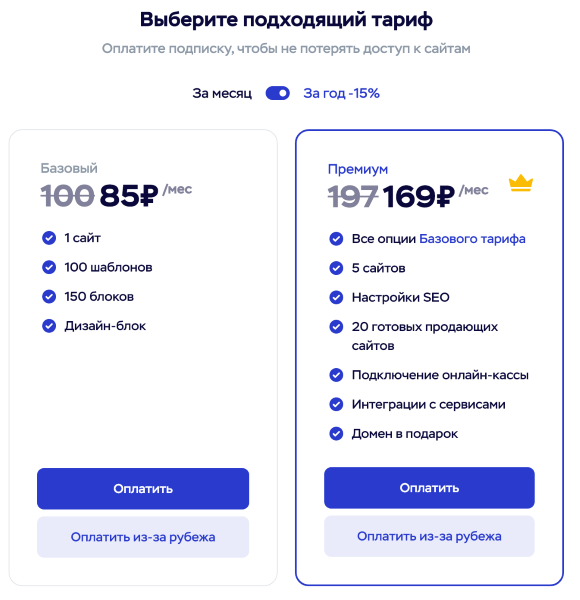
Затем нужно перейти на один из двух тарифов. Базовый за 85 рублей в месяц при оплате на год даёт возможность работы над одним сайтом, доступ к 100 шаблонам, 150 блокам, конвертацию шаблонов из Figma.
Премиум за 169 рублей в месяц добавляет работу над пятью сайтами одновременно, редактирование SEO-параметров, 20 готовых дизайнов, интеграцию с онлайн-кассой и сторонними сервисами, домен в подарок.
В первую очередь Craftum мне понравился скоростью работы. Я пробовал несколько других подобных инструментов, и везде я сталкивался с не очень отзывчивым или запутанным интерфейсом.
В Craftum я ни разу не столкнулся с медленными меню или долгой работой сервиса. Также дизайн не перегруженный и в нём легко разобраться даже новичку.
С другой стороны, работа с новыми блоками немного сбивает с толку. Конечно, к этому можно быстро привыкнуть, и в дальнейшем оно не сильно влияет на работу.
Ценовая политика мне показалась достаточно удобной для владельцев небольших ресурсов. 85 рублей — практически бесплатно, но придётся пожертвовать возможностью управления SEO-параметрами. С другой стороны, 169 рублей — тоже не очень много.

