Система Orphus позволяет читателям вашего сайта сообщать обо всех опечатках. Чтобы посмотреть как это работает просто выделите любой текст в этом посте и нажмите Ctrl+Enter. Встроить эту систему в свой блог легко. Сложно ее встроить красиво и так как вам надо. Поэтому я решил рассказать как это сделать проще всего.
Оглавление
Принцип работы
Система для своей работы требует обязательной видимости для пользователя своего логотипа. Видимость логотипа проверяет js скрипт. Если скрипт считает, что логотипа нет, то система несработает.
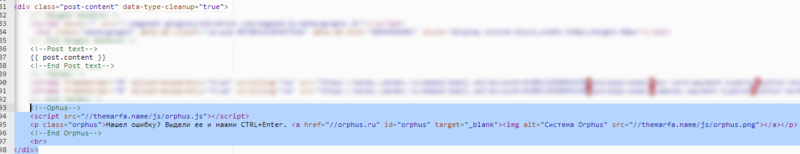
После того, как вы сгенерировали скрипт на сайте Orphus вам нужно добавить его во все типы постов в Postach.io. Лучше всего это сделать перед каждым закрывающим div поста. Их легко найти по строке {{ post-content }}. Всего таких div'ов три. Вот как это выглядит у меня:

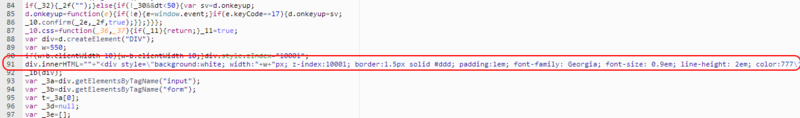
Логотип вы можете нарисовать и сами. А CSS для скрипта задать придется прямо внутри него. Вам нужно открыть в редакторе (подойдет даже Блокнот) файл orhpus.js и найти в нем теги, отвечающие за внешний вид всплывающего окна. Вот, например, одна из них:

Знания js для этого не нужно. Достаточно обладать базовыми знаниями CSS.
Но в случае с Postach.io, основная проблема состоит в том, что вам нужно где-то хранить внешние скрипты. Поэтому ниже я расскажу обо всех известных мне способах подключения системы Orphus. Первый и последний пункты одинаковы для всех способов. Поэтому я их опишу только один раз.
Свой сервер
Подключение Orphus со своего сервера - самый простой способ.
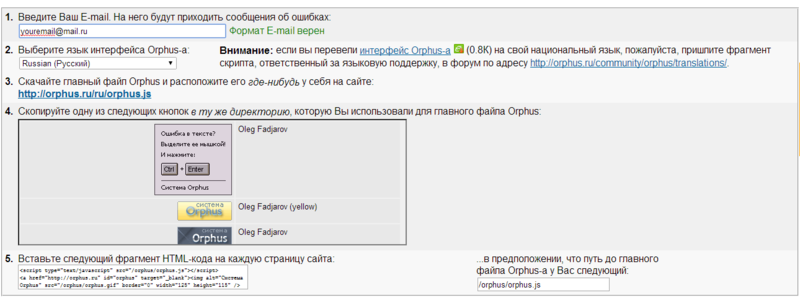
Первое. Заходим на сайт системы и следуем всем инструкциям. Вводим свой настоящий e-mail. На него будут приходит сообщения об опечатках. Выбираем язык. Скачиваем js. файл из пункта три и картинку из пункта 4. Копируем куда-нибудь код из пункта 4.

Второе. Загрузите .js файл и картинку в любую папку на своем сервере. Она должна быть доступна извне.
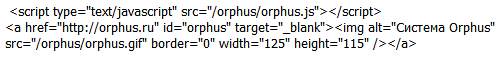
Последнее. В коде темы Postach.io найдите строку {{ post-content }} и вставьте после нее код, который вы скопировали с сайта системы. Код нужно вставить после всех тегов {{ post-content }}.

Где /orphus/orphus.js - полный путь до файла .js на вашем сервере. У меня это themarfa.name/js/orhpus.js. А /orphus/orphus.gif - полный путь к картинке. У меня это themarfa.name/js/orphus.png.
Если вы все сделали правильно, то система должна работать.
Dropbox
Подобная схема сработает и для Google Drive, и для многих других облачных хранилищ. Я опишу только работу с Dropbox, иначе эта статья никогда не закончится. Если вам нужна схема для вашего облачного хранилища, пишите в комментариях.
Повторяем шаг один.
Второе. Загрузите .js файл и картинку в любую общедоступную папку в Dropbox и сгенерируйте для каждого файла ссылку доступа.

У вас должны получиться две ссылки примерно такого вида https://www.dropbox.com/s/wi5pvbts11pteq7/orphus.gif . В них замените www на dl. Должно получиться https://dl.dropbox.com/s/wi5pvbts11pteq7/orphus.gif .
Повторите последний.
Микс из хостингов
Этот способ похож на первый, но он более извращенный.
Повторяем шаг один.
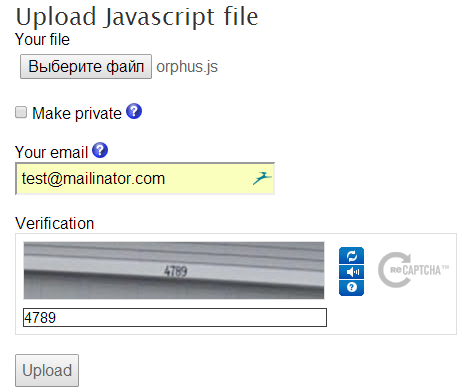
Второе. Загружаем .js файл на сайт yourjavascript.com. Обязательно укажите адрес почты, к которой у вас есть доступ. На нее придет ссылка на ваш файл.

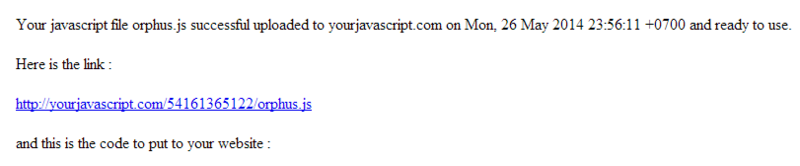
После чего на указанный адрес почты придет ссылка на файл. Запишите эту ссылку.

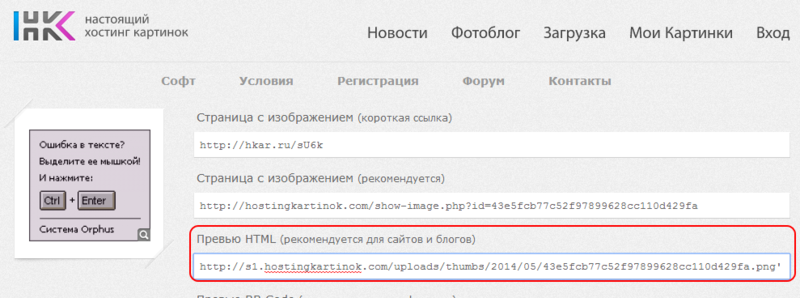
Картинку нужно загрузить на любой хостинг картинок, который способен дать прямую ссылку на нее. Я пробовал Настоящий хостинг картинок.

Запишите прямую ссылку на картинку.
А теперь повторите последний пункт с обеими этими ссылками.
Итог
Я думаю этих трех способов с лихвой хватит каждому. По подобной же схеме вы можете подключить и любые другие скрипты к вашему блогу Postach.io. Если все же что-то не понятно, спрашивайте. Я отвечу либо в комментариях, либо дополню пост. А, может быть, ваш вопрос послужит идеей для очередной статьи.

