По многочисленной просьбе трудящихся я написал подробную инструкцию о том как подключить кнопки Pluso к своему блогу. Рассказывать буду на примере движка Postach.io, но сути это не меняет.
Генерируем код кнопок
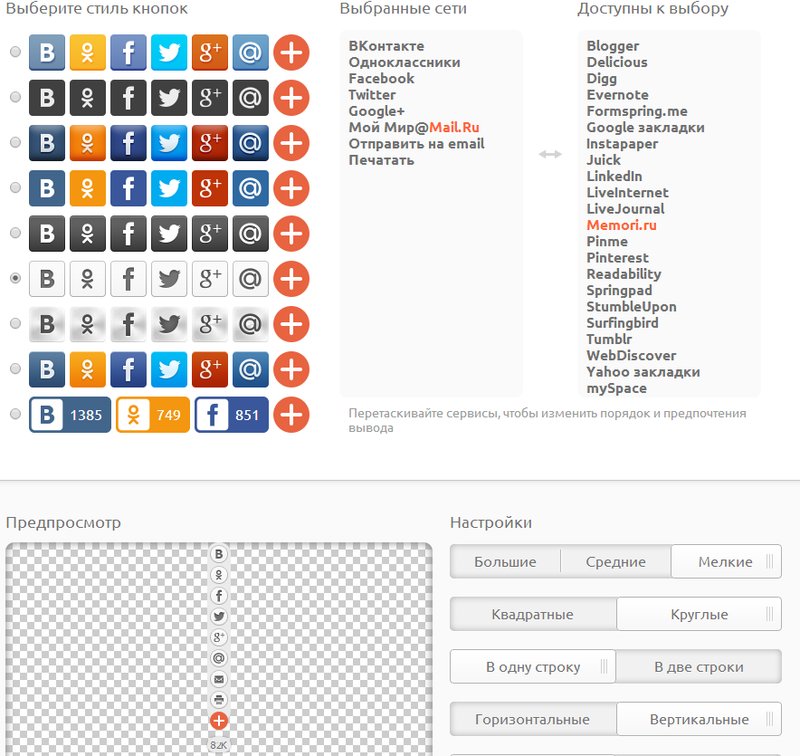
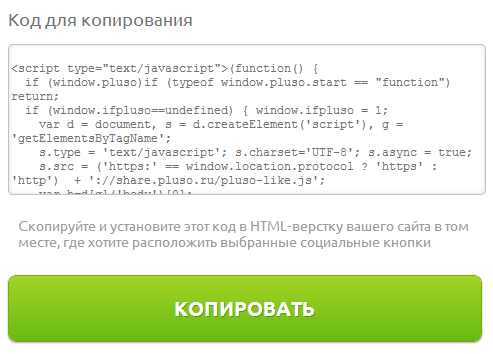
Первым делом, на странице Pluso нужно сгенерировать код кнопок. Думаю, это каждому под силу. Выбираем внешний стиль, социальные сети и получаем код.


Подключаем скрипт к блогу
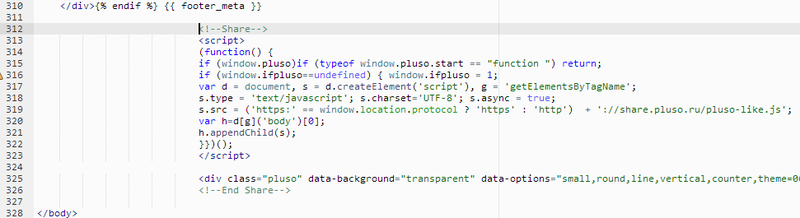
Код, который вы скопировали на предыдущем шаге, нужно добавить в .html код вашего блога. Если вы хотите чтобы кнопки были видны на всех страницах, то лучше всего код добавить перед закрывающим тегом body:

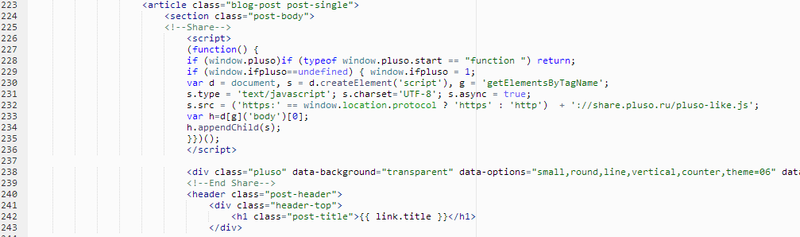
Если вы хотите чтобы кнопки отображались только внутри постов, то этот код лучше всего добавить в начале или конце кода поста. У себя я вставил скрипт перед заголовком. Найти код поста достаточно легко:
Теги Postach.io
-
{{ post.title }} - указывает на заголовок поста;
-
{{ post.content }} - указывает, что здесь будет текст;
-
{{ link.content }} - здесь будет содержимое поста-ссылки;
-
{{ page.content }} - пост-страница.
Важно добавить код к каждому из трех типов постов.

Делаем красиво
Pluso не дают изменять внешний вид своих кнопок. Поэтому чтобы повлиять на них нужно добавлять к нужным тегам свойство !important.
Где это можно сделать? В css.
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки.
Другими словами вам нужно прописать свойства css для кнопок либо в отдельном файле и подключить его к блогу, либо сделать это прямо в коде блога.
CSS в коде блога
CSS можно прописать прямо в HTML коде вашего блога. Для этого весь нужный вам код нужно включить внутрь тегов style сразу же после открывающего тега body. Даю картинку, т.к. код поплывет:

Отдельным файлом
Но лучше весь CSS блога и кнопок вынести в отдельный файл. Для этого создайте в любом редакторе текстовый файл с расширением .css и уже прямо в нем прописывайте код. Потом этот файл нужно выгрузить на сервер и подключить к блогу. Делается это уже внутри тегов head:

Путь к файлу указывается строкой link href="//путь_к_файлу/имя_файла.css". rel="stylesheet" говорит о том, что это файл стилей.
Вернемся к красоте
Мой код для кнопок Pluso выглядит вот так:
`.pluso {
position: fixed !Important;
margin-left: -35px;
top: 60%;}
.pluso-more {display: none !important;}
.pluso-001011001010-06 .pluso-wrap a {border:none;}
.pluso-001011001010-06 .pluso-counter {
position: static !important;
display: block;
margin-top: 20px;
width: 100%;
text-align: center;
}`
Этот код нужно либо вставить в файл .css, который вы создали ранее, или вставить внутрь тегов style в коде темы Postach.io.
Разберем код:
`.pluso {
position: fixed !Important;
margin-left: -35px;
top: 60%;}
`
Эта часть кода говорит о том, что кнопки всегда должны находится слева от текста поста а расстоянии 35 пикселей. Так же кнопки отступают от верха экрана на 60%. Так мы добиваемся того, что кнопки при прокрутке страницы всегда находятся в одном и том же месте.
.pluso-more {display: none !important;}
Убирает плюсик между кнопками социальных сетей и счетчиком.
.pluso-001011001010-06 .pluso-wrap a {border:none;}
Убирает подчеркивание у цифры в счетчике.
`.pluso-001011001010-06 .pluso-counter {
position: static !important;
display: block;
margin-top: 20px;
width: 100%;
text-align: center;
}`
Не уверен, что код универсален, но у меня он выравнивает цифру в счетчике по середине. Важная часть кода со свойством !important, все остальное я взял из .css самих кнопок.
Fin
Вот, собственно, и все, что я хотел рассказать. Если что-то не понятно или вы хотите что-то еще изменить/узнать, всегда рад помочь.
