Буквально несколько дней назад Postach.io обновили редактор тем. Теперь он полностью работает на GitHub. Такой подход для новых пользователей может вызвать определенные трудности, поэтому я сегодня расскажу как за пару минут начать работать с Postach.io и GitHub.
Достоинства
-
Четкая подсветка кода;
-
Возможность совместной работы на кодом;
-
История изменений.
Недостатки
-
Сложность работы для новичков;
-
Неочевидность подключения Postach.io к GitHub;
-
Вам нужна регистрация еще на одном сайте.
Подключаем Postach.io к GitHub
Первое и самое очевидное действие, которое вам нужно сделать - это зарегистрироваться на GitHub.
Вторым действием я рекомендую сразу же форкнуть любую из доступных тем Postach.io, если вы хотите пользоваться уже готовой темой. Делается это очень легко, но почему-то у меня Postach.io не захотел работать с форком напрямую.
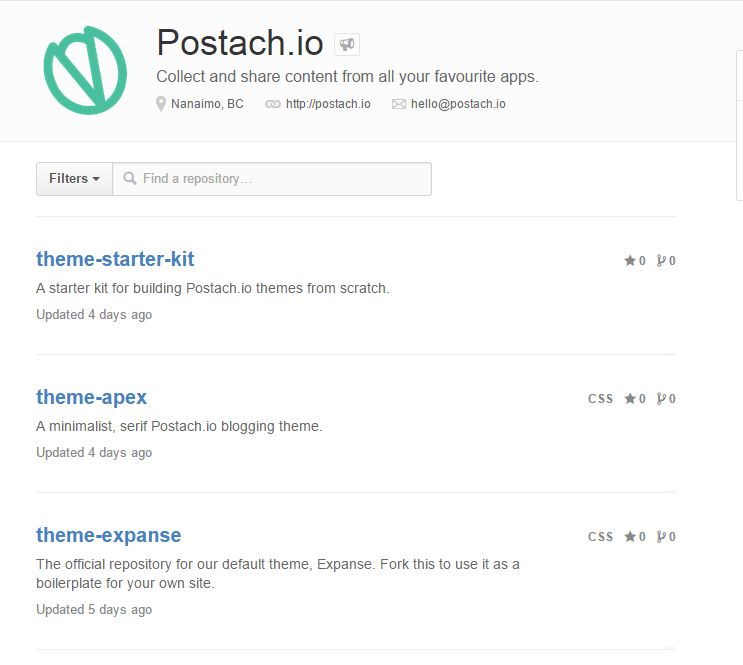
Сначала надо зайти в репозиторий Postach.io по этому адресу. Сейчас здесь представлено всего три темы:

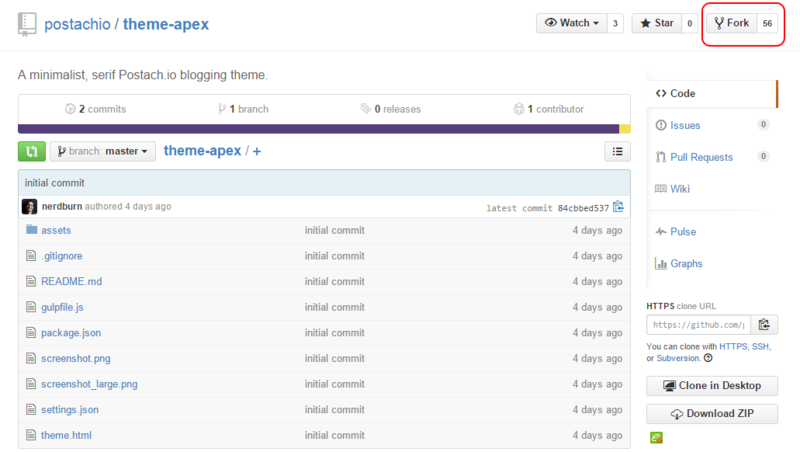
Кликаем по нужной вам и на следующей странице нужно нажать кнопочку Fork:

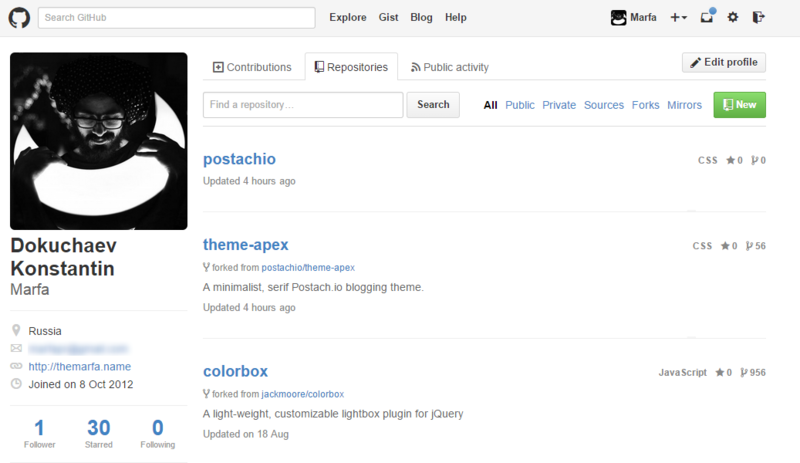
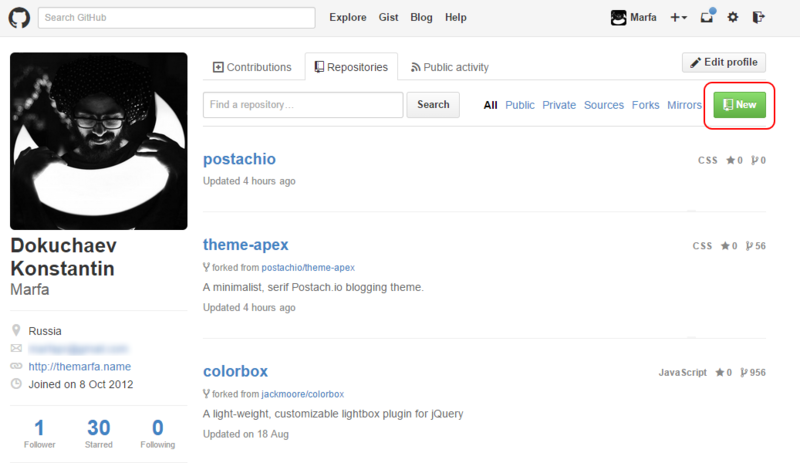
После этого у вас появится новый репозиторий с названием темы. Посмотреть свои репозитории можно на странице профиля, вкладка Repositories:

Настройка Postach.io
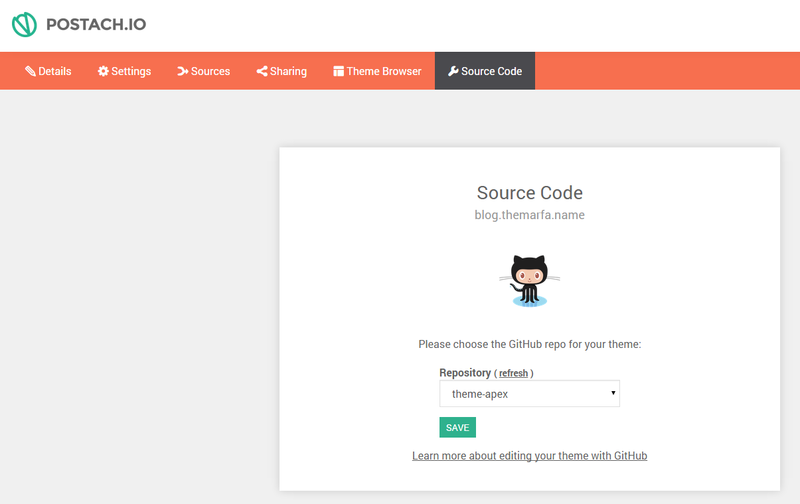
Затем вам нужно зайти на страницу Source Code в настройках вашего сайта Postach.io. Залогиниться через GitHub и указать репозиторий вашей темы:

Жмем Save и тема автоматически применится к вашему блогу.
Не хочу форк, хочу все сам
Если вам нужно подключить свою тему, то все еще проще. Для этого нужно создать новый репозиторий. Делается это все там же в профиле на GitHub, нажатием кнопки New:

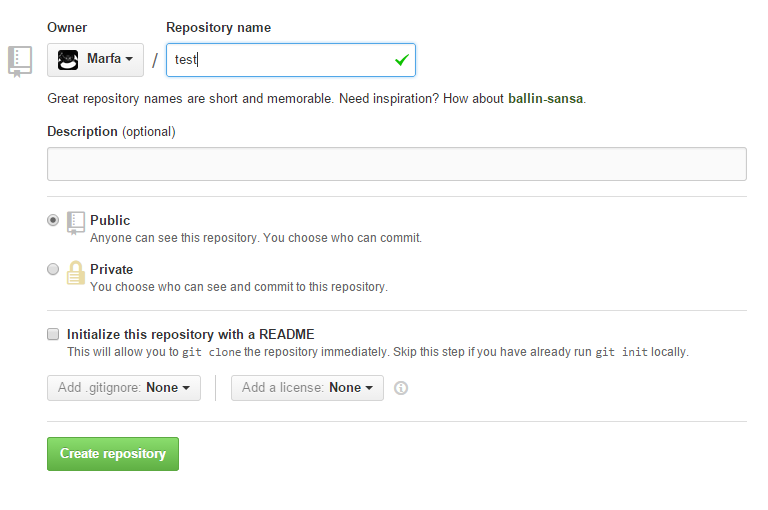
Указываете его название, описание по желанию. Приватность Public, т.к. закрытые репозитории за денежку и я не уверен, что с ними Postach.io вообще работает. Галочку Initialize this repository with a README можно ставить, а можно и нет. Это будет нужно для совместной работы. Затем жмем Create Repository.

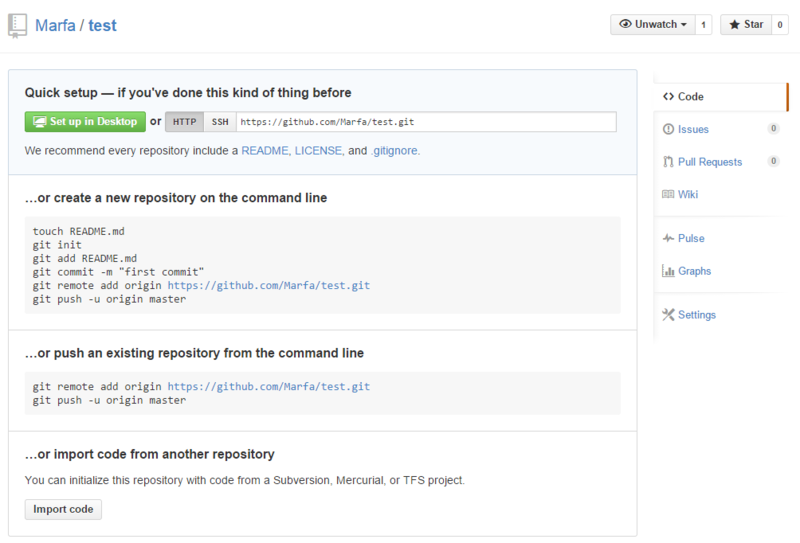
На следующем шаге написано много всего умного-разумного. Проще всего нажать Import Code и импортировать существующий репозиторий.

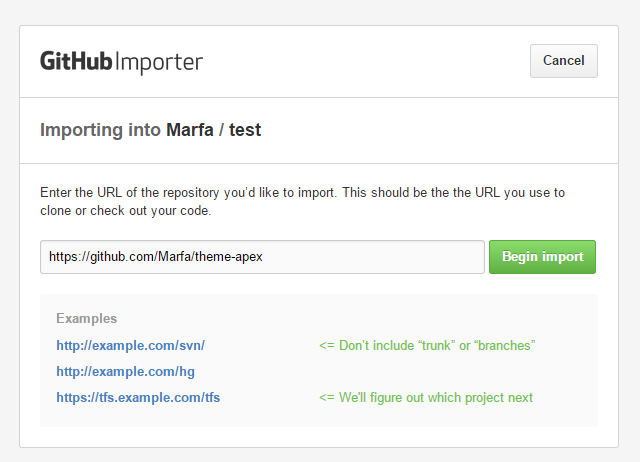
На следующем шаге открывается страница импорта. И встает очевидный вопрос, что же импортировать? Если вам нужен пустой .html файл, в котором вы хотите с нуля создать свою тему, то впишите адрес
https://github.com/Marfa/test
и жмите Begin Import

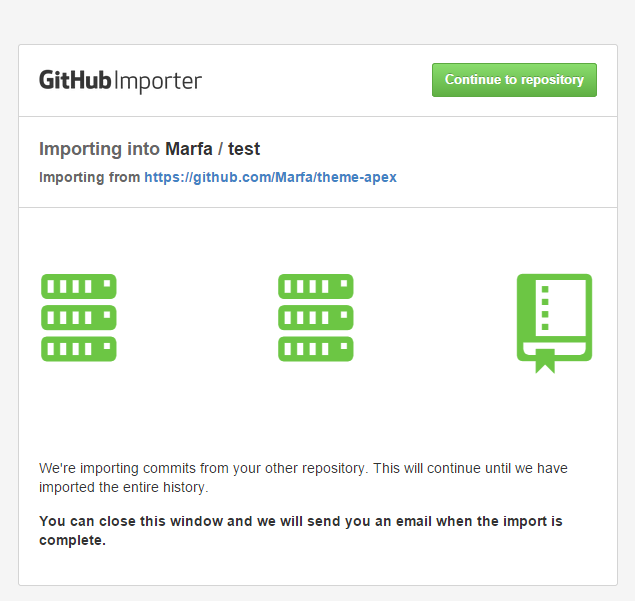
И Continue to Repository:

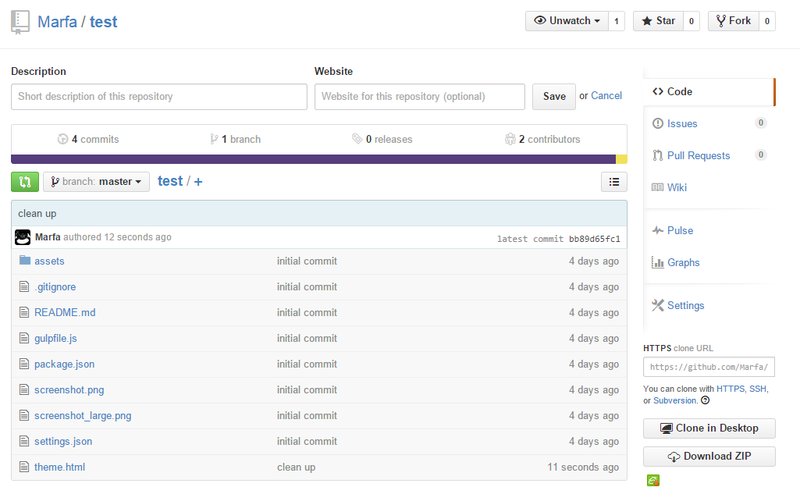
После чего откроется вот такая страничка:

Весь будущий код вашего сайта содержится в theme.html. Этот файл будет как в случае форка уже готовой темы, так и импорта моей. Или вы можете в своем собственном репозитории создать этот файл и работать с ним.
Редактируем код темы
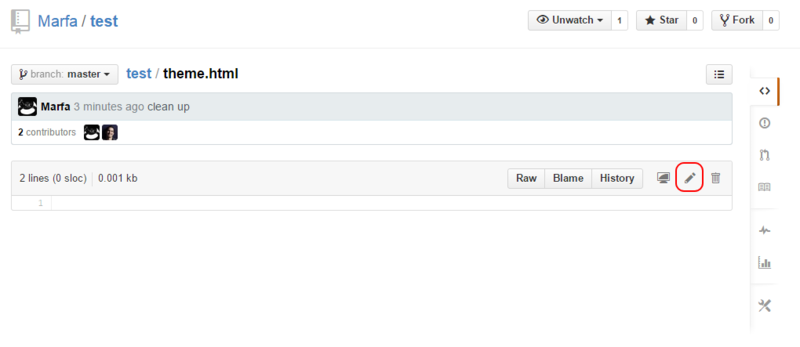
Чтобы отредактировать код темы, нужно клинуть по theme.html на странице вашего репозитория, после чего откроется вот такая страничка:

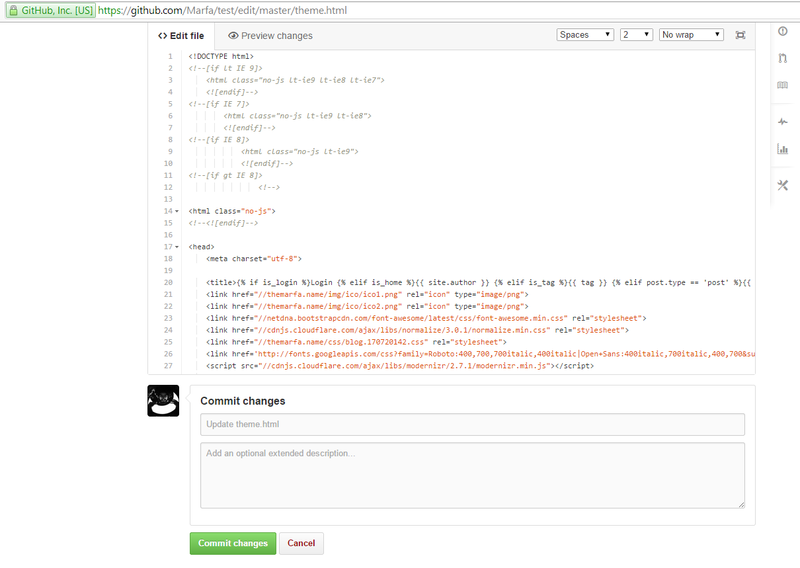
В моем случае файлик пустой, т.к. я еще не вписал сам код. Чтобы отредактировать код, нужно нажать на иконку карандаша и полностью написать или изменить уже существующий код:

Когда вы внесете необходимые изменения, жмите Commit Changes и можете бежать смотреть на свой блог. Конечно, не забудьте прежде указать Postach.io свой репозиторий.
Итог
Я вкратце рассказал как начать работу Postach.io и GitHub. Конечно же, GitHub это не просто хранилище одного .html файла. А платформа для полноценной работы над сложным кодом. Но для новичков такой инструкции должно быть достаточно.
Если у вас есть какие-то вопросы, всегда рад ответить на них в комментариях.
