Как, возможно, вы уже знаете Postach.io добавили возможность создавать посты при помощи .html файлов. Это открывает массу возможностей для оформления вашего блога. Конечно, рассказывать тут можно до бесконечности, т.к. теперь нам дали блог-платформу с полноценной поддержкой .html тегов. Но сегодня я все-таки расскажу о том, как можно украсить отображение картинок в вашем блоге.
Документация по добавлению .html файлов находится здесь.
Figcaption
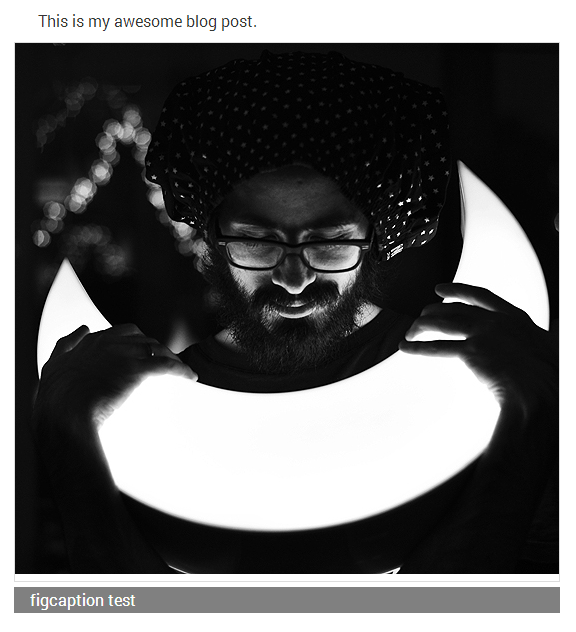
Тег figcaption позволяет добавлять подписи к вашим картинкам. Выглядит это примерно так:

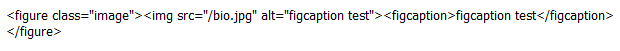
Код выглядит очень просто:

Я уже однажды описывал проблему, которую вызывает такой метод. Когда подпись к картинке может быть шире. Поэтому еще раз вкратце напишу ее решение.
Код CSS:
`figure{display:table}
figcaption{display:table-caption; caption-side:bottom}`
display:table-caption - не позволяет быть figcaption шире картинки.
caption-side:bottom - положение figcaption относительно картинки. Может иметь свойства: top, right, bottom и left.
Этот маленький хак показывает, что теперь внешний вид вашего блога ограничен лишь вашим воображением и знанием HTML и CSS. Если у вас есть какие-то вопросы связанные с оформлением вашего блога, можете смело спрашивать в комментариях.
