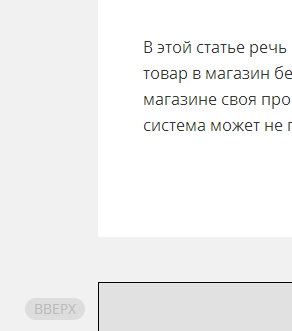
В этой статье я расскажу о том как добавить кнопку Вверх к вашему блогу. При нажатии на нее, посетитель автоматически перейдет к началу страницы. Многим эта функция покажется очень удобной.

HTML
В html код вашей темы Postach.io нужно добавить следующий код:

Все эти HTML теги нужны для того чтобы максимально полностью задать нужный стиль для кнопки.
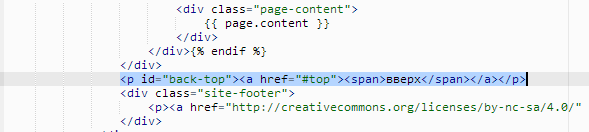
Сам код я рекомендую добавить перед футером темы. Его легко найти по слову footer:

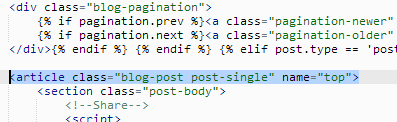
Далее, нам нужно определить место, куда мы будем возвращать посетителя. Я рекомендую выбрать для этого самое начало статьи. В коде его легко найти по слову arcticle. Ко всем тегам
нужно добавить свойство name="top":

В качестве точки возврата так же идеально подойдет любой раздел блога, который всегда находится выше статьи.
CSS
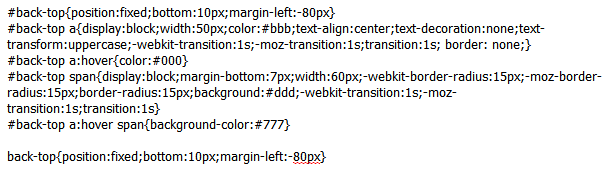
В .css вашей темы нужно задать несколько свойств для кнопки. Вот пример моего кода:

этот код указывает на то, что кнопка всегда перемещается вместе со скроллом страницы. Она находится на 10 px выше нижней границы экрана и на 80 px левее контента.
Остальные свойства задают сам внешний вид кнопки и текста в ней. Их вы можете настроить по своему вкусу.
background:#ddd - сам цвет кнопки, color:#bbb - цвет текста кнопки.
#back-top a:hover span - задает поведение кнопки при наведении. У меня меняется ее цвет.
Итог
Вот так всего одной строчкой в HTML коде можно сделать кнопку Вверх для вашего блога. Если вас интересуют какие-то тонкости ее настройки, особенно .css, спрашивайте в комментариях.
Бонус. Кнопка Назад
Пользователь при нажатии на эту ссылку вернется на предыдущую страницу, с которой он пришел: