У вас есть Instagram и есть сайт? Замечательно! В этом посте я расскажу как быстро встроить одно в другое. Следите за руками.
LightWidget поможет встроить ленту Instagram к вам на сайт. Есть несколько виджетов на выбор, кастомный CSS, поддержка нескольких аккаунтов и фильтров по тегам, используется API Instagram.
Подключение к сервису
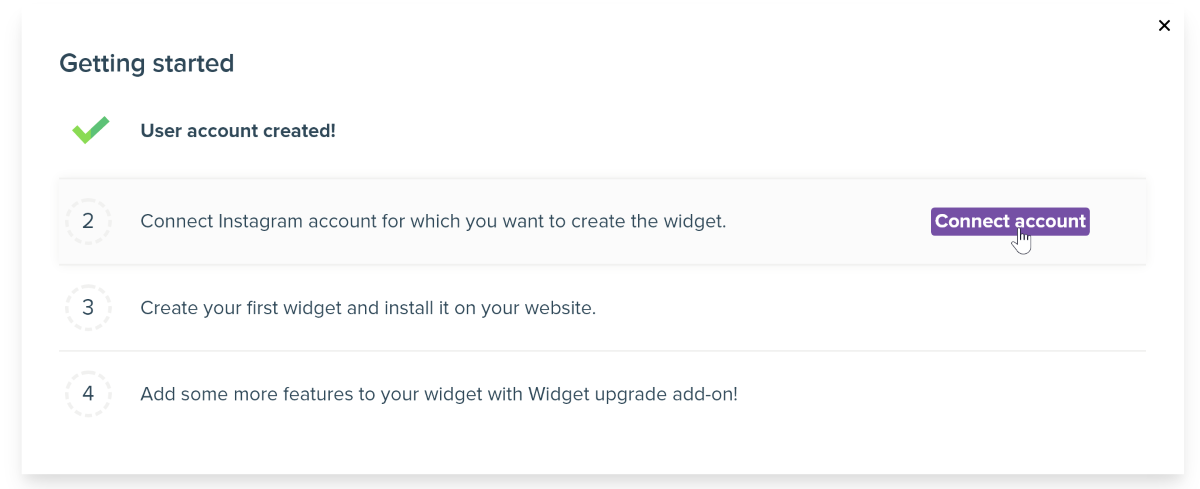
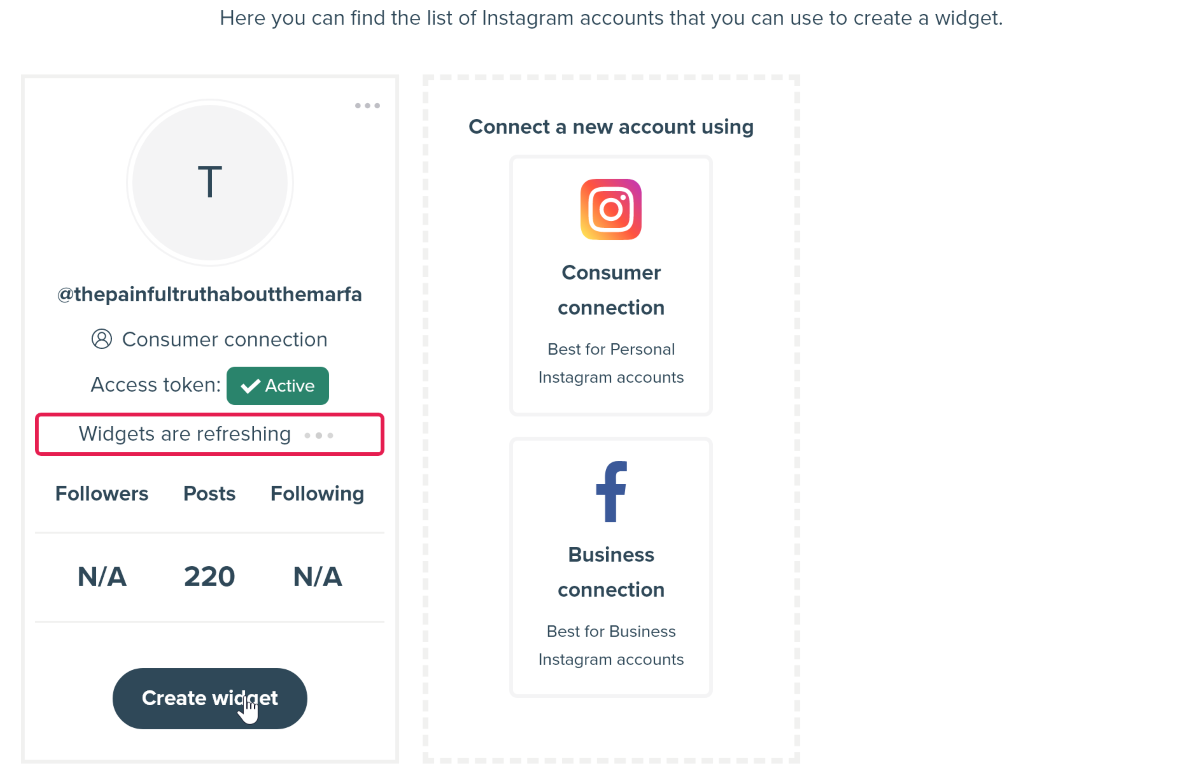
Для начала работы с LightWidget в сервисе, естественно, нужно будет зарегистрировать и подключить свой Instagram-аккаунт. Поддерживаются как обычные аккаунты, так и бизнес.

Как я писал в начале, сервис использует официальные API социальной сети. А значит подключение происходит официально и ваш аккаунт никто не угонит и не забанит за использование LightWidget.
Настройка виджетов
После подключения Instagram остаётся просто нажать на кнопку Create Widget и приступить к созданию виджета.

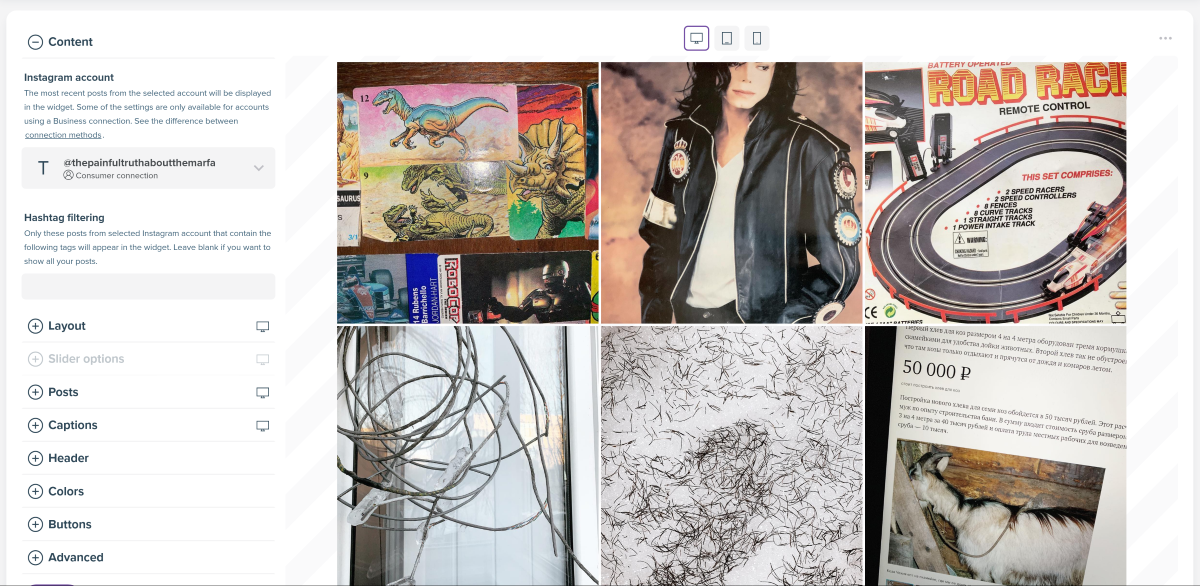
Редактор виджета визуальный и вам не нужно разбираться в HTML и CSS. На правой панели вы видите вашу ленту Instagram с возможностью предпросмотра как с десктопа, так и с планшета или мобильного устройства.

На левой панели можно переключить аккаунт, добавить фильтрацию по хештегам и настроить внешний вид виджета.
Для этого в LightWidget есть несколько опций:
- Layout позволяет выбрать расположение фото: сетка, слайдер или masonry-раскладку. Также можно выбрать количество колонок, количество фото и настроить отступы.
- При выборе раскладки слайдер, в параметре Slider Options вы сможете настроить дополнительные возможности: скорость и видимость стрелок для переключения изображений.
- В разделе Posts можно ещё более тонко настроить внешний вид ленты: отображать изображения в квадратном формате или оригинальном, показывать все фото из карусели или только первое, действие при клике по фото, эффекты наведения.
- Раздел Caption отвечает за отображение заголовков у фото: отображать их или нет, длину заголовка и размер шрифта.
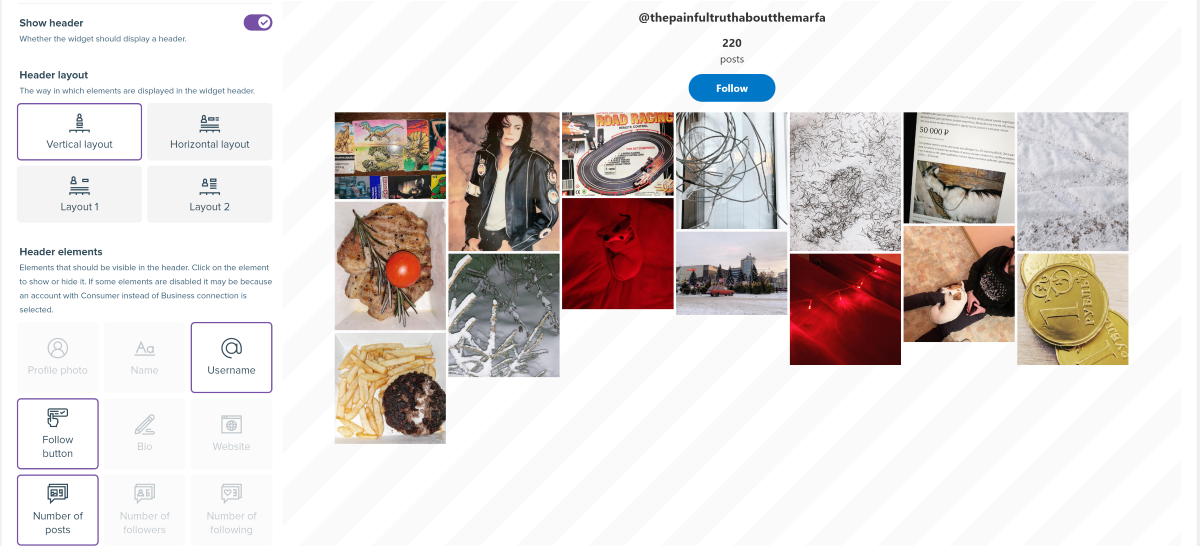
- Header поможет добавить к виджету заголовок с призывом подписаться на вас: есть несколько видов расположения и вариантов кнопки.

- Раздел Colors отвечает за цветовое оформление каждого параметра от текста до подсветки.
- Остальные разделы отвечают за совсем узкие настройки отображения виджета. Например, индикатор загрузки, ширину блока для мобильников и прочее. Также можно добавить свой CSS-код чтобы подогнать стиль виджета под ваш сайт.
Когда всё готово, нужно нажать кнопку Create и получить код виджета для добавления на сайт. Например, так:
Стоимость
Использование LightWidget бесплатное без каких-то явных ограничений. Однако, нужно учитывать, что в этом случае обновление постов будет происходить раз в сутки и нет поддержки HTTPS-соединения.
Активировать и то и другое можно с помощью разовой оплаты в десять долларов.

