У платформы Postach.io есть много ограничений по-сравнению с популярными сервисами для ведения блогов. На самом же деле обычно эти ограничения легко исправляются, стоит лишь немного подумать. В сегодняшнем посте я вам расскажу как создать страницу с архивом всех ваших постов и поддерживать ее в актуальном состоянии. У меня на этот процесс ушло буквально несколько минут.
Собираем ссылки на существующие посты
Если у вас в блоге всего несколько постов или вы только еще решили начать свой блог, то можете смело промотать страницу сюда. Потому что все описанные ниже действия будет проще сделать вручную.
URL и заголовки
Первым делом вам нужно получить ссылки уже на существующие посты, а так же на заголовки. Справиться с этим делом быстро поможет сервис XML-Sitemap.com, о котором я уже однажды рассказывал. Если у вас в блоге более 500 постов, к сожалению, вам придется поискать аналогичный сервис.
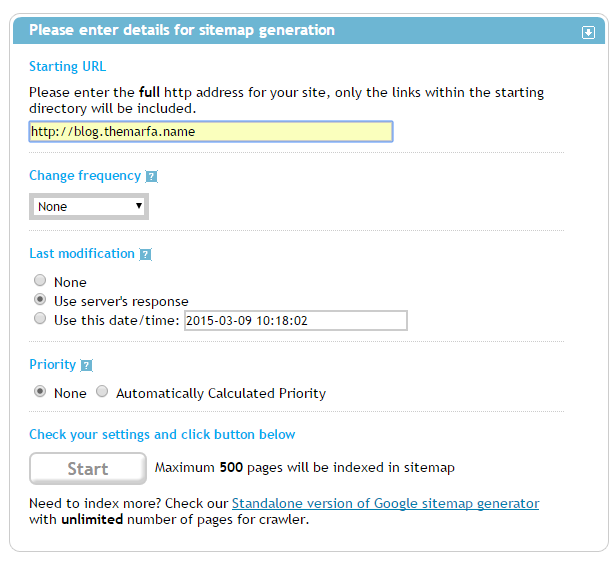
На главной странице сервиса просто укажите адрес своего блога, остальные настройки в данном случае не имеют никакого значения. И нажмите Start:

После чего начнется создание карты вашего сайта. Почему я использую этот сервис, а не встроенную карту сайта, вы узнаете чуть ниже.

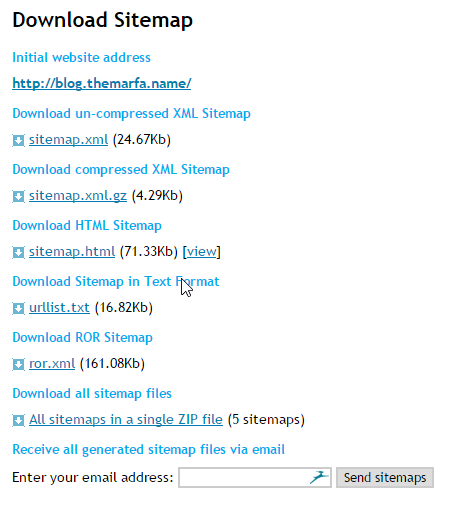
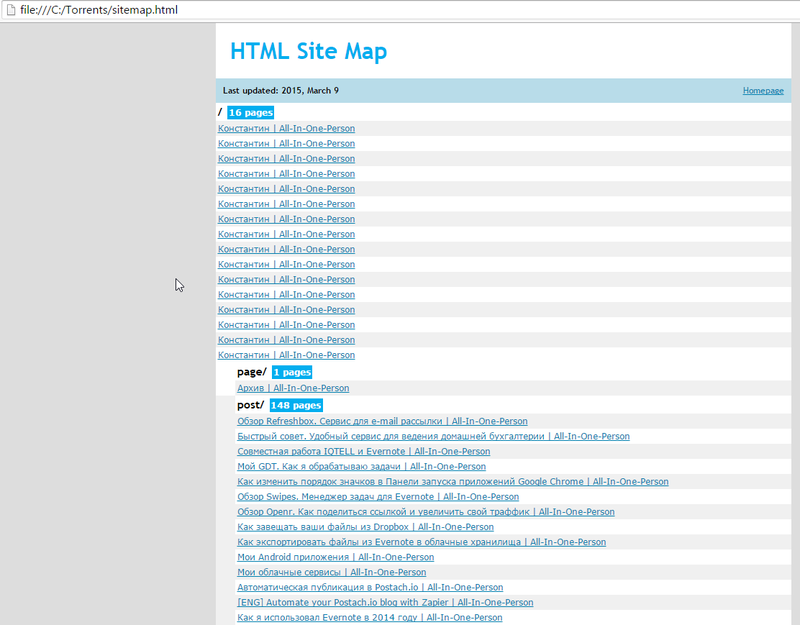
После того как генерация закончится, вы получите несколько видов карт вашего блога:

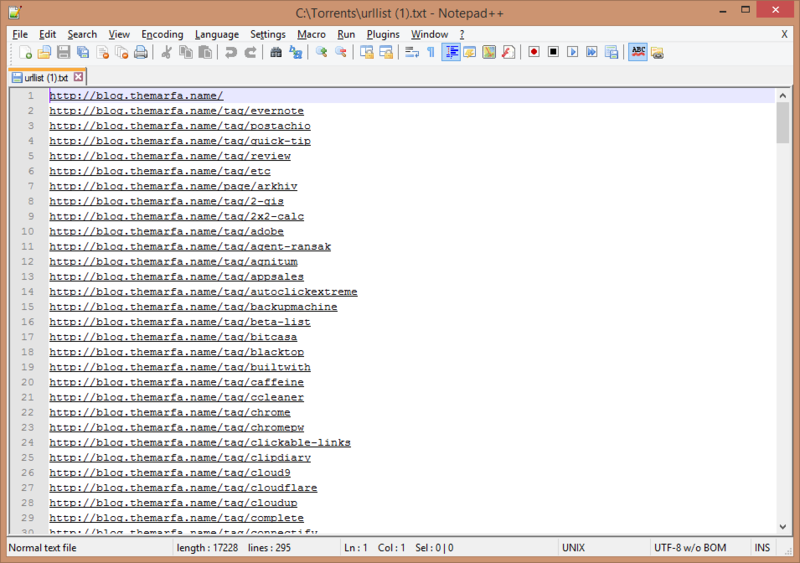
Вам понадобятся файлы sitemap.html и urllist.txt. Первым делом, откройте файл urllist.txt в любом текстовом редакторе. Я буду использовать Notepad++ просто потому что мне так удобнее. Перед вами будет примерно вот такой файл:

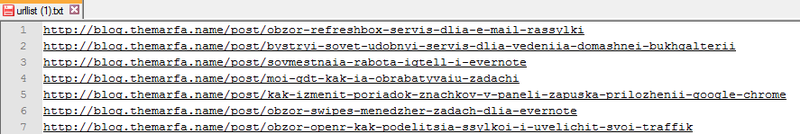
В нем вам нужно оставить только строки со словом post. Ни в коем случае не меняйте порядок строк.
Post в ссылках появился в Postach.io в версии от марта 2015-ого года. На момент прочтения этого поста формат ссылок может измениться. Действуйте по аналогии.

Теперь открываем файл sitemap.html и копируем весь текст в разделе Post:

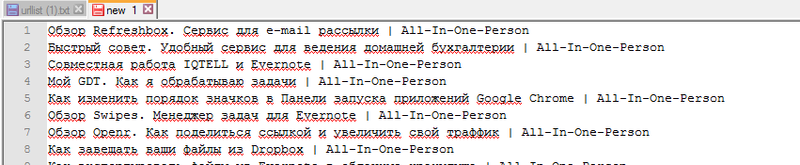
Этот текст вставляем в другой текстовый документ:

В итоге у вас на руках два текстовых файла. В одном ссылки, а в другом заголовки. Порядок строк менять нельзя, т.к. на данный момент они совпадают.
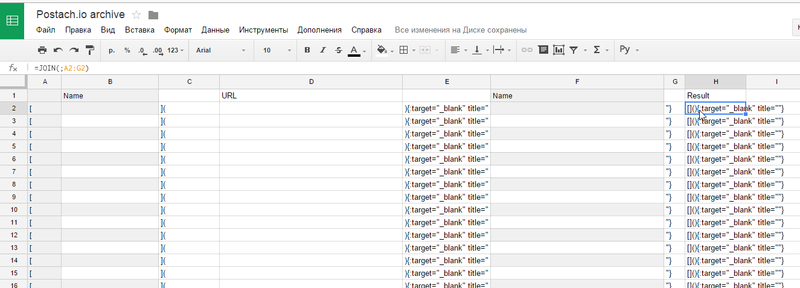
Затем вам понадобится любой табличный редактор. Я использовал Google Docs. В нем вам нужно создать таблицу из семи столбцов. Вот такую:

Если не хотите создавать ее сами, то можете воспользоваться моим шаблоном. В столбце E фраза :target="_blank" - опциональна. Она позволяет открывать ссылки в новой вкладке. В столбце Result содержится формула, которая объединяет все строки в одну.
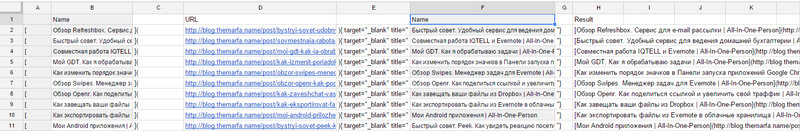
В столбцы Name нужно вставить все строки, которые вы получили из файла sitemap.html. А в столбец URL вставить строки из файла urllist.txt. В итоге вы должны получить примерно вот такую таблицу:

И магическим образом в столбце Result вы получаете готовый список ваших постов со ссылками. Просто скопируйте его и вставьте в новую заметку Evernote.
Создаем архив
Архив лучше всего создавать отдельной страницей. Для этого в блокноте вашего блока создайте заметку с названием Архив (или каким угодно) и добавьте ему необходимый минимум тегов: published, markdown, page.
Published - показывает, что ваша заметка опубликована.
Markdown - нужен для того чтобы Postach.io понял, что вы используете разметку.
Page - сообщает о том, что эта заметка не пост, а страница.

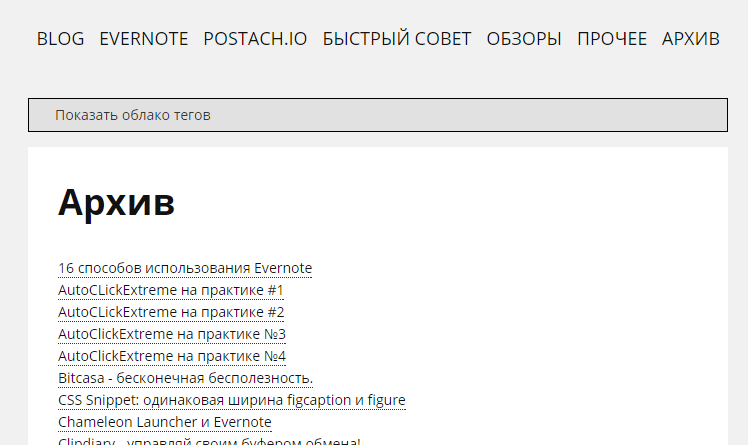
В эту заметку просто нужно добавить все ссылки на ваши существующие посты. И у вас получаете замечательная страница с архивом:

Автообновление архива
Теперь, когда у вас создан архив, его нужно поддерживать в актуальном состоянии. Это можно делать от руки, а можно воспользоваться сервисом Zapier.
Шаг 1
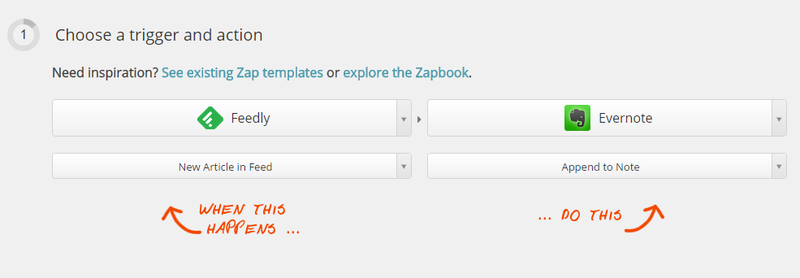
В качестве триггера я выбрал новую запись в фиде в Feedly, но можно выбрать просто RSS. А в качестве действия нужно выбрать Evernote и Append to Note:

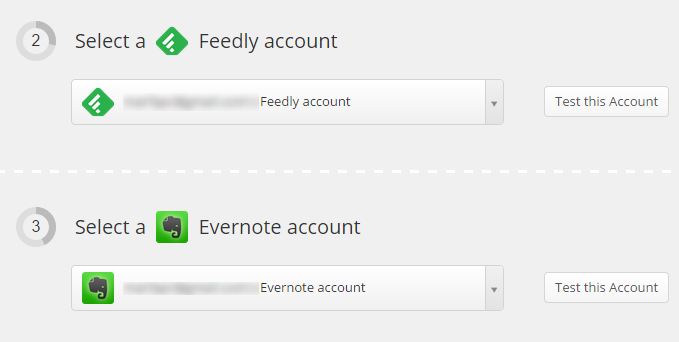
Шаги 2 и 3
Здесь мы просто подключаем наша аккаунты:

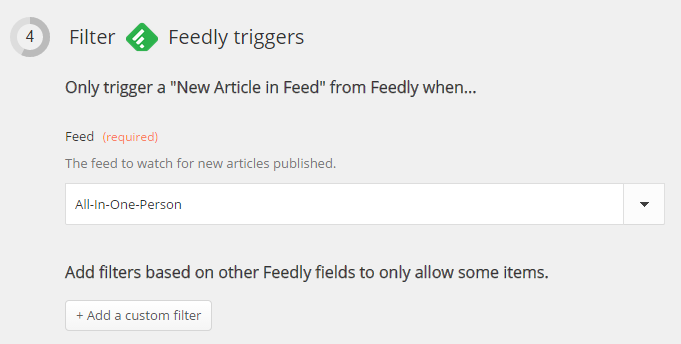
Шаг 4
В Feedly нужно указать фид вашего блога:

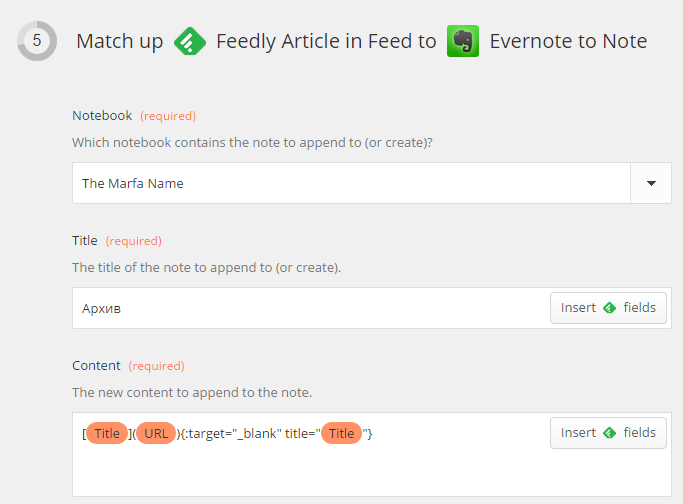
Шаг 5
На этом шаге нужно выбрать блокнот вашего блога и вписать название заметки с архивом. Затем в самом низу вписать, что нужно добавить к заметке:

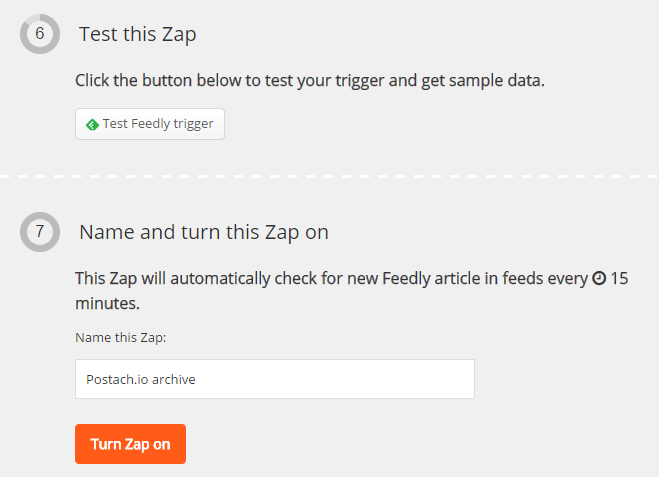
Шаги 6 и 7
Затем просто включаем триггер.

После этих действий новые посты будут автоматически добавляться в вашу заметку и страница с архивом всегда будет в актуальном состоянии.
Ссылки по теме
Почитать подробнее про Postach.io можно здесь.
Про Zapier можно почитать здесь.