AppSheet — платформа, позволяющая запилить приложение без навыков программирования. От управления списками дел до отслеживания привычек — теперь вы сами сможете создавать приложения, которые упростят вашу жизнь.
Многим людям часто приходится вести учёт товаров. И обычно они делают это в электронной таблице или базе данных, что очень неудобно. Облегчить это занятие поможет собственное приложение, созданное в AppSheet. И сейчас вы узнаете, как это сделать.
Приложение будет включать в себя следующие функции:
- Возможность использования сканера штрих-кода.
- Автоматический расчёт текущего уровня запасов.
- Отображение товаров, которые нужно пополнить.
Вот как сделать самому приложение.
Шаг 1. Организуем данные
AppSheet уже встроен как основной инструмент в Google Таблицы, поэтому получить данные из них — проще простого. Но сначала убедитесь, что ваши данные упорядочены. То есть они должны быть выстроены в столбцы и строки, а столбцы должны иметь заголовки.
Можете здесь посмотреть, как это должно выглядеть. Я сделал три таблицы:
· «Товар» — общая информация о продукции.
· «Продажи» — проданные или убранные со склада товары.
· «Покупки» — добавленные на склад товары.
Шаг 2. Преобразуем данные в приложение
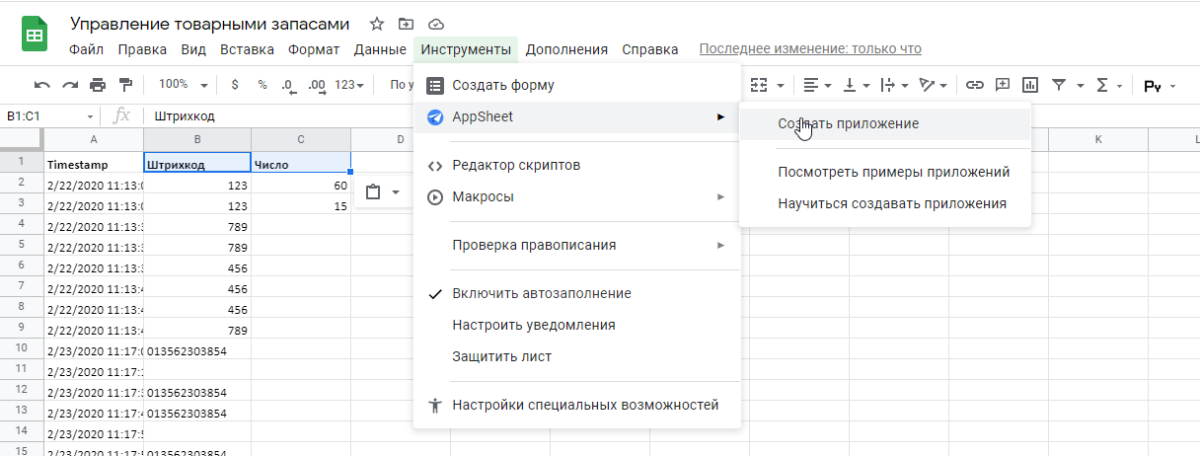
Теперь, когда ваши данные имеют подобающий вид, можете превращать их в приложение. Для этого в Google Таблицах перейдите в Tools > AppSheet > Create an App (Инструменты > AppSheet > Создать приложение).

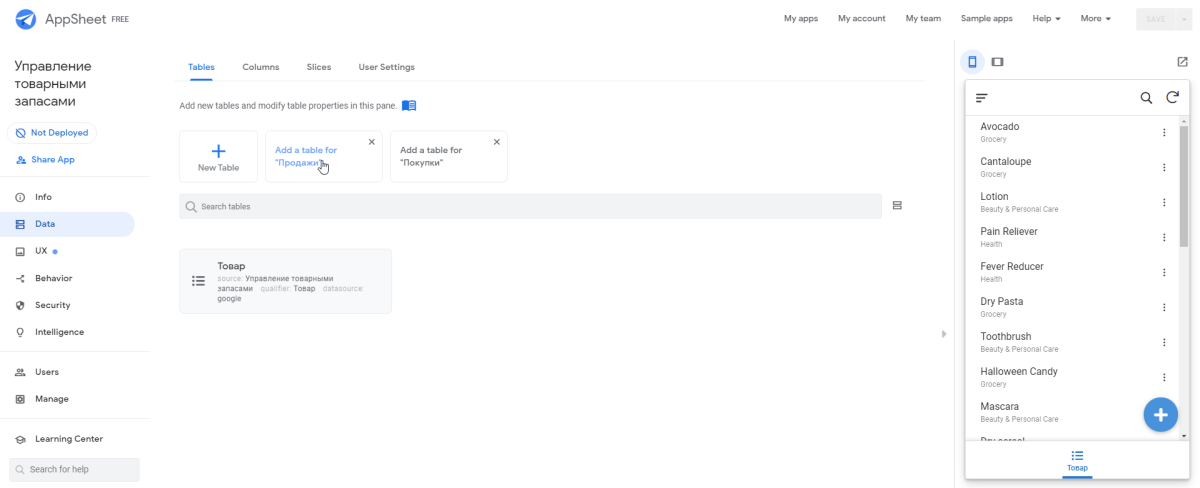
В приложение добавится только одна из ваших таблиц. Чтобы добавить ещё, пройдите по пути Data > Tables > Add a table.

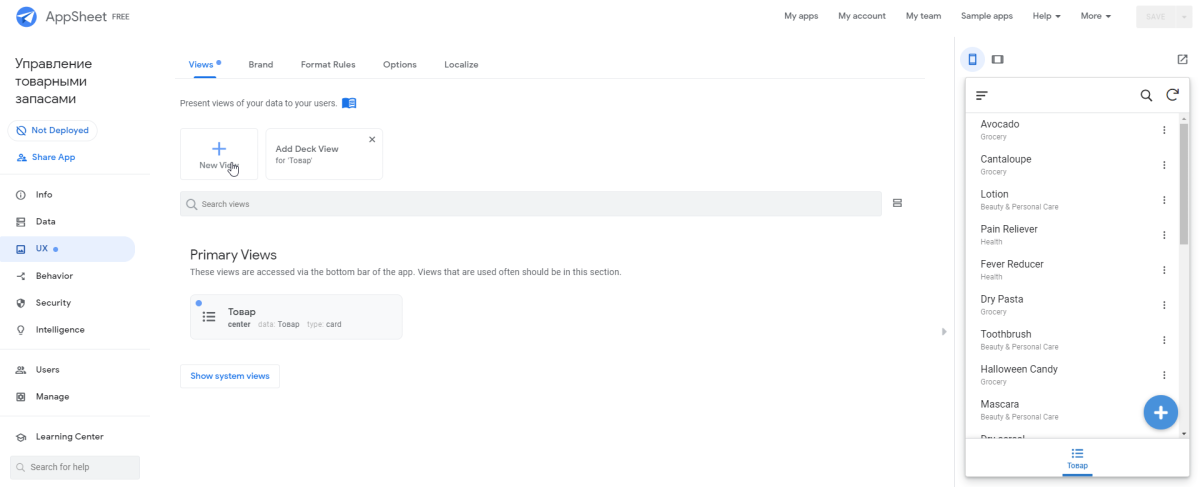
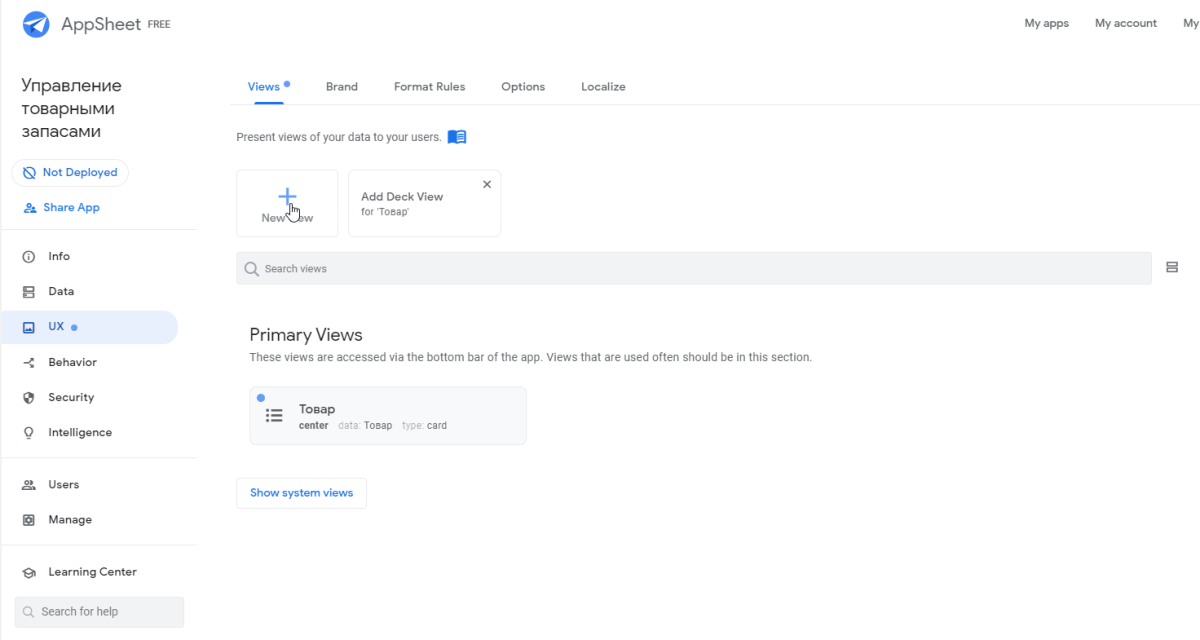
Также будет создано представление, отображающее содержание вашей первой таблицы. Чтобы создать представления для других таблиц, перейдите в UX > Views > New View, подпишите своё представление и установите его тип.

Шаг 3. Настраиваем сканер штрих-кода
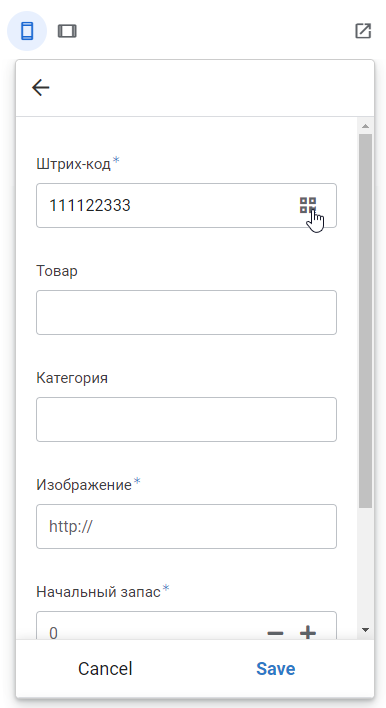
AppSheet может использовать камеру вашего смартфона в качестве сканера штрих-кода. Для этого пройдите в редакторе AppSheet путь Data > Columns и для столбцов «Штрих-код товара» в таблицах «Покупки» и «Продажи» установите параметры searchable и scannable.
Теперь ваше приложение готово записывать любое движение запасов, независимо от того, находятся они на складе или нет. Чтобы отсканировать товар, просто тапните по кнопке сканера штрих-кода в одном из своих представлений.

Шаг 4. Рассчитываем уровень запасов
Чтобы увидеть текущий уровень запасов каждого товара в приложении, используется простая формула:
Текущий уровень запасов = начальный запас + есть на складе - нет на складе
Чтобы применить её в приложении, сначала настройте автоматическую запись уровней запасов в реальном времени. Сделать это можно, связав вместе данные в таблицах.
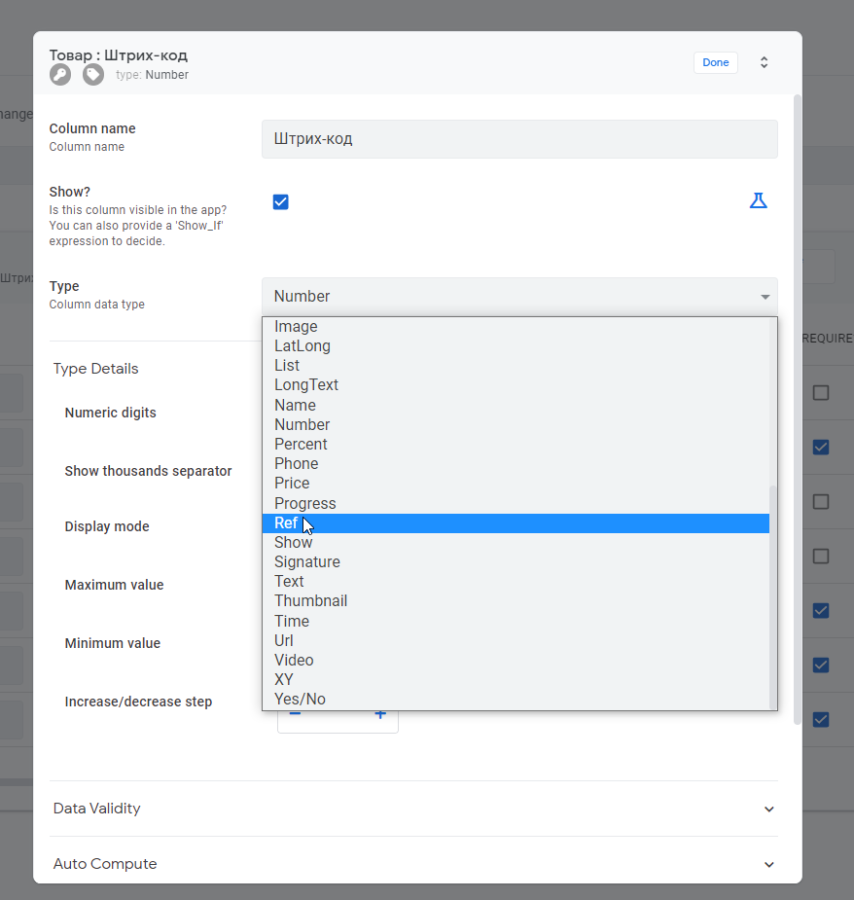
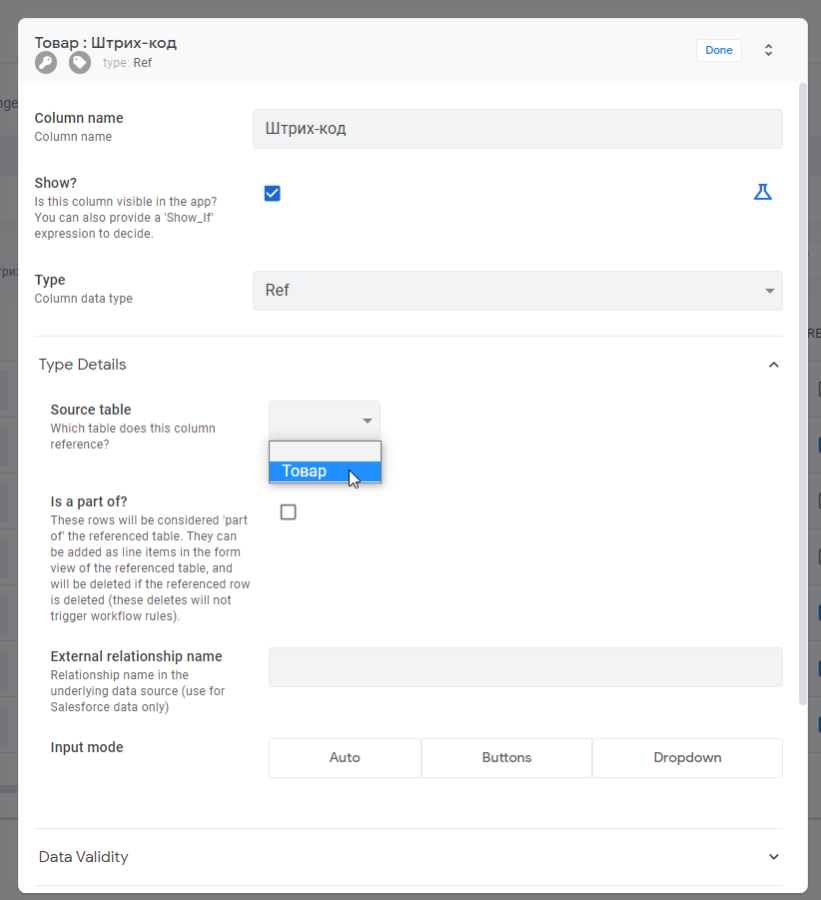
Я связал столбцы «Штрих-код товара» из таблиц «Продажи» и «Покупки» со столбцом «Штрих-код товара» из таблицы «Товары». Для этого я перешёл в Data > Columns > Sales, нажал на Штрих-код товара и выполнил ещё три действия:
- Подписал столбец как «Штрих-код товара».
- Выбрал Ref в выпадающем списке Type.
- Выбрал «Товары» как ReferencedTableName.


Затем повторил всё это с таблицей «Покупки».
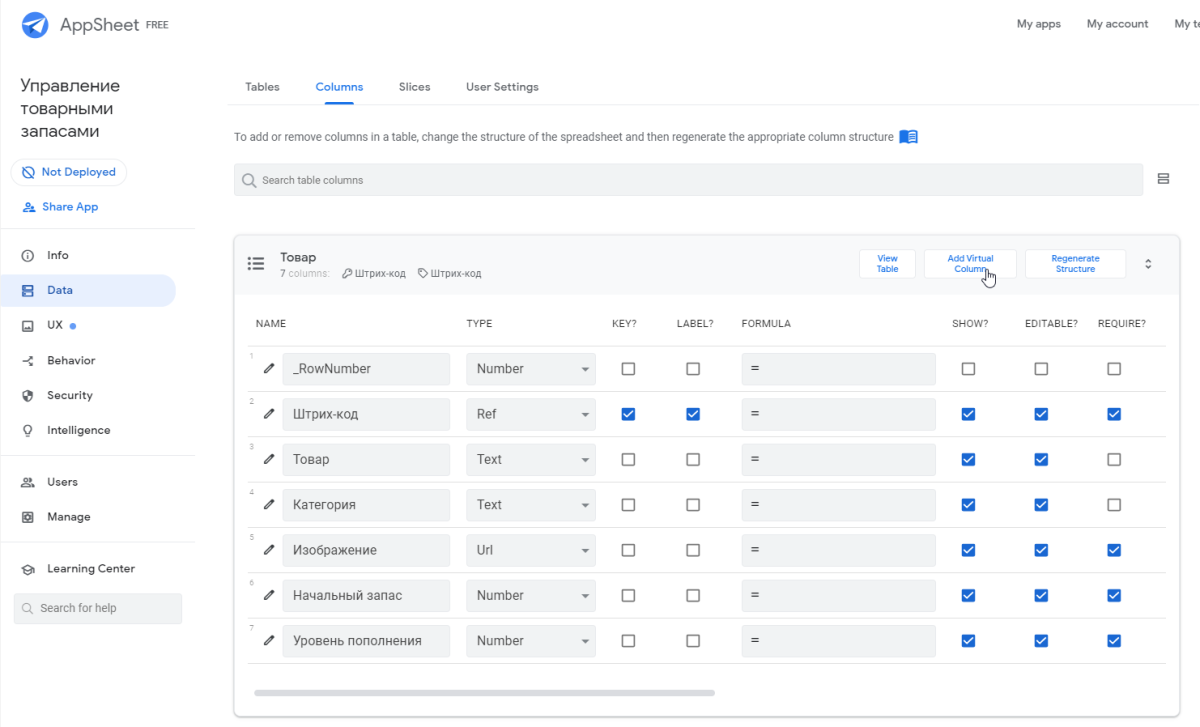
Теперь осталось добавить формулу! Для этого переходим в Data > Columns и в таблице «Товары» выбираем Add virtual column Добавляем во всплывающем окошке такую формулу:
COUNT([Related Purchases]) - COUNT([Related Sales]) + [Initial Stock].

Вот и всё. Увидеть текущий уровень запасов каждого товара можно, пройдя путь UX > View > Product List view и выбрав представление (либо Deck, либо Table).
Шаг 5. Настраиваем отображение товаров с низким запасом
При работе с товарными запасами очень важно знать, какие товары необходимо пополнить. Для настройки этого параметра делаем следующее:
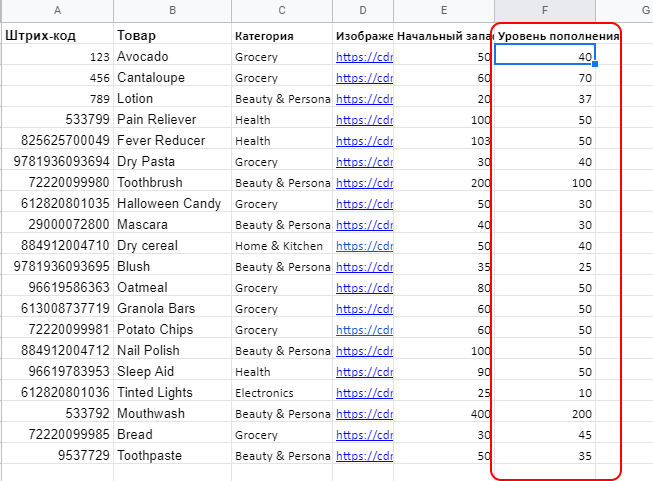
Выставляем уровень пополнения запасов для каждого продукта. Скорее всего, у каждого продукта будет своё значение. Чтобы определить точное число, вы можете просмотреть свои прежние данные и проверить прогноз спроса.

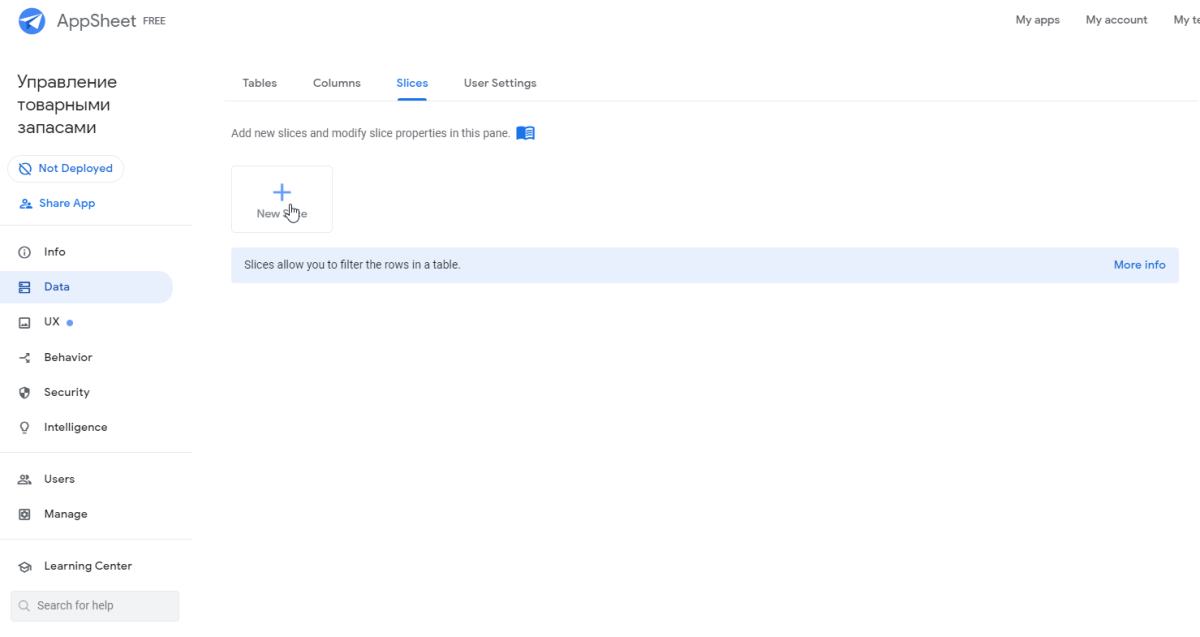
Создаём срез. Для этого переходим в Data > Slices, выбираем Create a slice и подписываем его «Требуется пополнение запасов». Далее устанавливаем Исходную таблицу как Товар и Условие фильтра строки: [Current Stock] <= [Restock Level].

Создаём представление для среза. Проходим по пути UX> Views> New View. Выбираем Требуется пополнение запасов в качестве источника данных и выбираем тип представления (я выбрал Deck).

Всё. Теперь вы будете видеть товары, которые нужно пополнить.
Ну вот, ваше приложение для управления запасами готово! Осталось только настроить его и добавить дополнительный функционал, например email-уведомления, темы и новые представления.

