Чтобы примерить новый шрифт к своему или чужому сайту, обычно приходится открывать консоль разработчика в браузере или вообще полноценную IDE. Что не очень удобно для такой мелкой задачи.
Выходом из ситуации может стать установка расширения Font Tester, которое позволяет легко активировать любые Google-+-шрифты для выбранного текста на сайте.
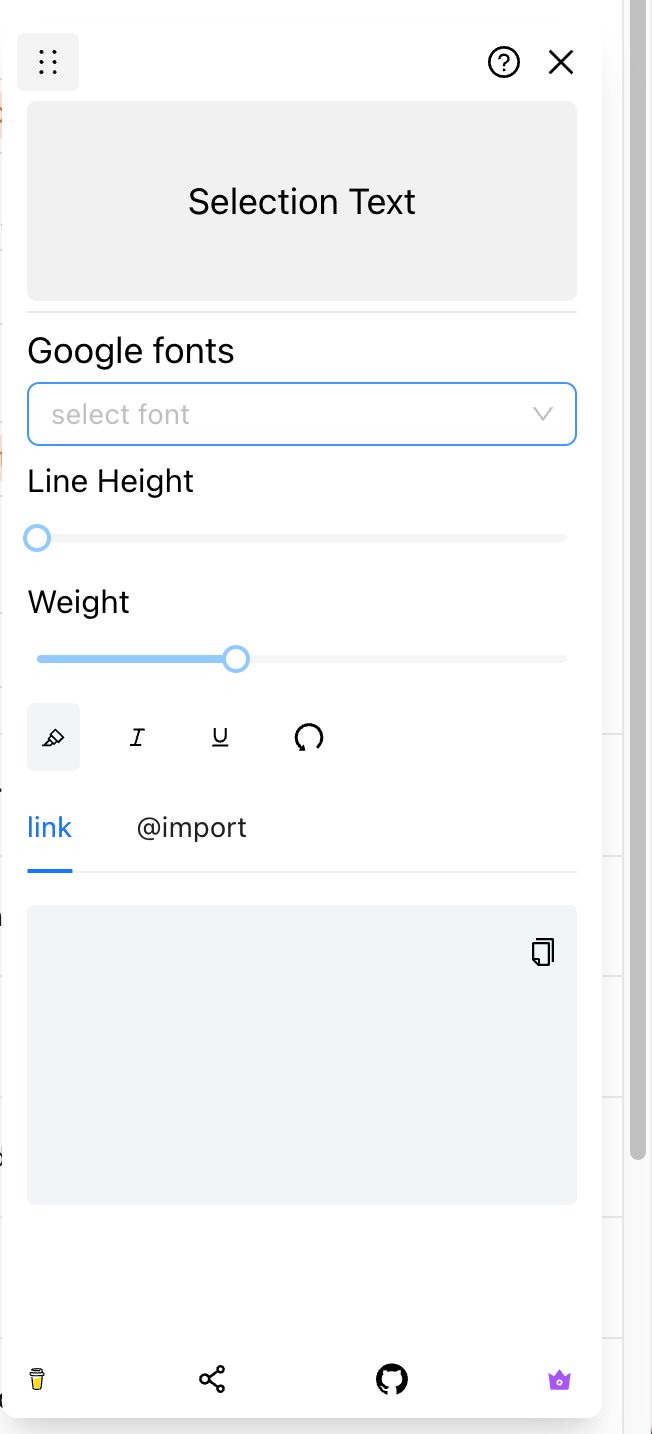
Для активации расширения достаточно выбрать любой блок текста на сайте и вызвать Font Tester. После чего вы сможете применить к тексту любой шрифт из библиотеки Google, а затем настроить его: высота линии, толщина, цвет фона и прочие параметры.

Если результат зашёл, можно также легко скопировать CSS-код для вставки на сайт.
Стоимость
Пользоваться Font Tester можно бесплатно. В платной версии за $19 возможностей больше, но не шибко-то они нужны:
- Приоритетная поддержка;
- Ранний доступ к новым фишкам;
- Расширения для других браузеров (в разработке);
- Тёмная тема (в разработке);
- Управление размером и цветами (в разработке).

