В этой простой даже для непрограммистов инструкции я расскажу как заставить Google Chrome самому нажимать на кнопку на сайте пока вы расслабляетесь с чашечкой напитка в руке.
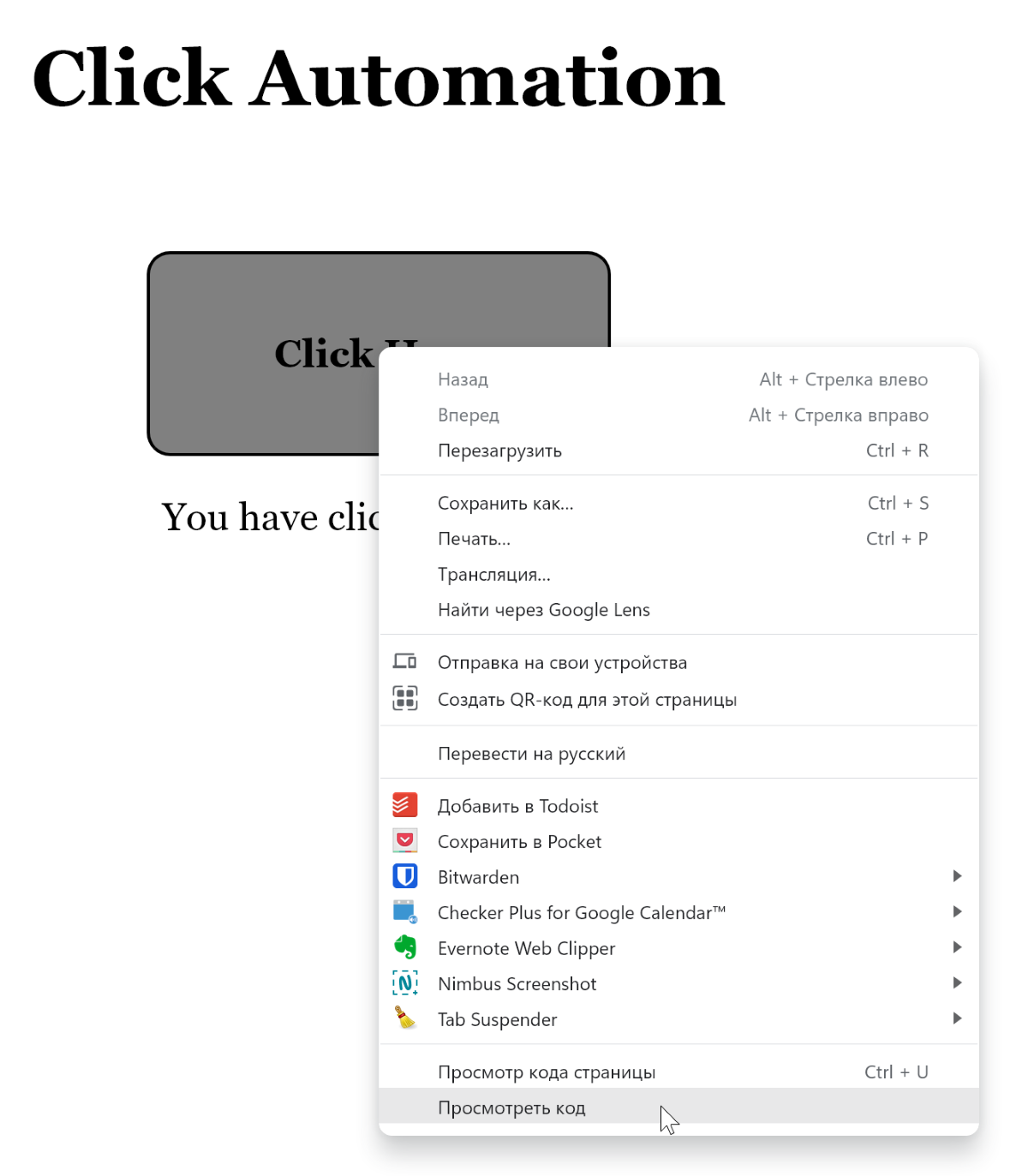
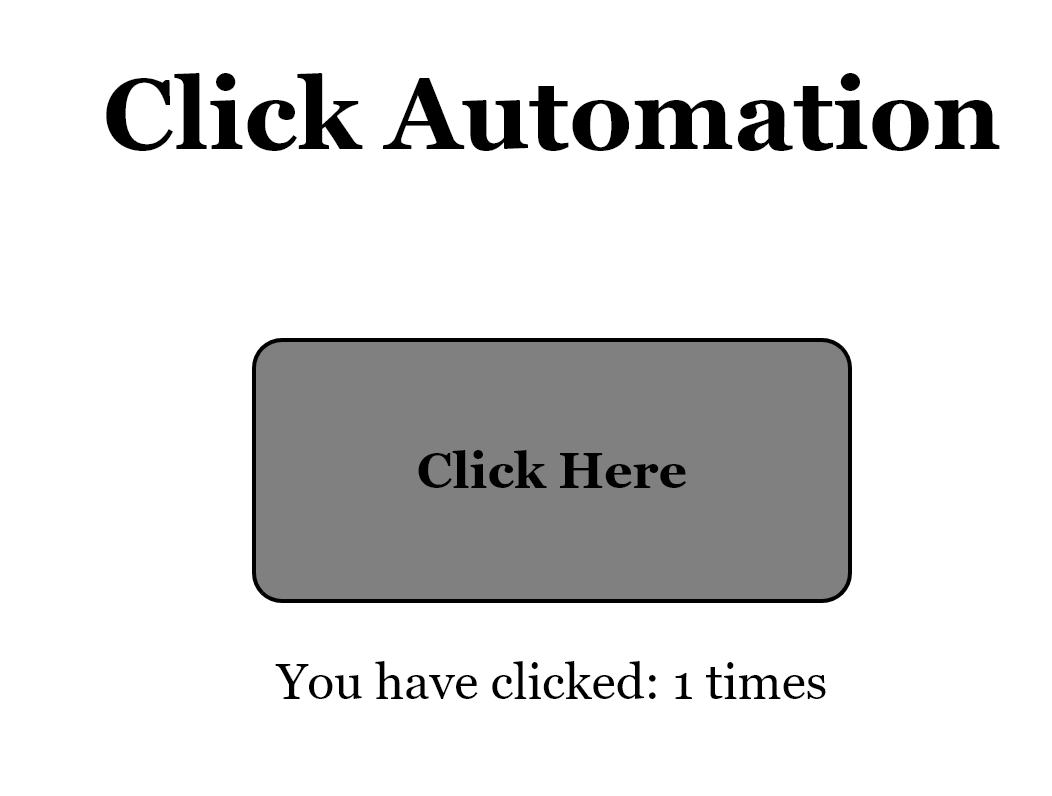
Тренироваться мы будем на этом сайте, ведь на нём всего одна кнопка. Зайдите на него в Google Chrome и нажмите правой кнопкой на кнопке Click Here и выберите в контекстном меню пункт Просмотреть код.

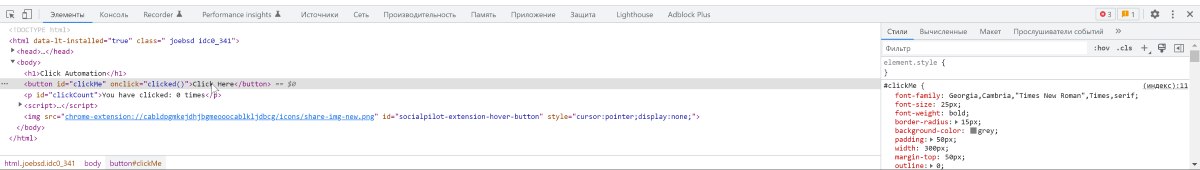
Так вы попадёте в консоль разработчика, где будет выделена строка с кнопкой <button id="clickMe" onclick="clicked()">Click Here</button>

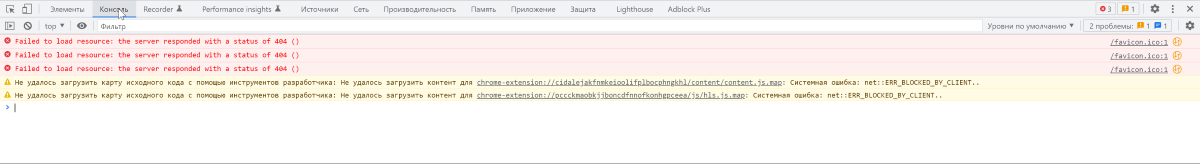
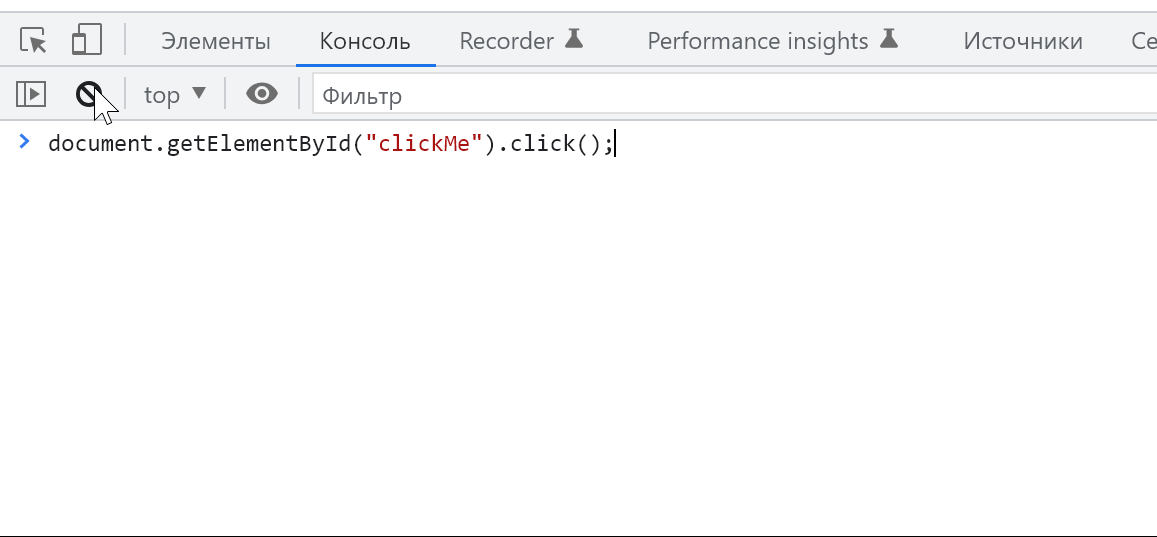
Теперь перейдите на вкладку Консоль.

В этой вкладке введите следующую команду document.getElementById("clickMe").click(); и нажмите Enter.

В будущем при использовании скрипта нужно будет в команде заменить clickMe на ID элемента, который используется на вашем сайте. А пока, если вы все сделали правильно, то кнопка на сайте будет гласить: "You have clicked: 1 times".

Теперь чтобы автоматически нажимать на кнопку бессчётное (на самом деле 1000) количество раз нужно ввести команду
for ( let i = 0; i < 1000; i++ ) {
document.getElementById("clickMe").click();
}
Если всё было сделано правильно, рядом с кнопкой будет написано: "You have clicked: 1001 times". А значит вы только что одной простой командой выполнили тысячу нажатий на кнопку.