Кроссбраузерные тесты могут представлять серьёзную сложность для любого тестировщика ПО. В такой ситуации на помощь придёт арсенал онлайн-сервисов, способных ощутимо облегчить процесс тестирования.
Данная статья ориентирована именно на специалистов в области тестирования ПО и дизайнеров. Однако информация, представленная здесь, станет полезной всем, кто так или иначе столкнулся с вопросами кроссбраузерного тестирования.
Рынок представляет большой выбор бесплатных и платных сервисов. Это даёт возможность тестировщику выбрать наиболее подходящий вариант, исходя из потребностей.
В случае, когда кроссбраузерное тестирование является неотъемлемой частью проекта, специалисту необходимо потратить большое количество времени и сил для проверки работоспособности сайта в среде разных браузеров. Хорошим решением станет приобретение проверенного, качественного инструмента для выполнения таких тестирований. Однако не стоит забывать, что для большинства web-проектов достаточно будет бесплатного кроссбраузерного тестировщика.
TestComplete

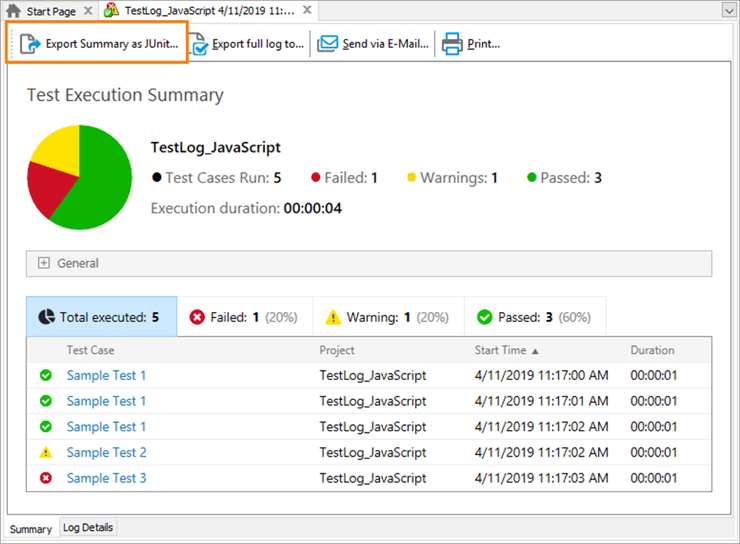
Позволяет автоматизировать процесс проверки совместимости проекта с разными браузерами.
Основные особенности сервиса:
- Удобная автоматизация функционального тестирования пользовательского интерфейса практически любого web-проекта;
- Параллельная проверка для более 2 тыс. реальных сред, которая не требует предустановок и дополнительных настроек;
- Доступ тестировщика в режиме реального времени к современным устройствам, конфигурациям экранов, браузеров и ОС в облачном сервисе TestComplete.
Чтобы упростить создание заданий тестирования интерфейса, сервис предлагает несколько языков программирования, например Java и Python. Кроме этого, предусмотрена поддержка опции Record&Replay, не требующая написания тестировщиком отдельных сценариев.
BitBar
Здесь можно найти самые современные и популярные среды тестирования. Специалисты могут качественно проверить свой web-проект, используя последние версии реальных браузеров и устройств. Благодаря параллельному выполнению тест-сценариев сразу для нескольких браузеров и устройств процесс тестирования не занимает много времени.
BitBar легко интегрируется в технический стек или CI/CD тестировщика. Специалисту не нужно тратить своё время на управление данным комплексом, что даёт возможность сконцентрироваться именно на важных моментах проекта. В современном мире это достаточно важная опция.
Возможности BitBar:
- Один облачный сервис для всех тестируемых платформ — web-приложения, локальное, гибридное ПО;
- Возможность проверки своего проекта в реальной среде без необходимости реализации физического комплекса устройств;
- Тестирование в предпочтительной для специалиста среде облака;
- Улучшение автоматизации благодаря использованию сервисов Selenium и Appium.
QA Wolf

Новичок, который предлагает современный подход для проверки проектов.
Большое количество специалистов сходятся в едином мнении, что QA Wolf — скрытое сокровище. Несмотря на отсутствие широкой известности в профессиональных кругах, сервис набрал более 2.7 тыс. звёзд на GitHub (на данный момент).
Сильная сторона QA Wolf — простота использования и полный цикл создания сценария тестирования. Экономия сил и времени при сохранении гибкости для всей команды специалистов проекта.
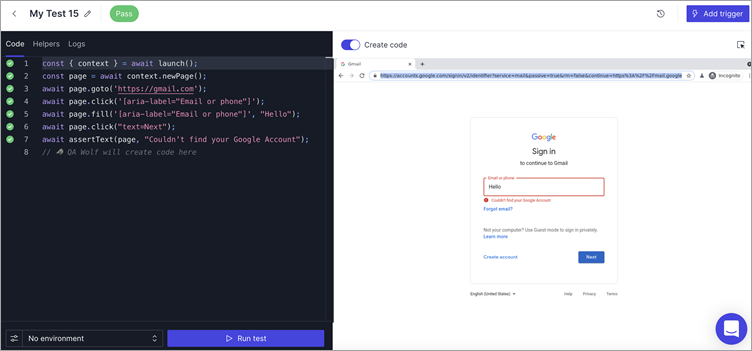
Отличительной чертой является его механизм генерации кода. Во многом это и есть причина, по которой данный комплекс был размещён в этой подборке. Тестировщик использует чистый код Javaдля проверки, что делает процесс создания разных сценариев простым и понятным. Более того, это упрощает контроль и выполнение ответственных сценариев тестирования. Необходимо создать более комплексный тест? Нет проблем. QA Wolf разрешает изменять тестировочный код под ваши задачи.
Характеристики QA Wolf:
- Тестировщик может создать сценарии теста прямо в браузере. Для этого не нужно устанавливать и настраивать среду. Начать пользоваться QA Wolf очень легко — достаточно создать бесплатный аккаунт тестировщика, ввести URL для проверки и запустить проход по сценариям.
- Трансформация действия в код. В QA Wolf нет необходимости писать шаблонные строки кода или тратить время на изучение других языков. Сервис использует чистый Java по мере прохождения тестировщика по целевому сайту. Это даёт возможность создавать и выполнять сценарии проверки любому члену команды.
- Запуск интересующего участка кода несколько раз. С QA Wolf не нужно перезапускать всё тестирование — достаточно просто выбрать интересующий фрагмент кода. Функция существенно экономит время на исправление ошибок.
- Запуск проверки на Vercel Netlify или по расписанию. Тестировщик может создавать и запускать сценарии в любое время.
- Полная параллельность тестирования. Результаты будут готовы уже через несколько минут после старта. При этом не имеет значения, сколько сценариев проверки запустил тестировщик, — благодаря параллельности время анализа проекта сокращается в разы.
- Сообщение о результатах тестирования. Вся команда тестировщиков будет оповещена о проверке через канал электронной почты или Slack.
- Видеоотчёты и логи об отказах. Функция позволяет быстро понять, на каком участке кода произошёл отказ. Видеоотчёт наглядно покажет, где есть проблема, — инструмент автоматически создаст видеофрагмент именно места дефекта.
- Повторный тест и его редактирование прямо в браузере. QA Wolf позволяет выполнять все эти действия прямо из браузерной среды — не нужно ждать очередной CI или локально запускать код.
- Командная работа в режиме онлайн через групповую ссылку. Быстрая и удобная работа всех членов команды за счёт простого приглашения каждого специалиста на рабочую панель.
Katalon Platform
По мнению около миллиона тестировщиков и дизайнеров, это наиболее эффективная альтернатива сервисам Selenium и Appium.
Кроме масштабирования web, API, мобильной и ПК проверки, Katalon Platform также предлагает:
- Полную совместимость с последними версиями Chrome, Firefox, Edge;
- Автономное выполнение проекта на Chrome и Firefox — особенно важно для получения быстрой информации и во время тестов, критичных к производительности;
- Простую процедуру импортирования тестов из Selenium, Postman и SoapUI;
- Структуру «объект-страница», которая минимизирует сопровождение проверки;
- Автоматическое внесение корректировок в интерфейсе пользователя и коде;
- Интеграцию с CI/CD (Jenkins, Azure Devops, CircleCI, Bamboo, TeamCity и Travis CI);
- Технологию масштабируемого выполнения соблаками Kobiton, Perfecto, SauceLabs, LambdaTest и BrowserStack;
- Графическое сопровождение метрики, отправку сообщений после каждого прохода (Slack, Git и Mcrosoft Teams).
HeadSpin
Лучший сервис для кроссбраузерной проверки проектов на тысячах устройств.
HeadSpin позволяет тестировщикам выполнять удалённые тесты своих приложений прямо в облаке. При этом задействованы тысячи реальных устройств. Существует возможность выполнять важные проверки производительности, например тестирование нагрузки в реальной среде. При этом сервис гарантирует высочайшую точность полученных результатов.
Особенности HeadSpin:
- Проверка со 100% точностью на тысячах реальных устройств;
- Интеграция сдругими сервисами проверки (Appium, Selenium, и Appium Inspector, а также Charles Proxy, Xcode, Android Studio, Flutter, Cucumber, Espresso Android, Experitest, WebPage Test, FitNesse, KIF, UI Automator, Junit, XCTest, Calabash, Unified Functional Testing, TestNG, Puppeteer, Playwright, Jira, Slack и Jenkins);
- Гибкая система масштабирования проверок для удалённого тестирования.
HeadSpin даёт возможность специалистам получать корректные, неискажённые данные проверки при помощи фирменных решений — RF-совместимого технического обеспечения и USB-хаба.
Browsershots

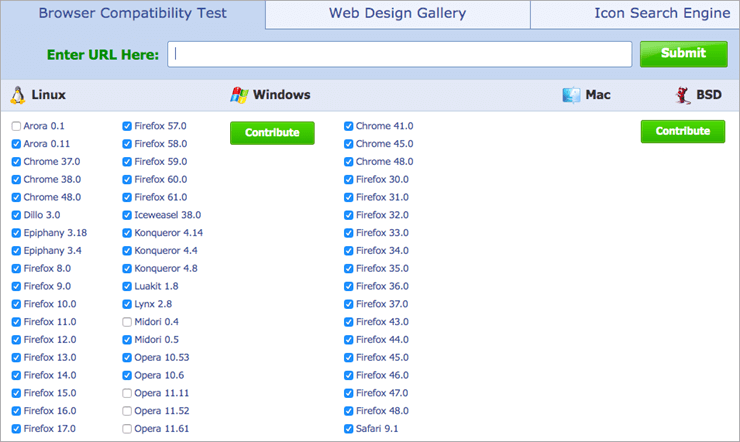
Этот сервис позволяет тестировать web-проекты на любых браузерных и операционных платформах. Данный инструмент отличается большой популярностью, что во многом связано с его техническими возможностями.
В первую очередь — тестировщики могут выполнять кроссбраузерные тесты с большим количеством заданных параметров: тип браузера, ОС, размер дисплея, глубина цвета, Java и Flash. Для этого необходимо просто указать адрес целевого сайта и выбрать параметры тестирования. Остальное Browsershots сделает сам.
Сервис тестирования браузерной совместимости поддерживает более 200 вариантов сред. Browsershots подходит для графической визуализации (скриншотов) проекта в различных браузерах и ОС.
Основной минус данного инструмента — медленность. При выборе нескольких браузеров сервису необходимо больше времени для анализа и сбора результатов. При этом постоянно выскакивает ошибка Timeout.
Совместимые браузеры: Firefox, Chrome, Opera, Safari, SeaMonkey, Arora, Dillo, Epiphany, Konqueror, Lynx, Luakit, Rekonq, Midori (разные версии).
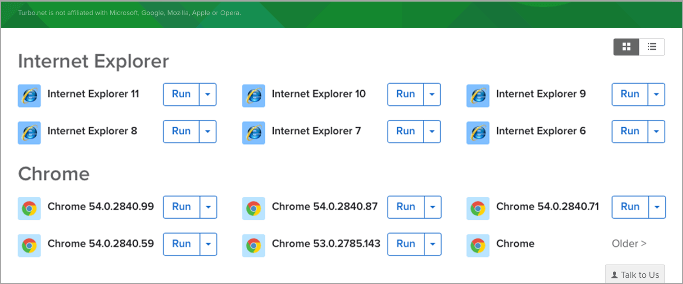
Turbo Browser Sandbox

Позволяет тестировщикам использовать практически все виды браузеров в качестве среды тестирования, не устанавливая их физически на ПК. Онлайн-проверка может выполняться для таких платформ, как Internet Explorer, Firefox, Chrome, Opera.
BrowserSandbox достаточно продолжительное время был бесплатным сервисом. Однако на сегодняшний день инструмент сделали платным. Основная причина — поддержка большего количества браузеров.
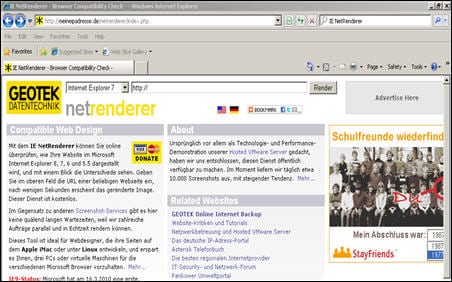
IE NetRenderer

Является бесплатным сервисом для кроссбраузерного тестирования. В режиме онлайн специалист имеет возможность проверить сайт в среде Internet Explorer. При этом сервис поддерживает практически все последние версии IE.
Запуск тестирования до невероятного простой — достаточно выбрать версию браузера и ввести целевой URL. Во время проверки есть возможность быстрого анализа скриншотов сайта.
Существует также расширение IE NetRenderer для Firefox. С его помощью тестировщик может вывести тестируемый сайт прямо в окне браузера.
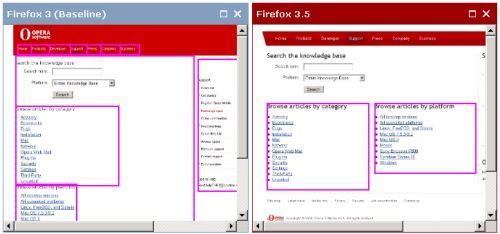
Browsera

Лучший сервис для кроссбраузерной проверки и сбора информации об ошибках в web-проекте.
Browsera представляет собой инструмент автоматического тестирования совместимости. Его можно использовать для поиска ошибок в коде, в сценариях, а также для проверки отображения сайта в разных web-браузерах.
Особенности:
- Анализ проблем в отображении сайта на разных платформах;
- Поиск ошибок Java кода;
- Возможно тестирование всего web-сайта;
- Проверка динамических элементов;
- Сервис способен тестировать сайты, страницы которых изолированы паролями;
- Нет необходимости что-то устанавливать.
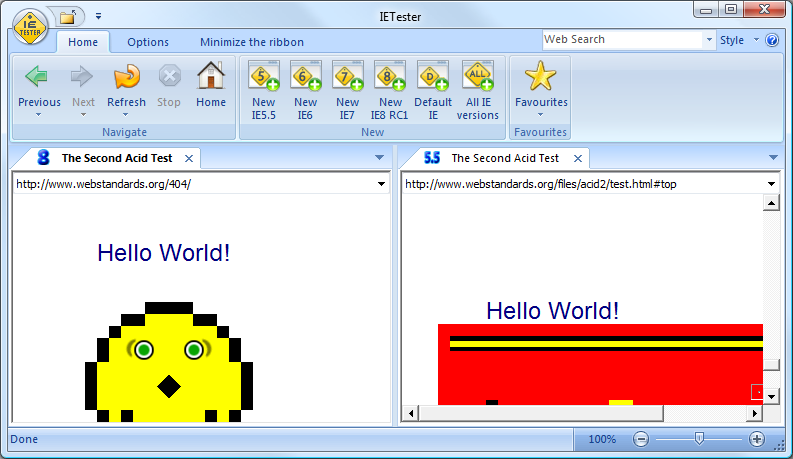
IETester

Позволяет проверить проект в разных версиях браузера Internet Explorer. Здесь есть возможность тестирования в самых последних сборках IE, используя только один инструмент. Это упрощает проверку проекта тестировщику, ведь все необходимые средства находятся под рукой.
IETester является бесплатным сервисом. Поддерживает ОС Windows 8, 7, Vista, XP. В качестве тестировочных платформ используются версии IE 5.5-11.
BrowserStack Live
Относится к мобильным сервисам проверки браузеров. Тестировщику открываются возможности для анализа в более чем 2 тыс. версий браузеров. Это делает BrowserStack Live одним из наиболее универсальных инструментов для кроссбраузерной проверки.
Фишкой сервиса является поддержка тестирования web-проекта на реальных устройствах под управлением iOS, Android. Всё тестирование происходит в облачном режиме. BrowserStack Live полезен также при проверке сайтов в разных ОС.
Особенности:
- Вся работа через облако — установка сервиса не требуется, работу можно начинать сразу после выбора облачного устройства;
- Поддержка более 2 тыс. браузеров ПК и совместимость практически со всеми мобильными их версиями;
- Приватная сеть для тестировщиков, защищённая от несанкционированного проникновения;
- Интерактивные возможности для проверки — виртуальные машины или устройства не требуются.
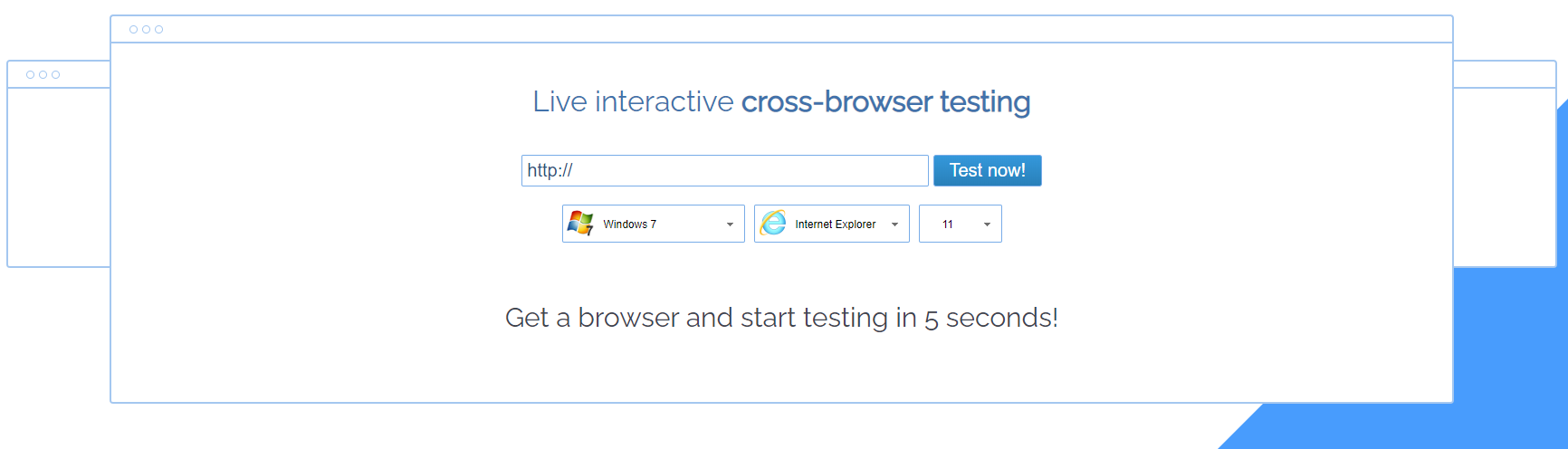
Browserling

Относится к тем инструментам, которые предоставляют интерактивные возможности проверки браузеров.
Его особенности:
- LIVE инструмент для проверки web-проекта в различных условиях;
- нтерактивный формат проверки — тестирование выполняется так, как будто это происходит на компьютере самого тестировщика;
- Поддержка всех последних версий браузеров;
- Создание и обмен скриншотами проверки со всеми подключёнными членами команды;
- Работа браузера в защищённой среде;
- Простое тестирование реакций web-проекта;
- Наличие API;
- Существуют расширения для Chrome, Firefox.
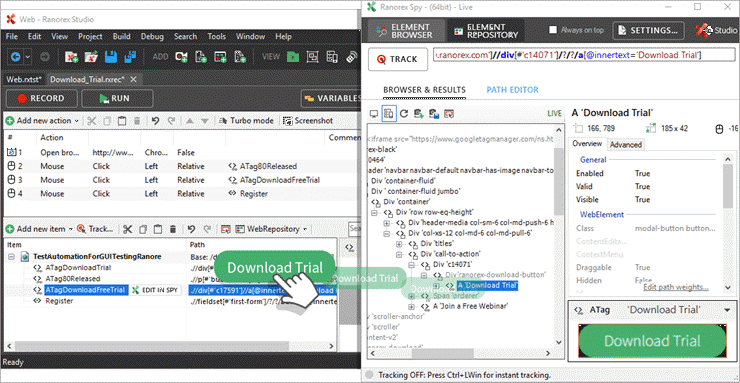
Ranorex Studio

Предлагает богатый набор инструментов для кроссбраузерного тестирования. Его фишкой является автоматизация проверки большего количества технологий и платформ. Сюда входят: HTML5 проекты, Java и JavaScript, Salesforce, Flash и Flex, и ряд других.
Ranorex Studio также поддерживает теги формата Iframes, теневые DOM, гибридное ПО для ПК на основе открытого кода Chromium Embedded Framework (CEF) и JxBrowser.
Особенности сервиса:
- Гарантированная идентификация объектов, включая те, которые имеют динамический ID;
- Групповое использование библиотек объектов и элементов (моделей) кода. Это позволяет эффективно создавать сценарии тестирования и экономить на сопровождении web-проекта;
- Проверка с учётом данных и ключевых фраз;
- Формат видеоотчёта позволяет специалисту увидеть, что происходит с проектом во время тестирования без необходимости повторного запуска;
- Параллельное кроссбраузерное тестирование;
- Распределение тестов в сетях Selenium Grid;
- Поддержка работы с инструментами Jira, Jenkins, TestRail, Git, Travis CI и пр.
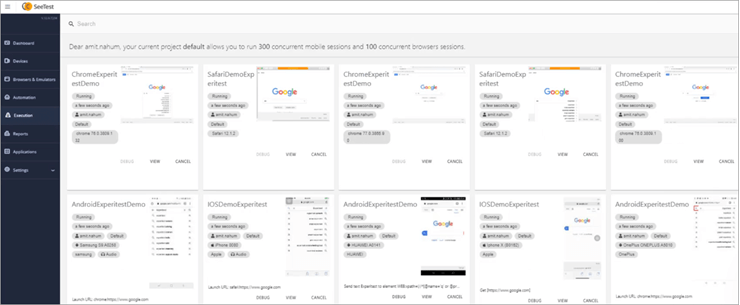
Experitest

Позволяет автоматизировать тестирование web-проекта путём использования тестов Selenium и Appium. При этом задействовано более 1000 вариантов браузеров и ОС.
Особенности:
- Проверка в любой браузерной среде;
- Инструмент в режиме реального времени анализирует проект и выполняет его отладку;
- Параллельное тестирование — возможность за один проход выполнить сотни проверок;
- Интеграция с CI/CD;
- Технология визуального тестирования для проверки и обнаружения проблем графического отображения сайта на разных устройствах;
- Подробный отчёт о результатах проверки, включая видео, скриншоты и логи.
Comparium
Это простой, но технически эффективный инструмент для кроссбраузерного тестирования. Сервис позволяет выполнять проверку на разных платформах, что увеличивает тестировочный охват. Comparium позволяет создавать скриншоты web-проекта в среде разных операционных и браузерных платформ. Это даёт возможность тестировщикам сравнивать полученные результаты и оперативно вносить правки.
Comparium — это место, в котором собраны все необходимые инструменты для выполнения проверки. Благодаря тому, что в него постоянно добавляются новые возможности, специалисты всегда имеют доступ к актуальным функциям проверки.
Его особенности:
- Полученные скриншоты от проверки сохраняются в одном месте, что облегчает процесс сравнения результатов;
- Обнаружение визуального несоответствия — сервис автоматически подсветит проблемный участок;
- Comparium совместим со всеми последними версиями web-браузеров;
- Онлайн-тестирование предполагает прямую связь проекта с другими браузерами и операционными системами, тем самым упрощая процедуру проверки и не требуя от тестировщика установки дополнительных компонентов.
LambdaTest

Мощный инструмент для тестирования web-проектов на более чем 2 тыс. браузерах и ОС. Это облачный сервис, который позволяет легко и быстро проверить сайт или приложение. Благодаря поддержке автоматических сценариев Selenium тестирование может выполняться в сети масштабируемых облаков. LambdaTest также может проводить живые проверки в среде реального браузера.
Возможности:
- Более 2 тыс. браузеров для проверки;
- Автоматическое тестирование в среде Selenium;
- Сервис поддерживает создание скриншотов и записи реакций сайта в автоматическом режиме проверки;
- Анализ web-проектов в локальных или приватных сетях через защищённый канал SSH;
- Запуск в один клик необходимого сценария проверки или инструмента: Asana, BitBucket, GitHub, JIRA, Microsoft VSTS, Slack, Trello и других;
- Круглосуточная техническая поддержка клиентов — в любое время готова прийти на помощь тестировщику.
Если сложилась ситуация, в которой разработчик не может в полной мере полагаться на онлайн-сервисы, всегда есть другое решение — организация виртуального рабочего стола. Преимущество такого решения заключается в возможности моделирования любой операционной или браузерной платформы.
Виртуальная машина со всем необходимым ПО может быть реализована на конкретном компьютере или сети, например — рабочей. В таком случае тестировщик может использовать разные образы ОС и браузеров, управлять которыми можно удалённо.
Очевидно, что выбор правильного тестировочного инструмента зависит от конкретных потребностей разработчика. Каждый кроссбраузерный сервис проверки имеет свои сильные и слабые стороны. Их необходимо учитывать при подборе, поскольку конечный результат зависит именно от качества тестирования конкретного web-проекта.
А какими инструментами для проверки совместимости браузеров пользуетесь вы?