WYSIWYG (What You See Is What You Get), или визуальные редакторы, позволяют простому смертному создавать различные проекты без необходимости постигать профессиональные инструменты. Такие редакторы есть для текста, графики, приложений и, конечно же, для сайтов. Вот о них и поговорим.
Brackets

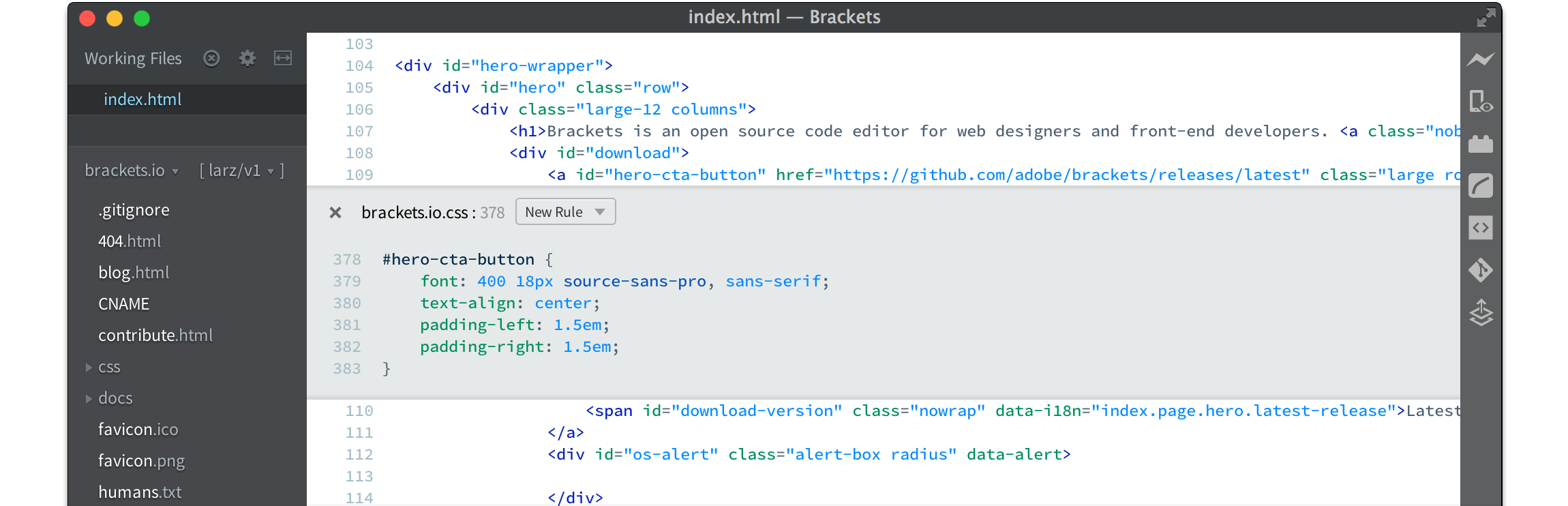
Приложение с открытым исходным кодом, которое помогает работать с HTML, JavaScript и CSS. Все изменения отображаются в реальном режиме в браузере.
Вас ждёт современный интерфейс с поддержкой тёмной темы и настройкой рабочей среды. Есть поддержка различных расширений.
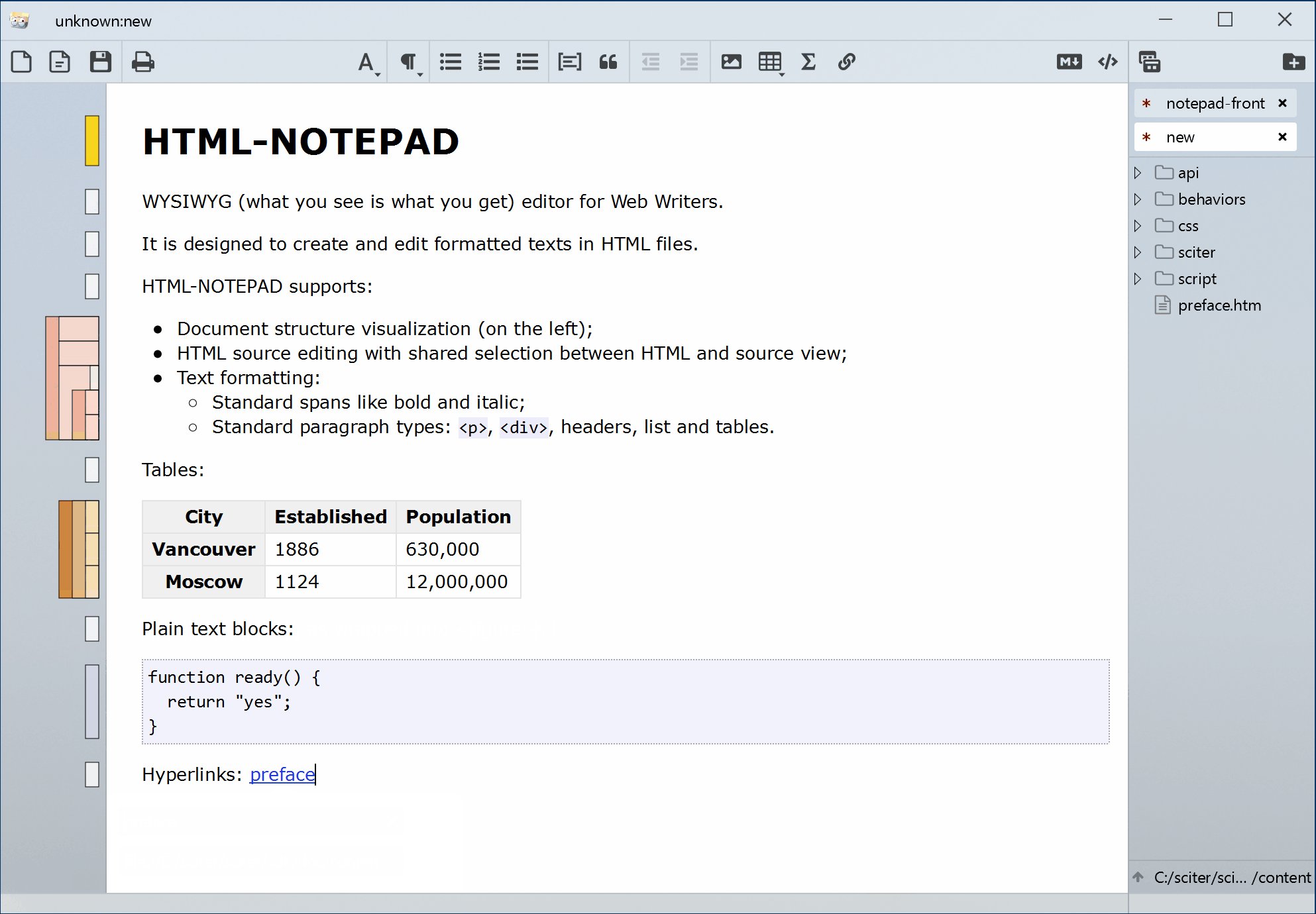
HTML-NOTEPAD

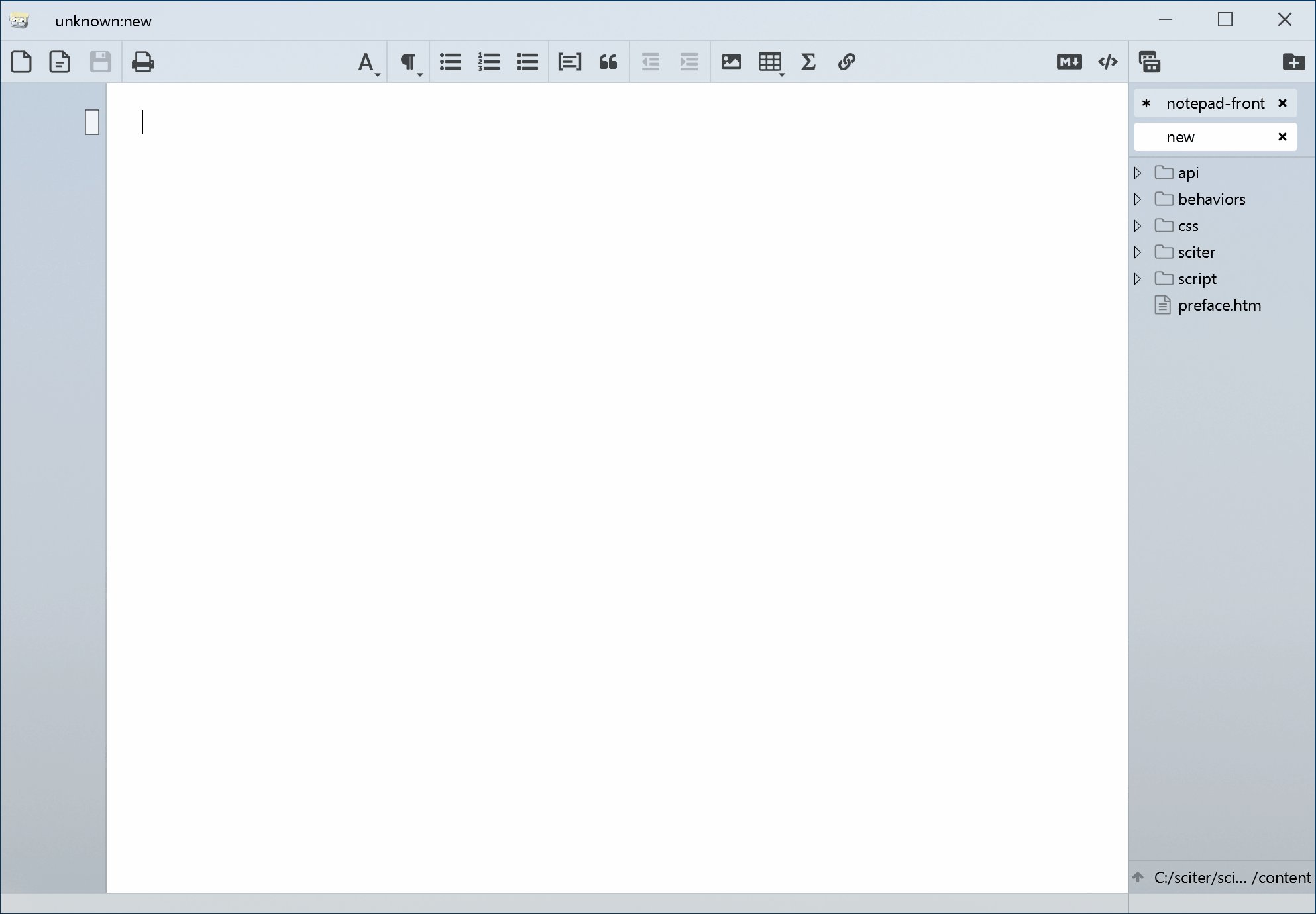
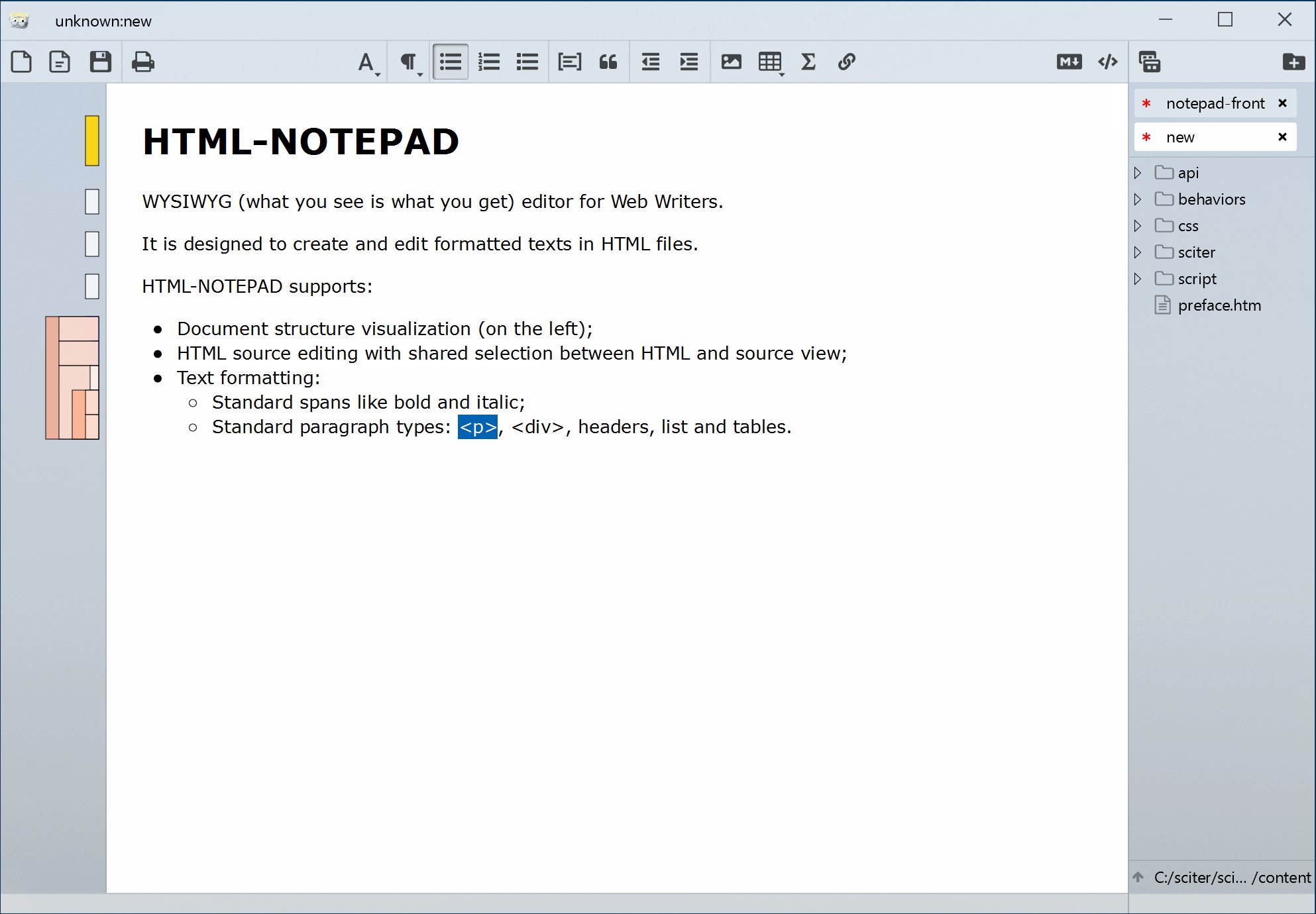
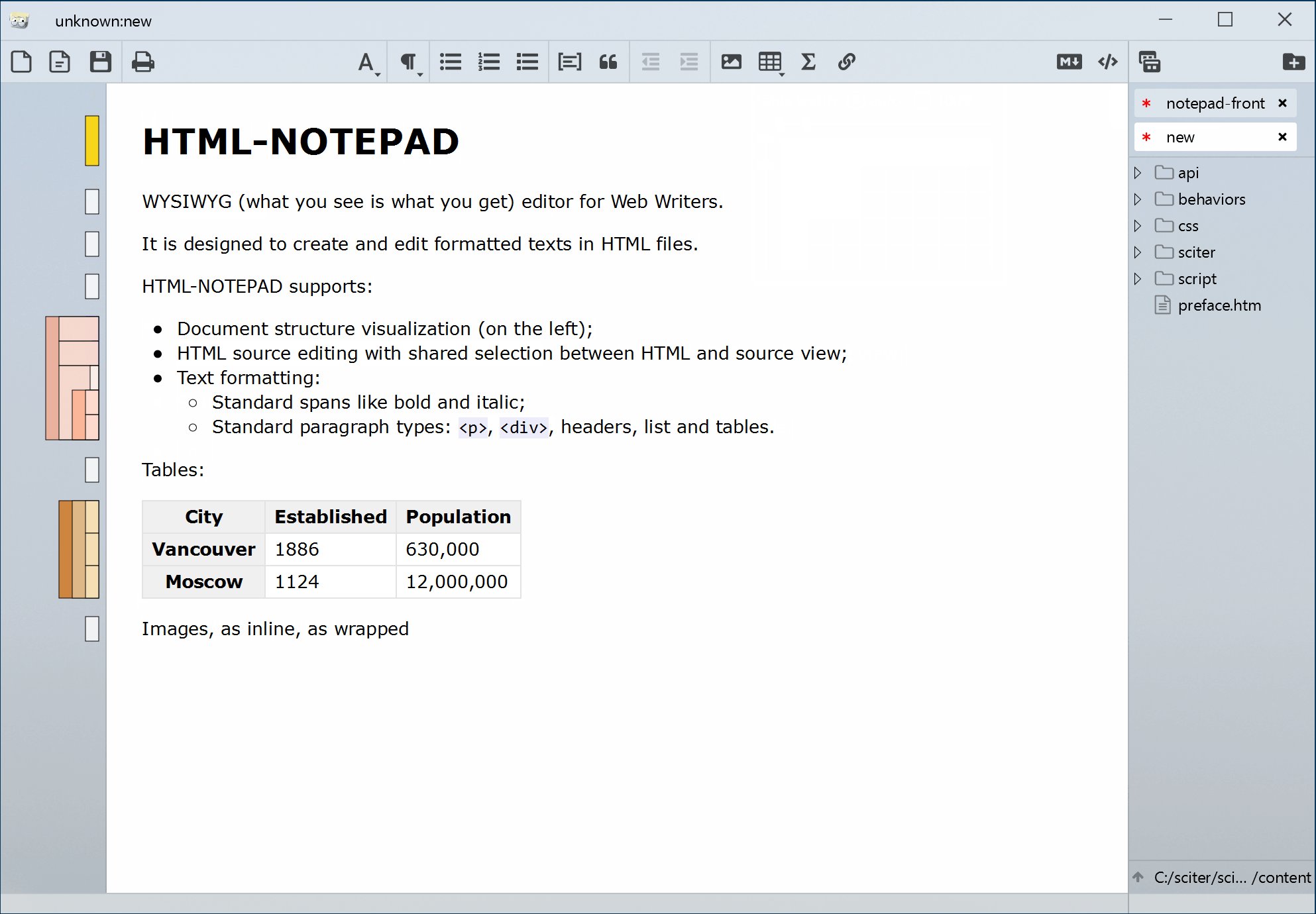
Как видно из названия, это простой инструмент а-ля блокнот для визуального редактирования HTML. Также здесь есть несколько крутых возможностей. Можно легко переключаться между исходным кодом и его результатом, можно легко добавлять таблицы, ссылки, границы, списки и многое другое.
Есть возможность выбора блоков, после чего подсветится соответствующая им часть кода.
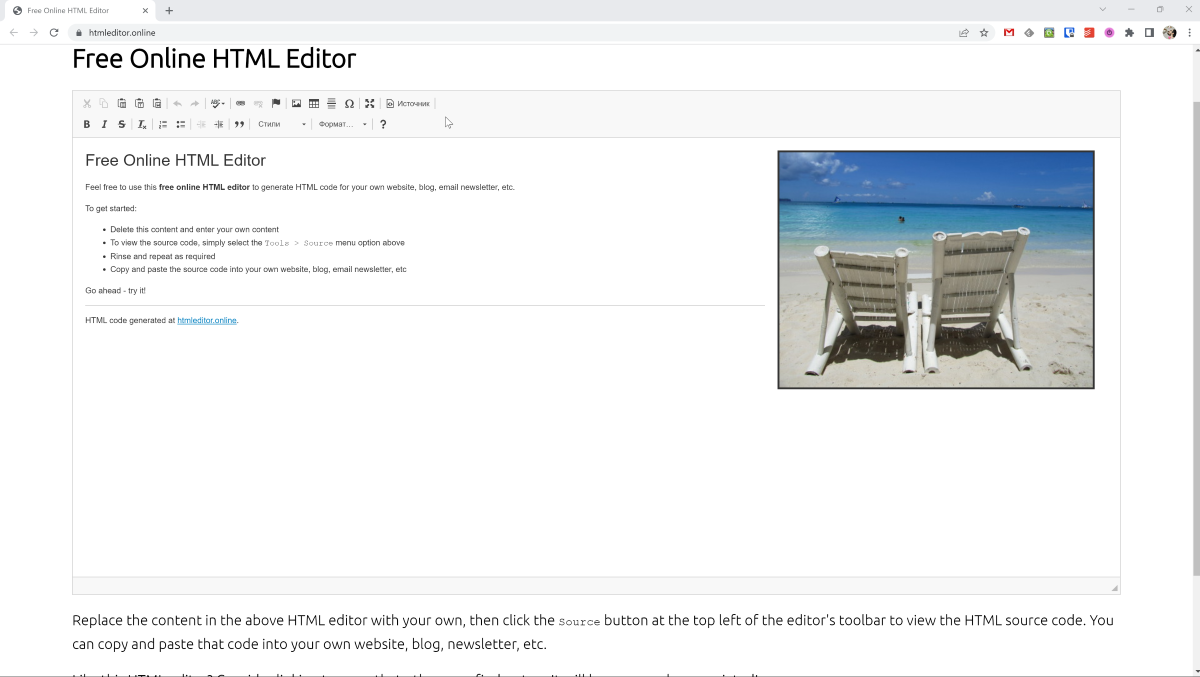
Free Online HTML Editor

Этот онлайн-редактор может быть полезным при редактировании небольших кусков кода. Вы можете быстро переключаться между кодом и его визуальным отображением. Если вы когда-то пользовались редактором от WordPress, здешний интерфейс будет вам знаком.
Все необходимые инструменты для правки кода доступны на верхней панели редактора. Но вы не сможете добавлять видео, изображения или HTML с компьютера, как и сохранить результат работы в файл.
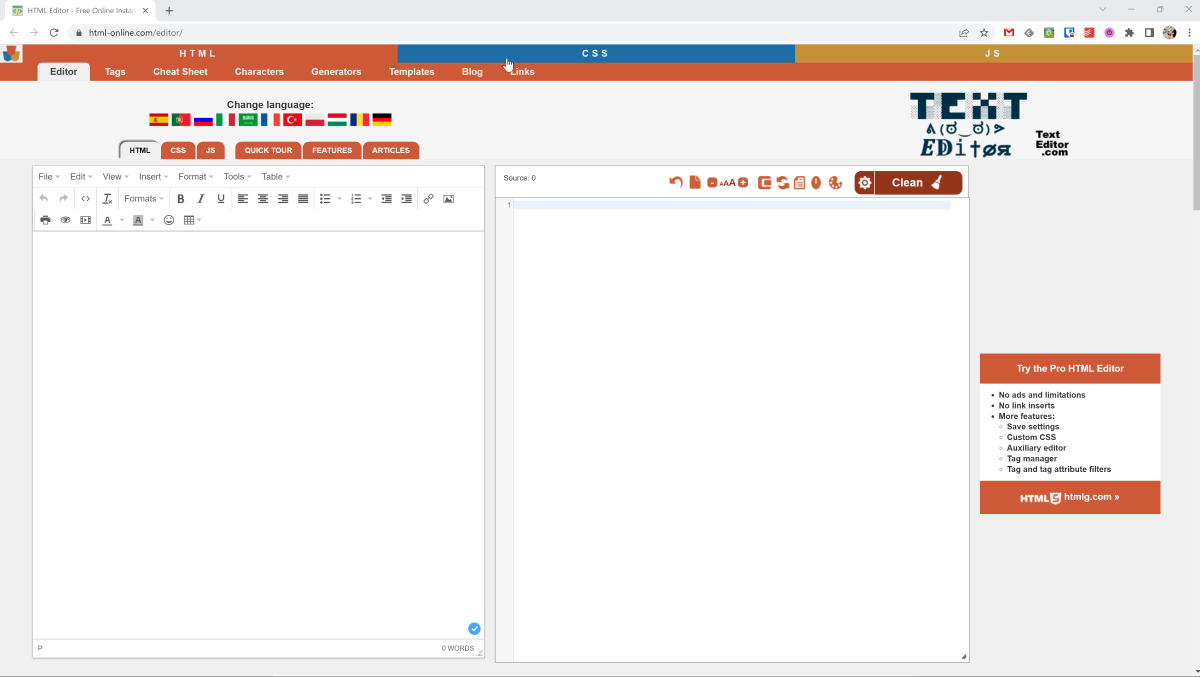
Online HTML Editor

Здесь сразу несколько инструментов: просмотрщик, компрессор, редактор, бьютифаер и форматирование кода. Вам доступно превью в реальном времени всех изменений кода. Можно менять форматирование кода в зависимости от языка.
Этот сервис во многом похож на Free Online HTML Editor.
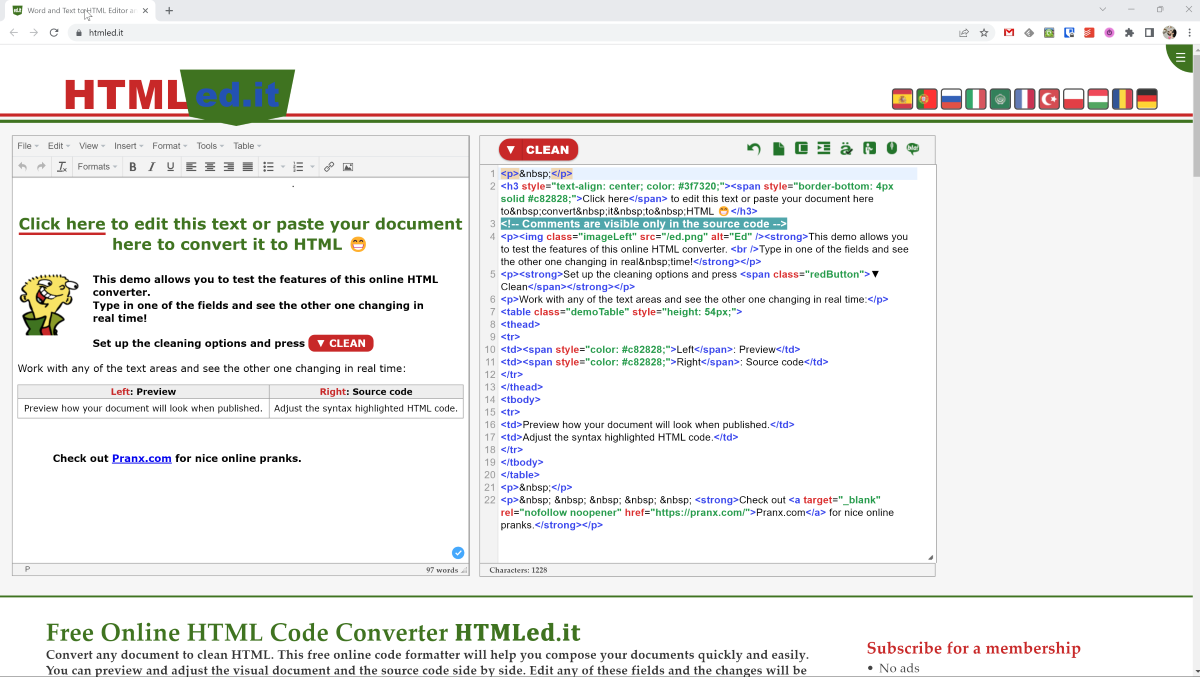
HTMLed.it

Ещё один инструмент, аналогичный предыдущим двум. Поэтому и рассказывать о нём подробно смысла нет. Если остальные вам чем-то не угодили, попробуйте этот.

