При создании сайтов или приложений вам может понадобиться SVG-графика. А создавать её самостоятельно вы не хотите или не умеете. В этом случае на помощь могут прийти онлайн-генераторы такой графики.
SVG Shape Generator

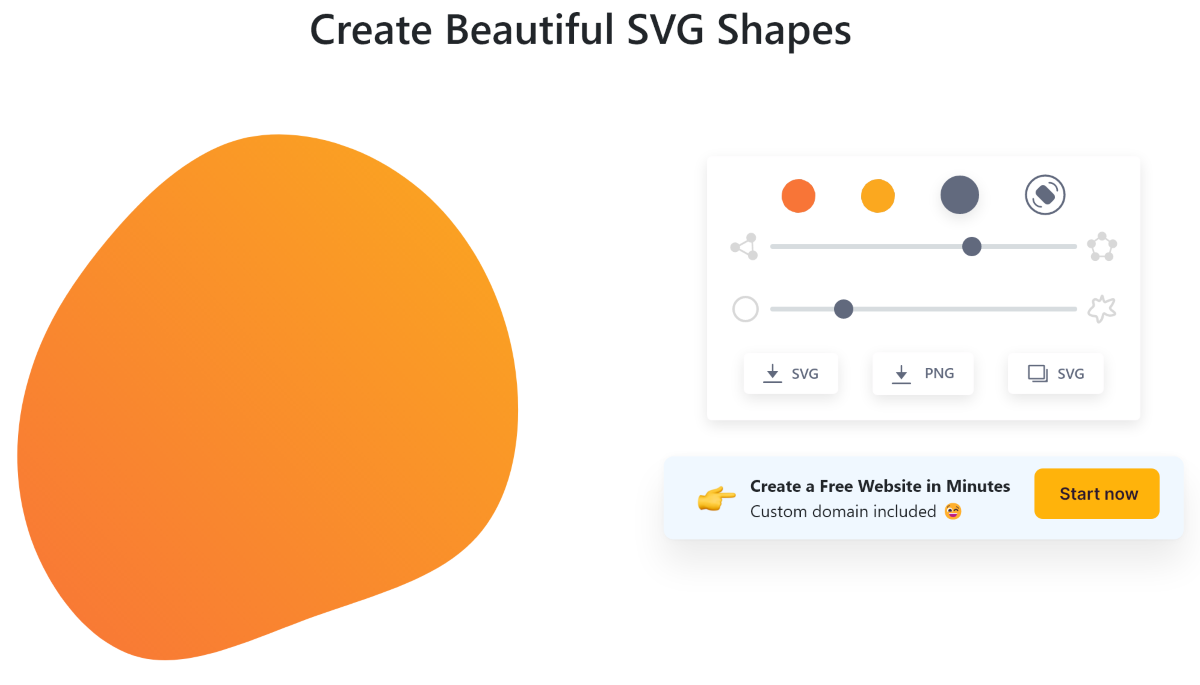
Один из лучших сервисов для создания SVG-форм. Вы можете с помощью визуального инструмента создать нужные формы и настроить несколько параметров, вроде цвета, градиента, поворота, сглаживания углов и прочего. На выходе вы получаете SVG-файл или код для встраивания на сайт.
Blobs

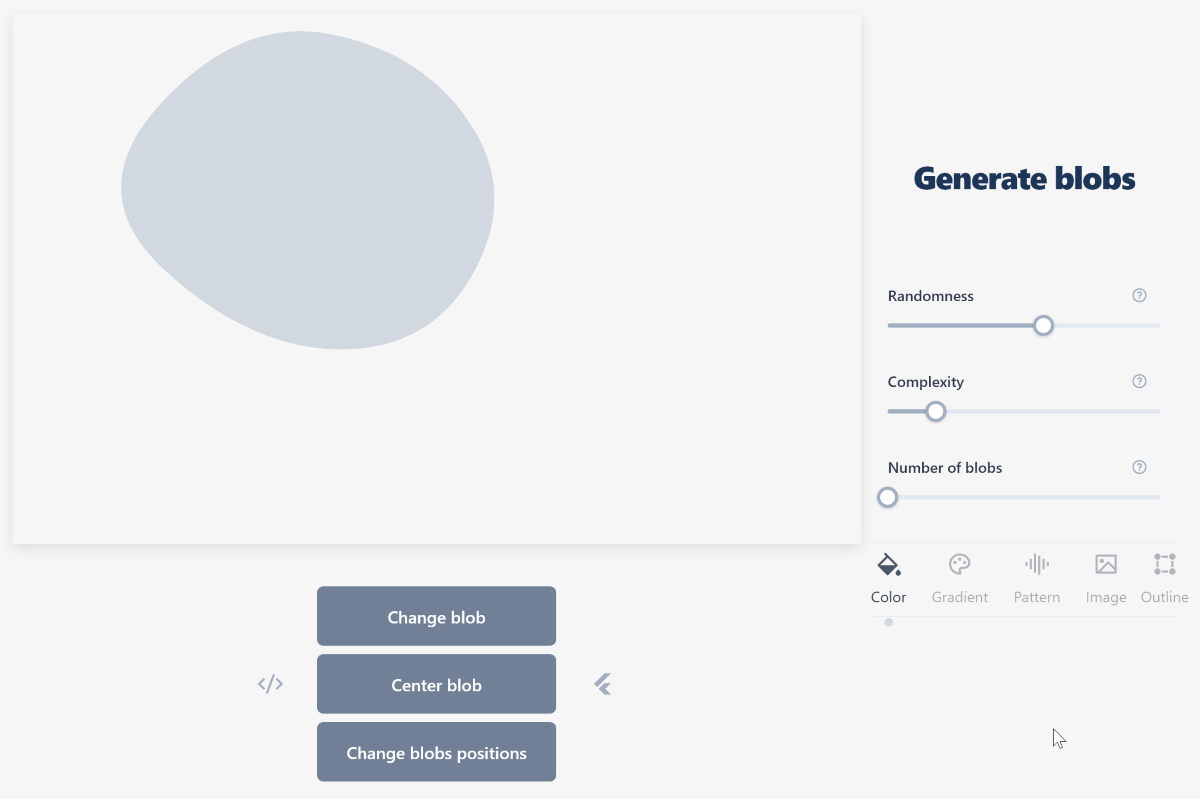
Простой и удобный визуальный генератор форм, который на выходе даёт SVG-код для встраивания на сайт. Вы можете регулировать цвет, градиент, паттерн и другие параметры формы.
Get Waves

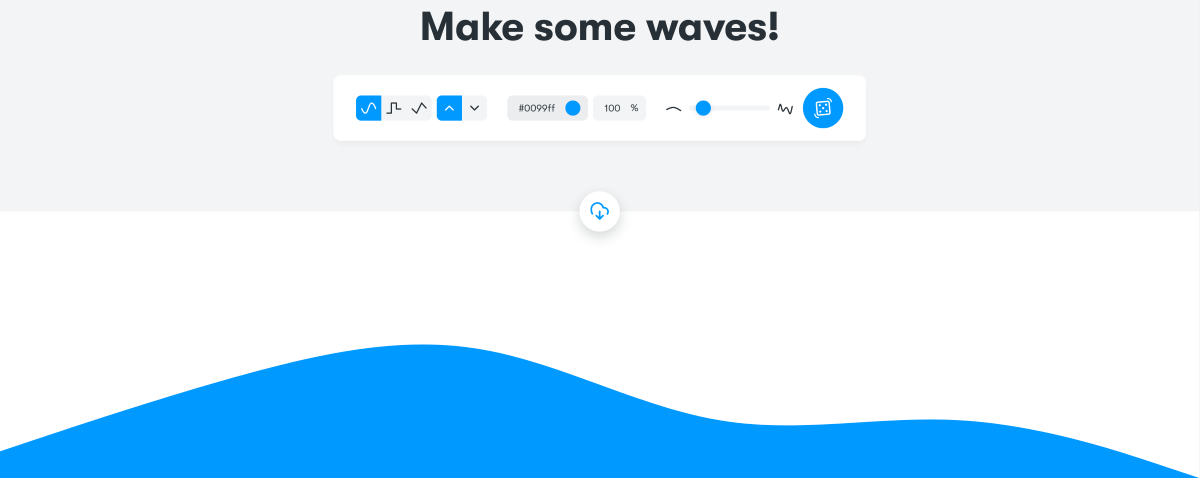
С помощью этого сайта можно сгенерировать волны в SVG-формате. Вы можете задать количество изгибов волны и цвет.
SSShape

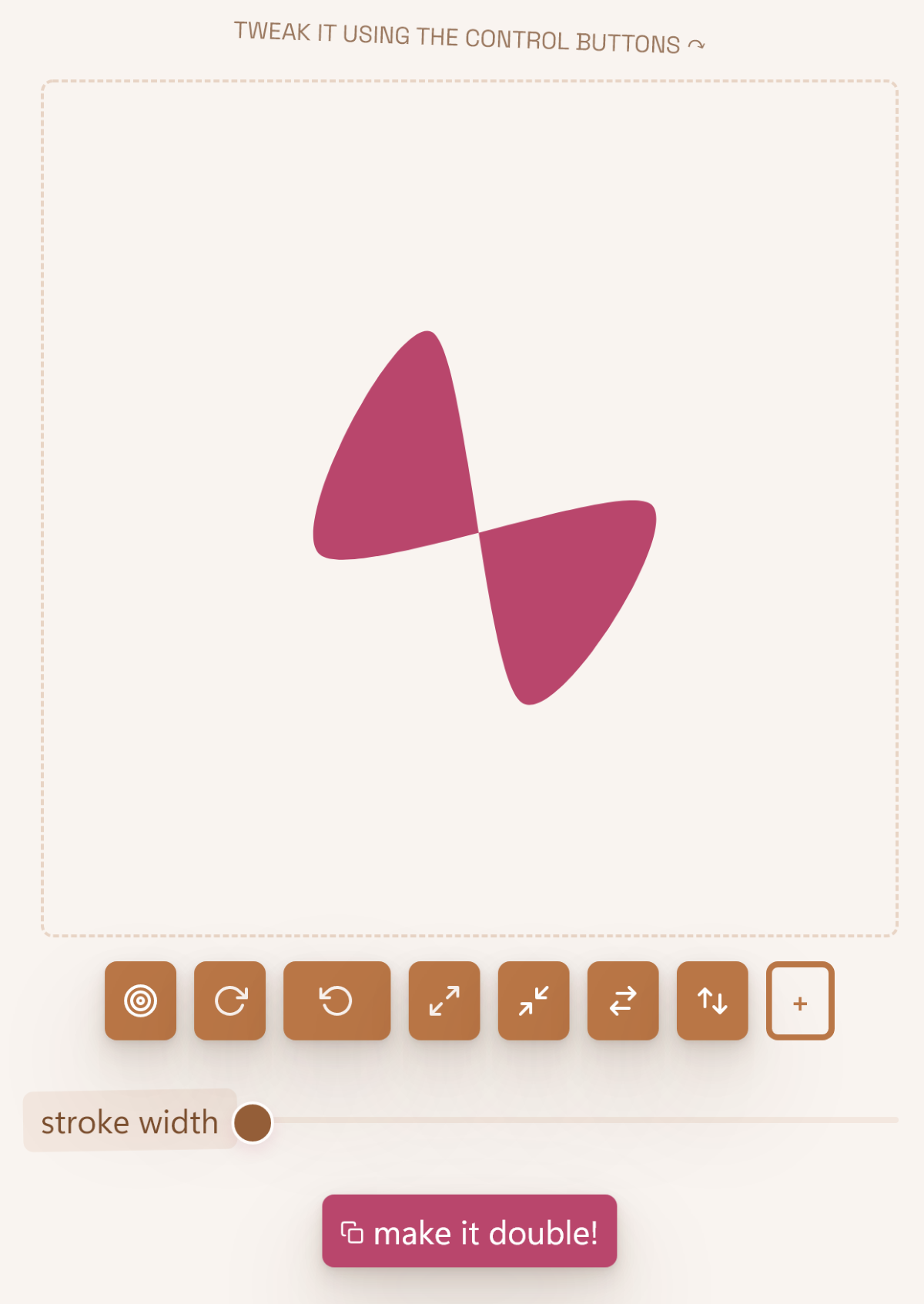
В этот раз вам нужно самому задать контур будущей формы, а потом сервис сгенерирует на её основе SVG-картинку. Вы можете регулировать цвет, контур, прозрачность и прочие параметры.
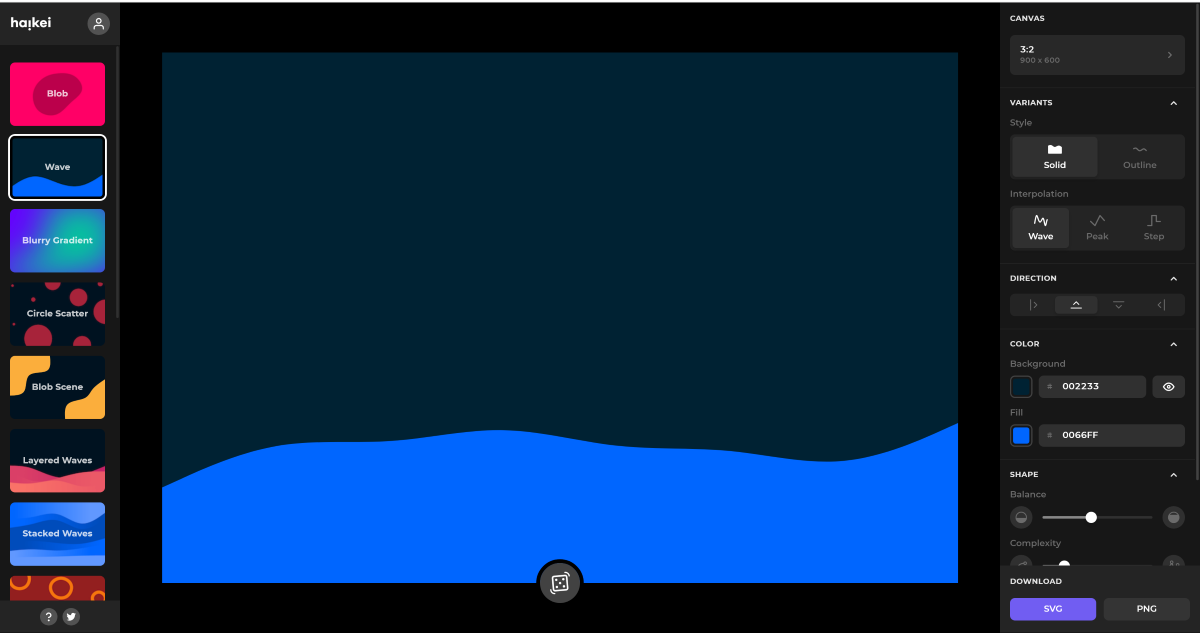
Haikei

Пожалуй, самый комплексный из всех сервисов. С его помощью можно создавать самые различные формы и редактировать любой из их параметров. На выходе можно получить SVG или PNG файл.

