Каждый веб-разработчик знает, как важно, чтобы сайт отображался одинаково красиво при любом разрешении экрана посетителей. Чтобы проверить вёрстку, нужно симулировать подходящий экран. И для этого отлично подойдут сегодняшние сервисы. Конечно, если консоль разработчика вам чем-то не подошла.
Digital Scholar

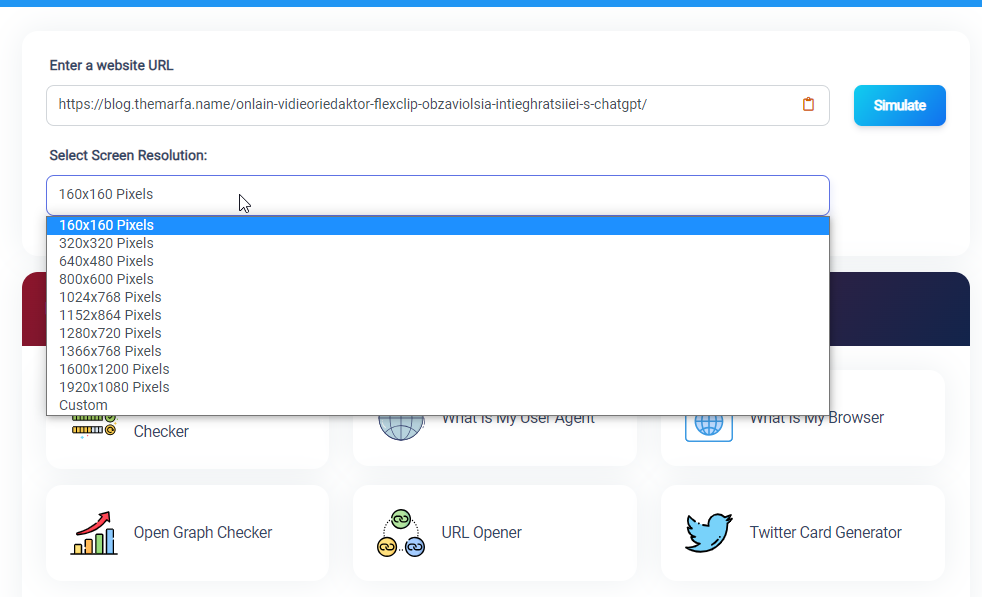
Очень простой сайт, где от вас требуется указать ссылку на сайт и выбрать одно из предустановленных разрешений. Можно указать и собственные значения. После чего указанная страница откроется в отдельном окне с выбранным разрешением.
Dupli Checker

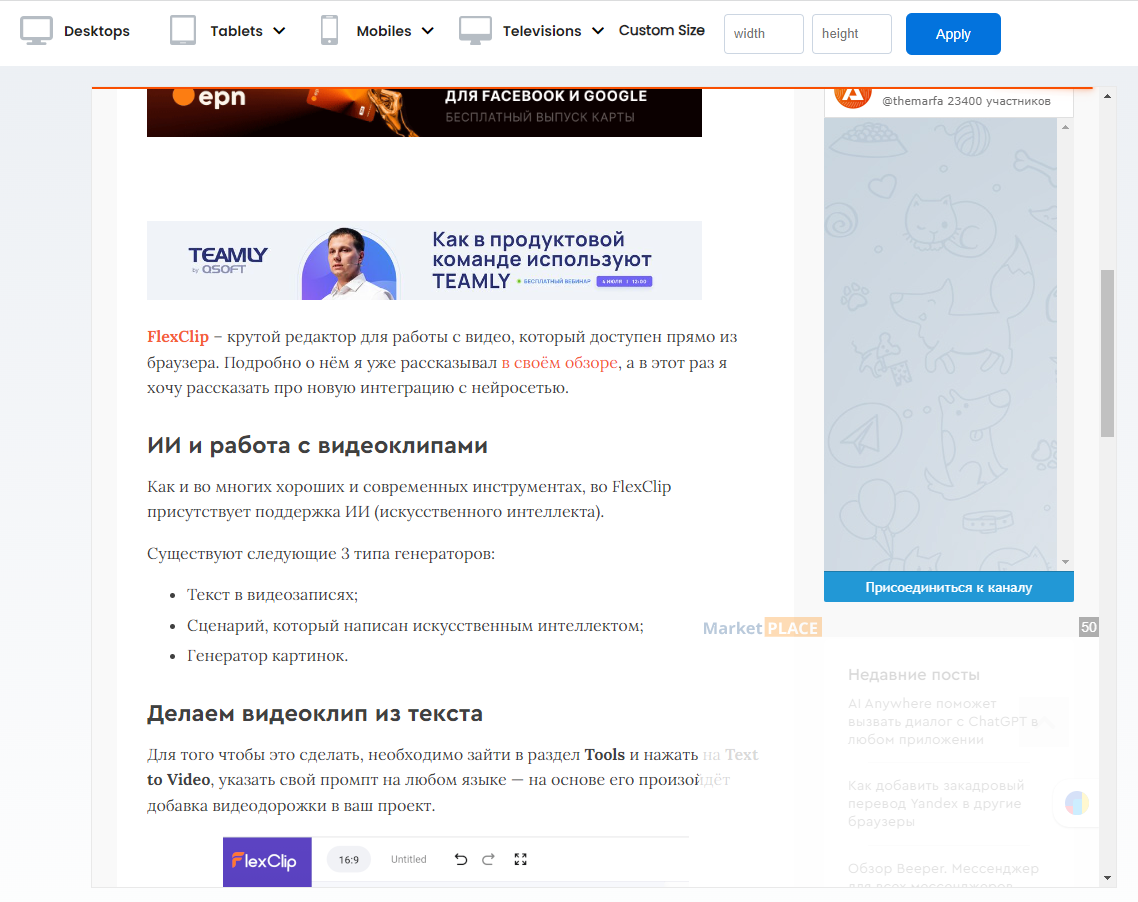
Как и в прошлый раз, от вас потребуется указать ссылку на сайт, и сервис сразу откроет отдельную страницу. На ней можно выбирать разрешения по типу устройства и модели, а также указать собственные значения.
SINIUM

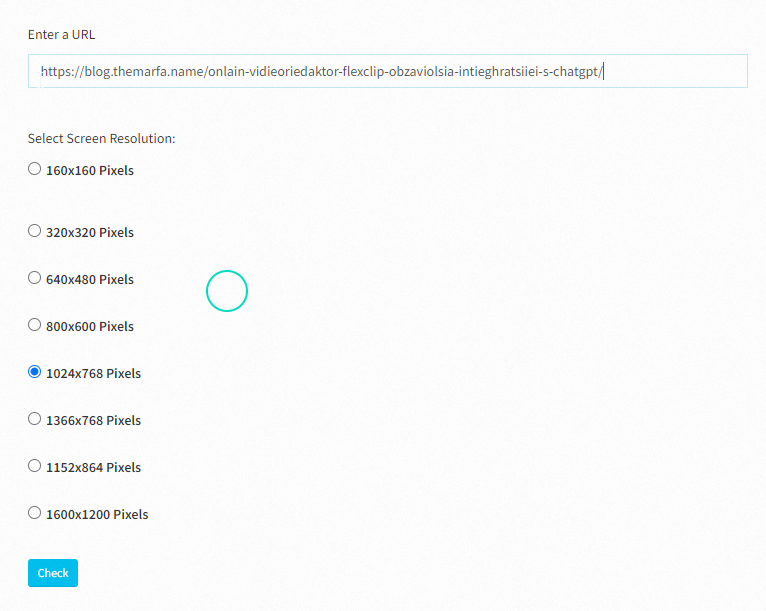
Опять от вас требуется указать ссылку и выбрать одно из предустановленных значений разрешения. К сожалению, указать собственные значения нельзя.

