Каждый, кто так или иначе связан с процессом разработки мобильных приложений, понимает важность создания прототипов. При помощи прототипа команда разработчиков и дизайнеров сможет понять идею приложения, представить, как будет происходить перемещение с одного экрана на другой. Пригодятся прототипы и при поиске средств для проекта.
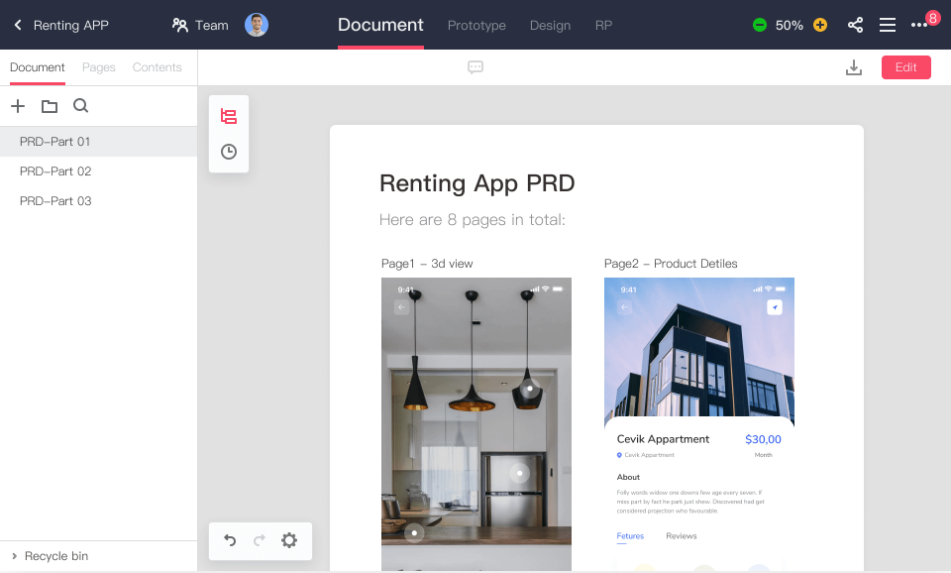
Mockplus RP: инструмент для онлайн-прототипирования для быстрой реализации идей

С этим крутым сервисом вы сможете быстро создавать наброски, диаграммы, каркасы качественных прототипов с преднастроенными компонентами и иконками. Шаблоны прототипов можно дополнительно настроить под себя, с поддержкой совместной работы.
Можно делиться прототипами по ссылке и собирать обратную связь от коллег по команде или от сторонних лиц, что позволяет провести тестирование на ранних этапах разработки.
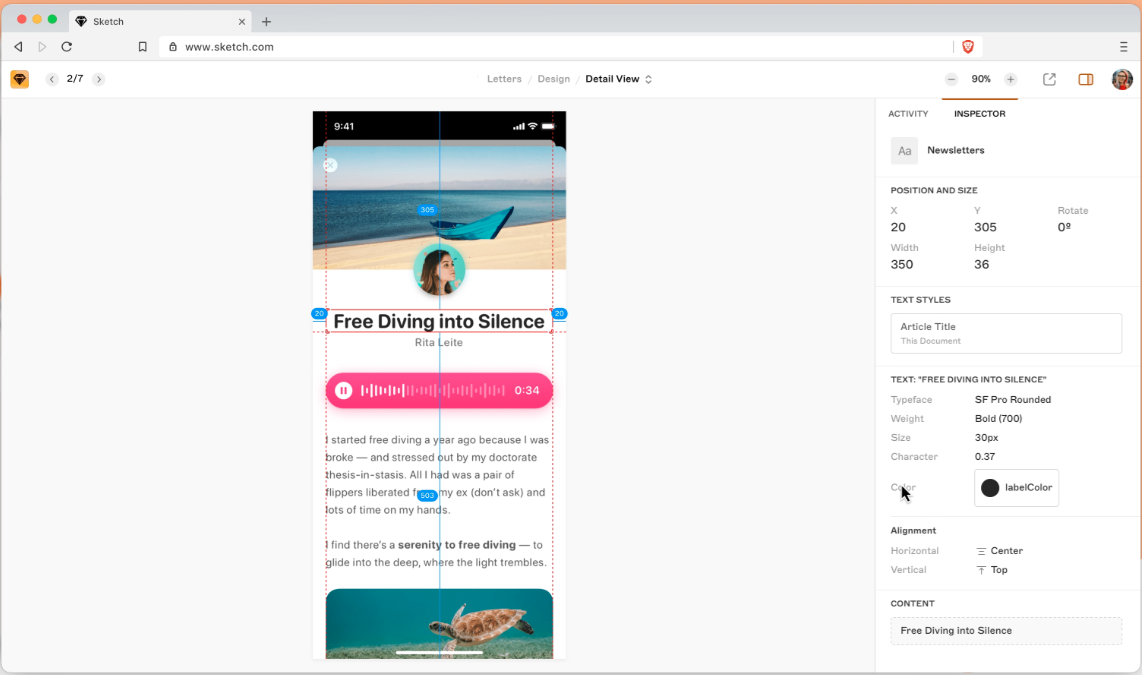
Sketch: Удобное решение для векторного проектирования с простым интерфейсом

Инструмент векторного дизайна Sketch позволяет разработчикам не думать о разрешении или плотности экрана при создании макетов и логотипов. Этот инструмент обладает очень мощными возможностями редактирования изображений, что делает его в некоторой степени таким же функциональным, как Photoshop.
Одной из лучших функций Sketch является набор символов, который поставляется с инструментом. Используя символы, вы можете предварительно спроектировать кнопки, виджеты и другие элементы навигации. Заслуживает внимания и функция «экспорт в код». С её помощью вы можете быстро и легко форматировать дизайн в кодах, что облегчает процесс разработки.
Скачать ($9 в месяц)
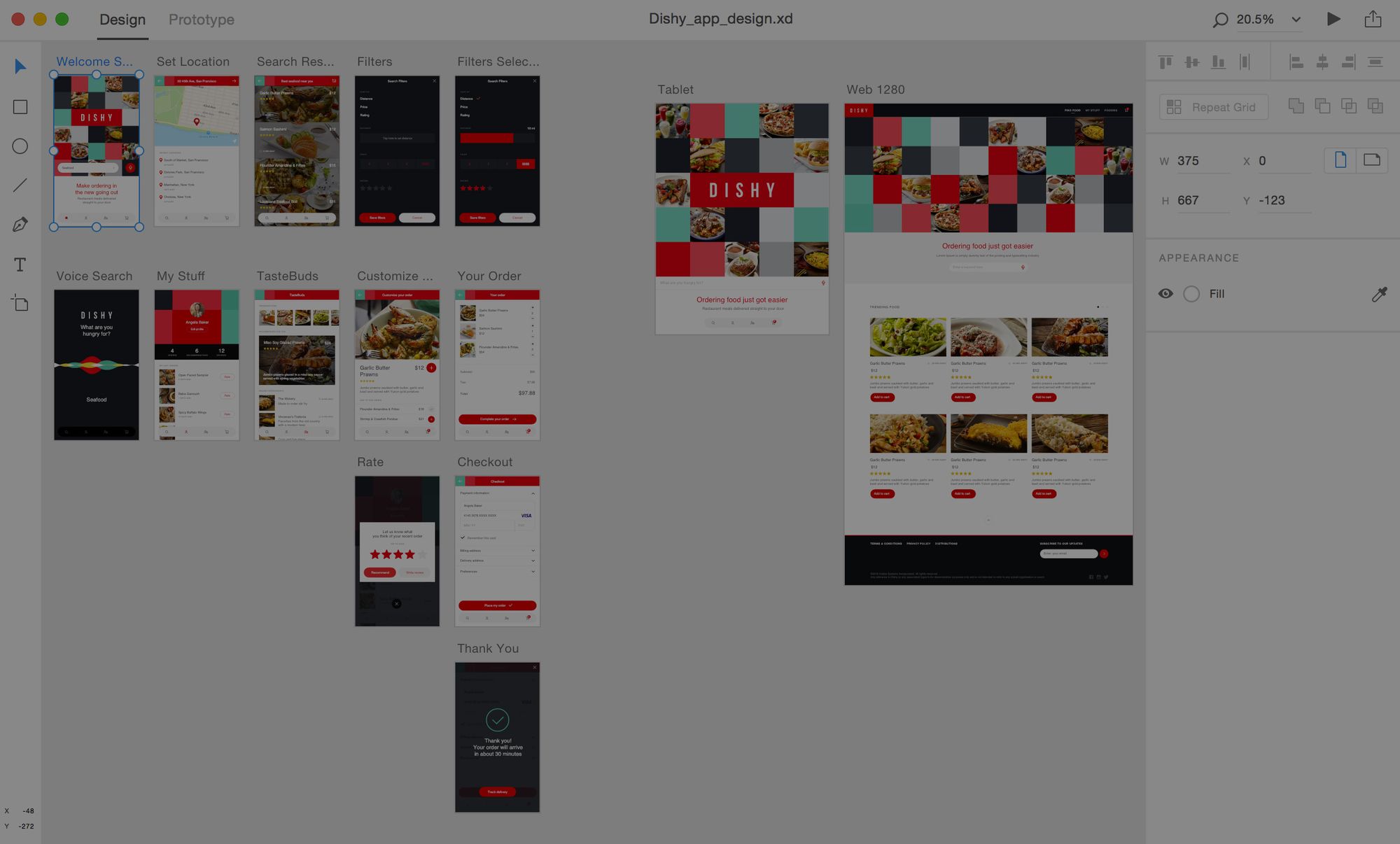
Adobe Experience Design: Инструмент go-to для пользователей ПК

Adobe XD за очень короткое время стал одним из наиболее часто используемых инструментов прототипирования. Он на 100% интегрирован со всеми другими продуктами Adobe, что позволяет дизайнерам легко осуществлять копирование из Photoshop или Illustrator.
Инструмент поставляется со всеми функциями, которые присутствуют в Sketch, и имеет очень простой, интуитивно понятный интерфейс. Имеется в Adobe XD и функция перетаскивания, которая создаёт маску изображения для объектов, перемещаемых из средства поиска в определённое место в инструменте.
Скачать ($9.99 в месяц)
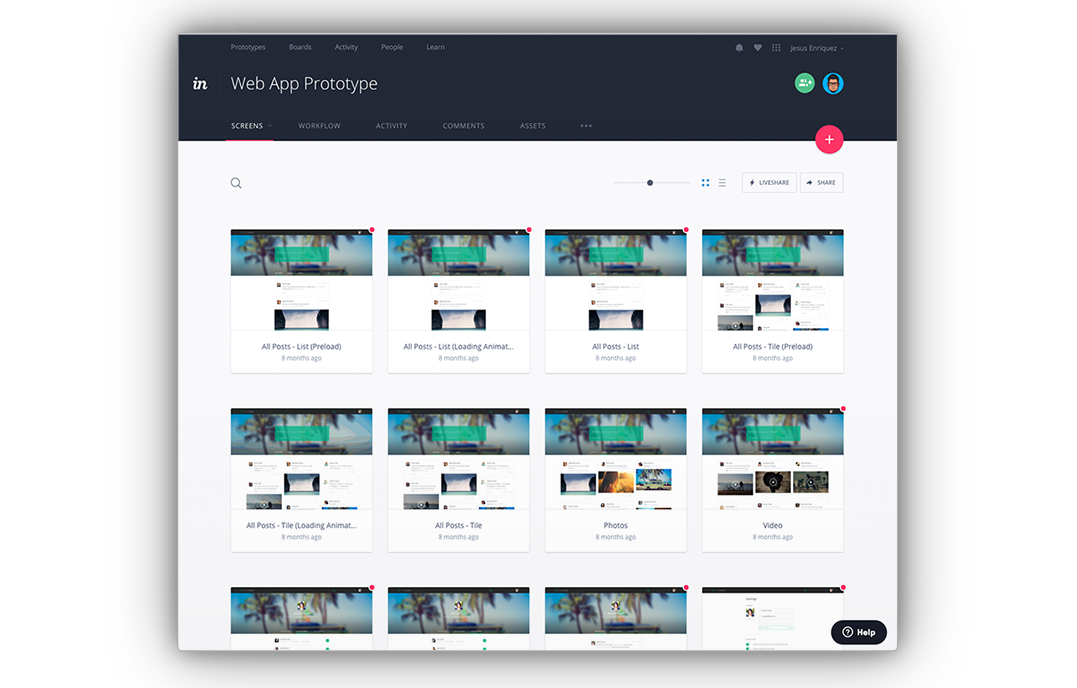
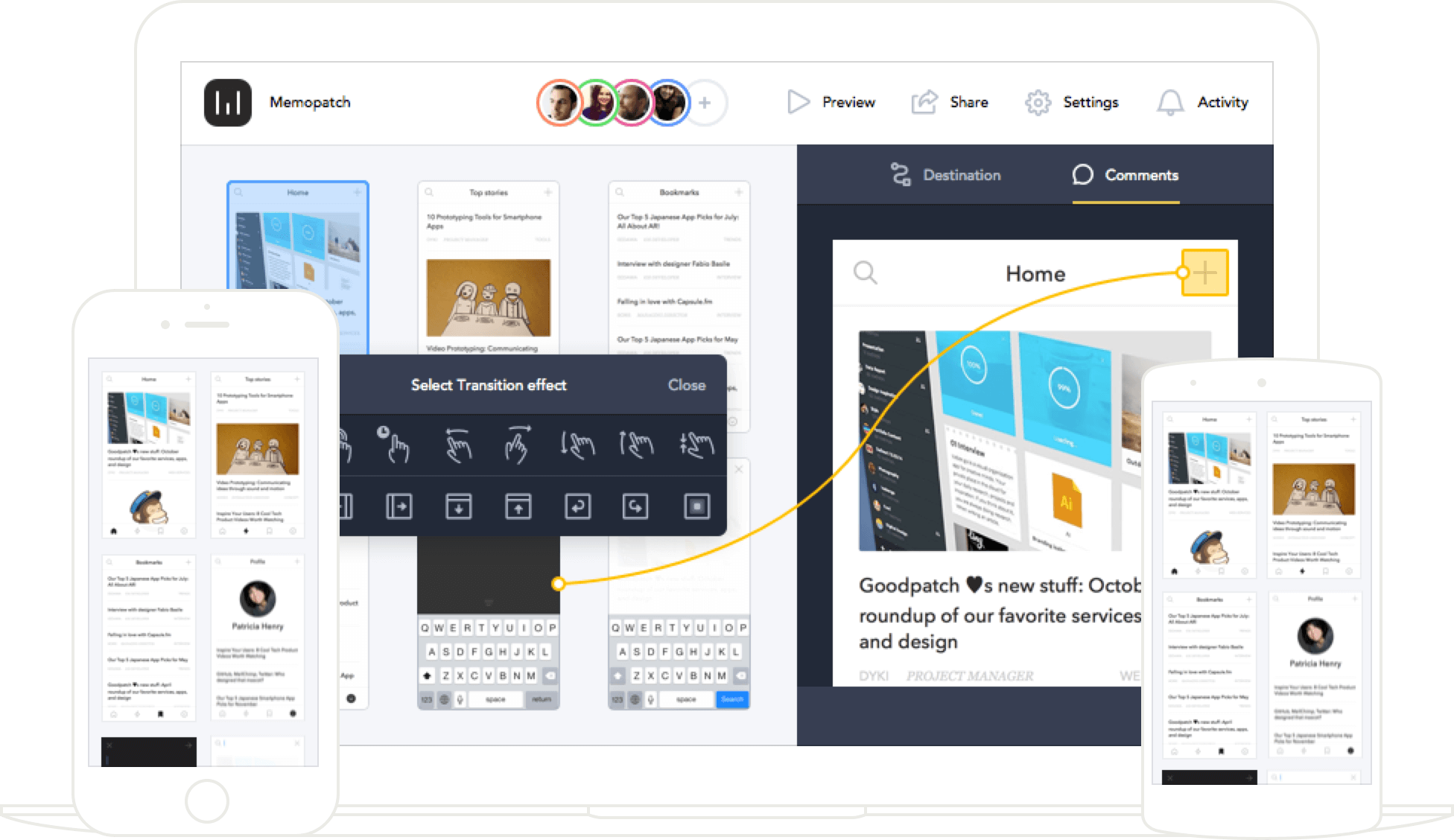
InVision: Совместное использование и просмотр макетов

Этот хорошо известный инструмент прототипирования помогает дизайнерам разрабатывать интерактивные макеты для мобильных и веб-проектов. Одной из наиболее поразительных особенностей InVision является тот факт, что он даёт дизайнерам возможность не только просматривать, разрабатывать и тестировать, но и делиться результатами своей работы с другими членами команды. Довольными должны остаться и клиенты, ведь у них появляется качественная обратная связь и возможность оставлять отзывы о цифровом продукте.
Кроме того, InVision имеет возможность синхронизации с документами Photoshop или Sketch, что позволяет дизайнерам обновлять прототип в режиме реального времени в выбранном ими наборе инструментов. Наконец, инструмент даёт возможность добавлять анимацию и взаимодействия со статическими изображениями, загружать файлы таких типов, как JPEG, GIF, PSD, PNG, AI и т.д.
Скачать (Есть бесплатная версия для создания одного проекта. Цены на платные тарифы стартуют от $15 в месяц)
Framer: Возможность сосредоточиться на творчестве
Данный инструмент разработан специально для элитных пользователей Apple и позволяет им разрабатывать сложные UX-потоки, добавляя к ним текст и форму. Framer предлагает дизайнерам отличный стиль, необходимый для создания исключительных прототипов. Одной из лучших особенностей данного инструмента является расширенное редактирование контуров.
Скачать (Есть бесплатная версия, но она подходит только для создания одного проекта. Цены на платные тарифы стартуют от $20 в месяц)
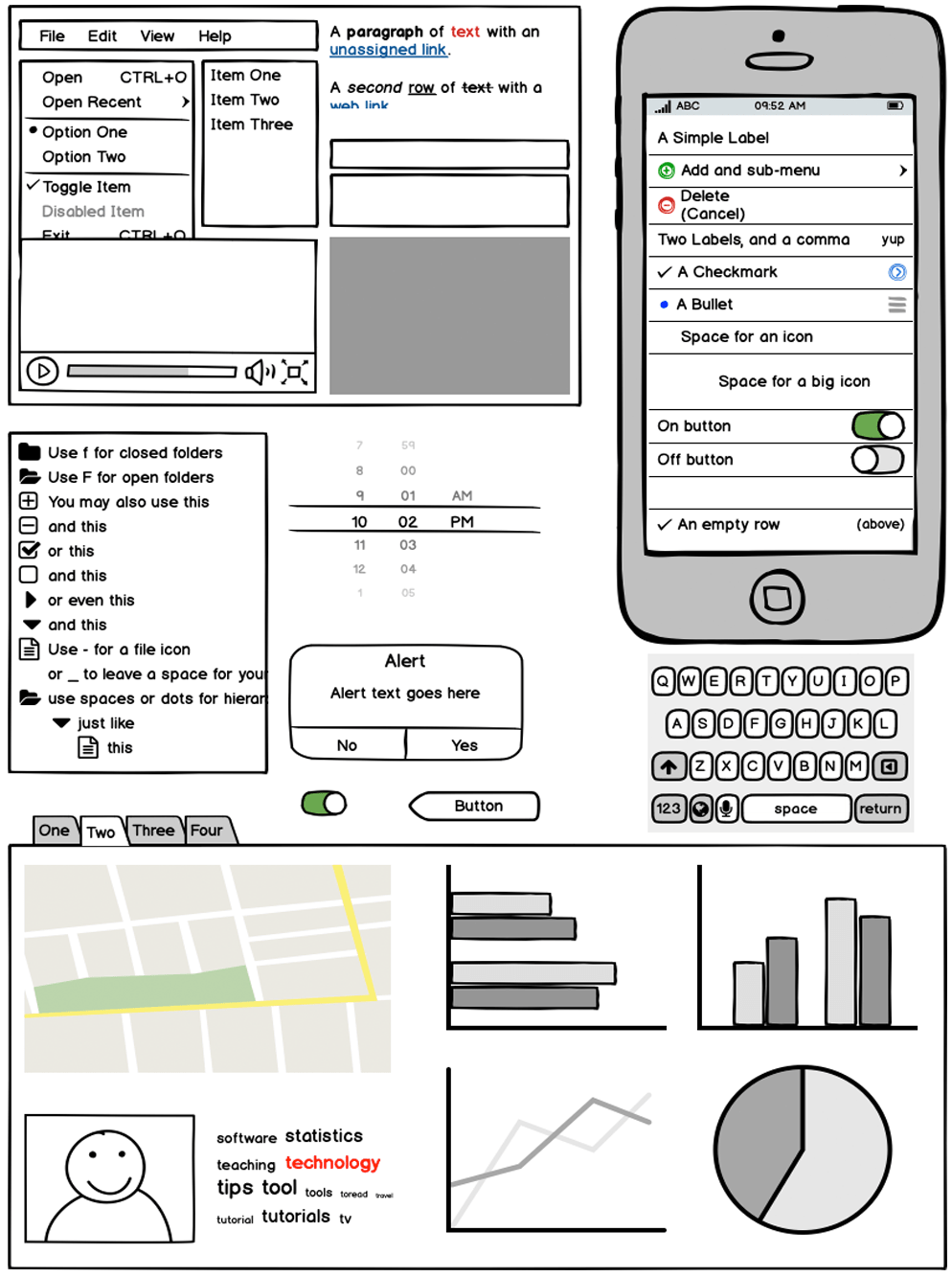
Balsamiq: Создание набросков концепций на лету

Одним из самых больших преимуществ Balsamiq является большая скорость прототипирования, что позволяет UX-дизайнерам быстро создавать эскизы концепций. Этот графический инструмент пригодится практически везде — при разработке мобильных приложений, сайтов, настольных приложений и пользовательского интерфейса.
Balsamiq позволяет легко перетаскивать, а затем размещать различные элементы, предоставляя дизайнерам те же возможности, что и при работе с досками. Удобный пользовательский интерфейс Balsamiq способствует очень быстрой разработке прототипов и каркасов приложений.
Скачать (Стоимость — $89 за одну лицензию)
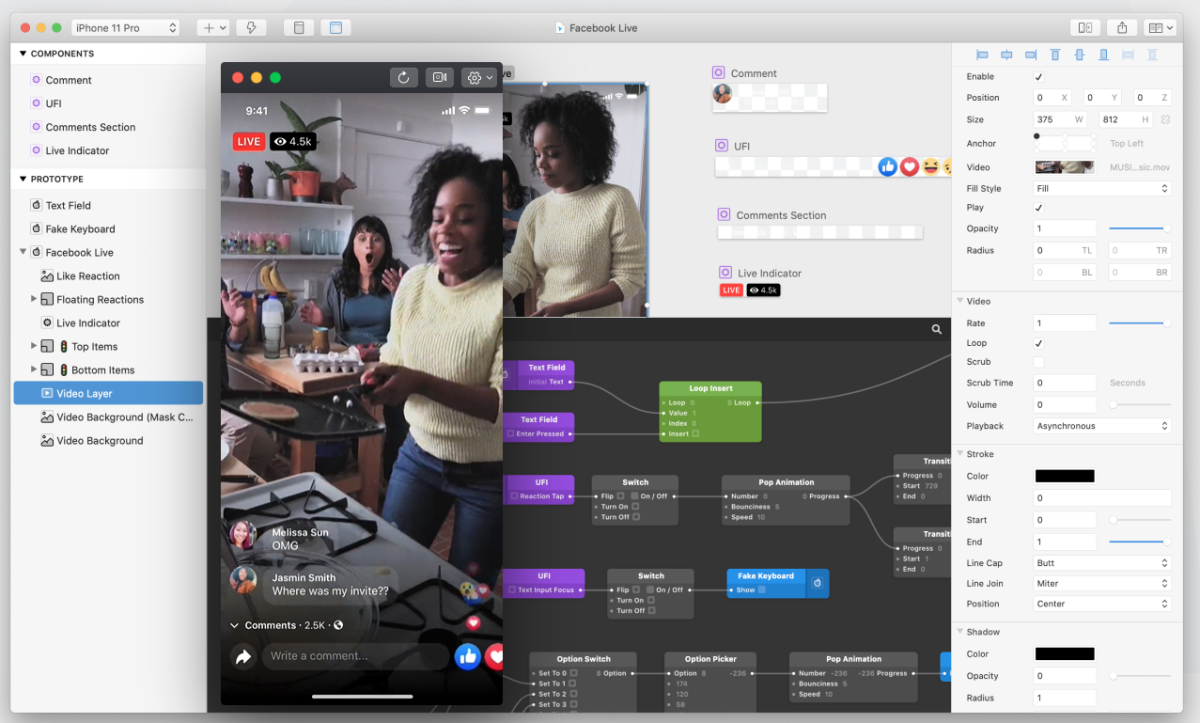
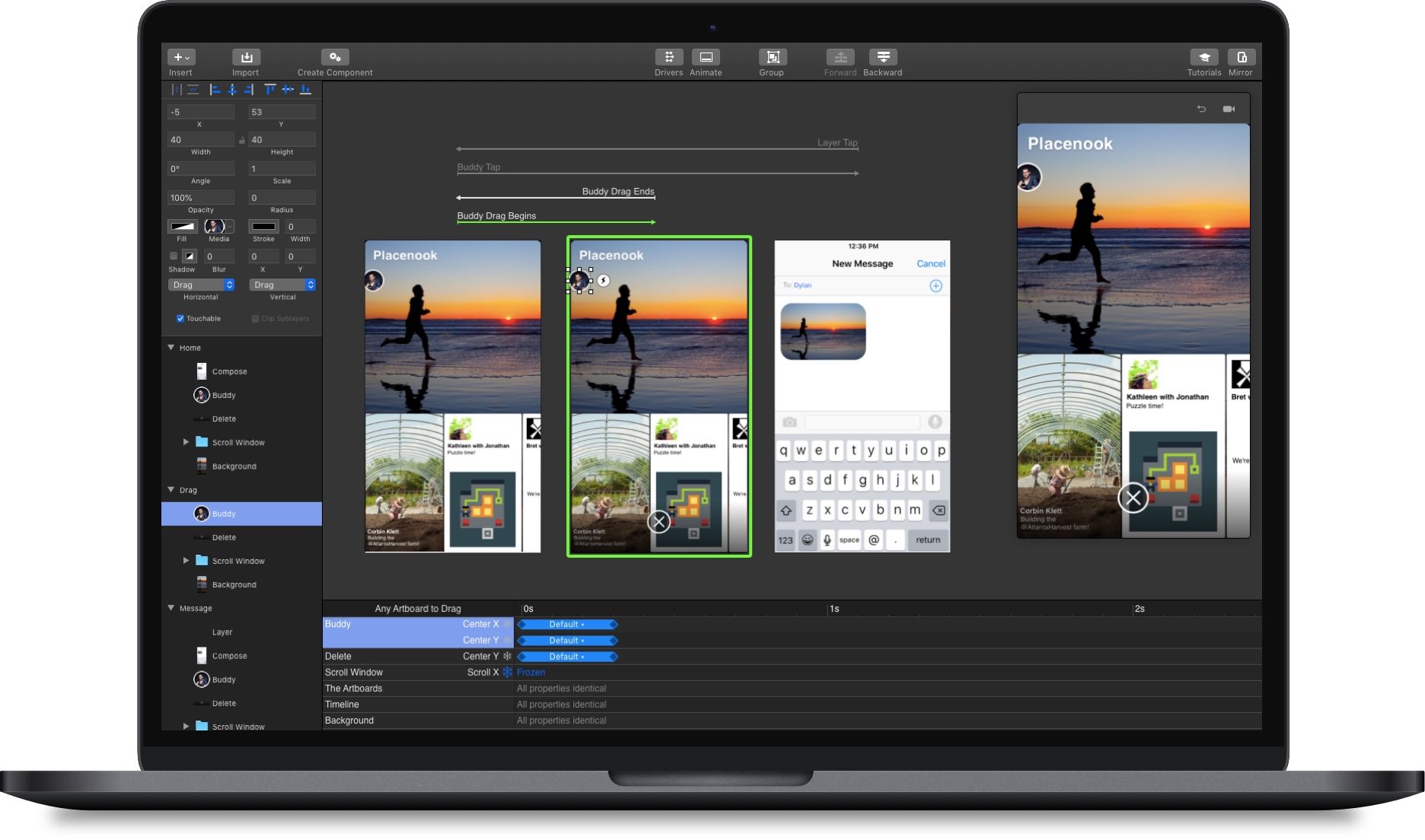
Origami

Автономный инструмент дизайна интерфейса Origami, созданный инженерами Facebook, использовался брендом при разработке таких приложений, как Instagram и Facebook Messenger. Это очень сложный инструмент, но это компенсируется его удивительной функциональностью.
Через Origami вы можете просмотреть прототип приложения, затем скопировать и вставить слои с помощью Sketch и, наконец, заставить их работать. Кроме того, инструмент позволяет вам записать прототип, а затем отправить его другим пользователям из самого приложения.
Последняя замечательная функция, которую предлагает Origami, заключается в том, что его можно подключить к вашему устройству Android или iOS для последующего просмотра в режиме реального времени.
Скачать (Бесплатно, но потребуется создать аккаунт в Apple Developer)
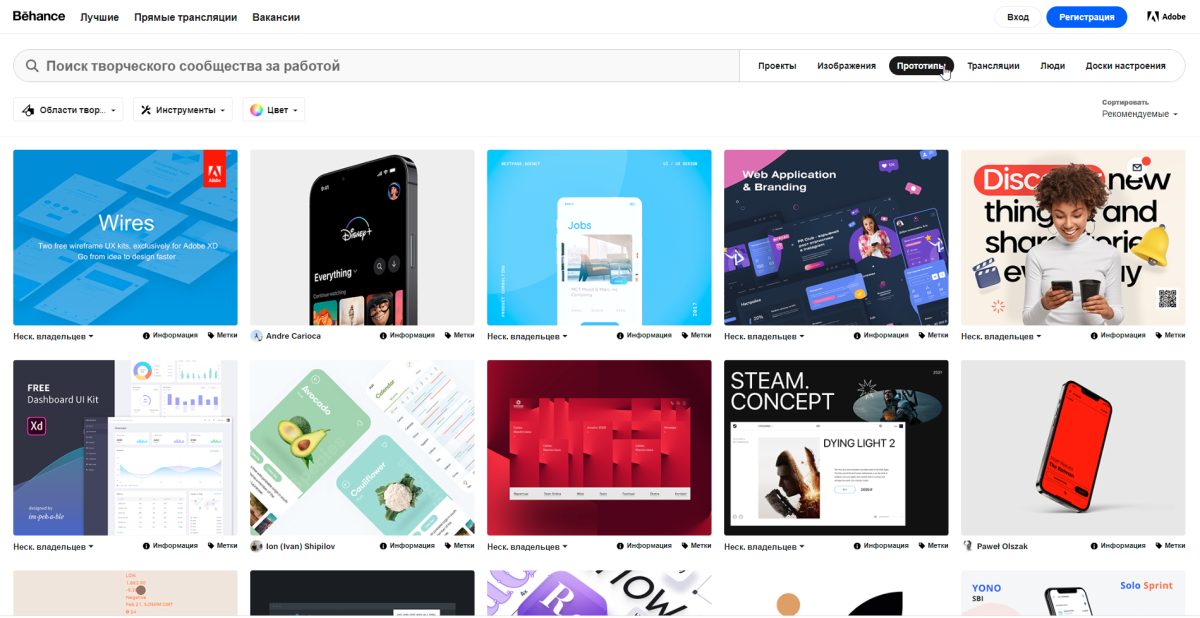
Behance: Разработка интерфейса целевой страницы

Целевые страницы — это, пожалуй, самые важные страницы приложения или сайта, ведь очень важно, чтобы первое впечатление было хорошим.
Набор для разработки пользовательского интерфейса целевой страницы Behance — это бесплатный дизайнерский ресурс с более чем 80 макетами в наиболее популярных категориях. Этот инструмент лучше всего подходит для компаний, стремящихся улучшить внешний вид своего сайта или мобильного приложения. Используя Behance, вы можете создавать изящные и минималистичные целевые страницы.
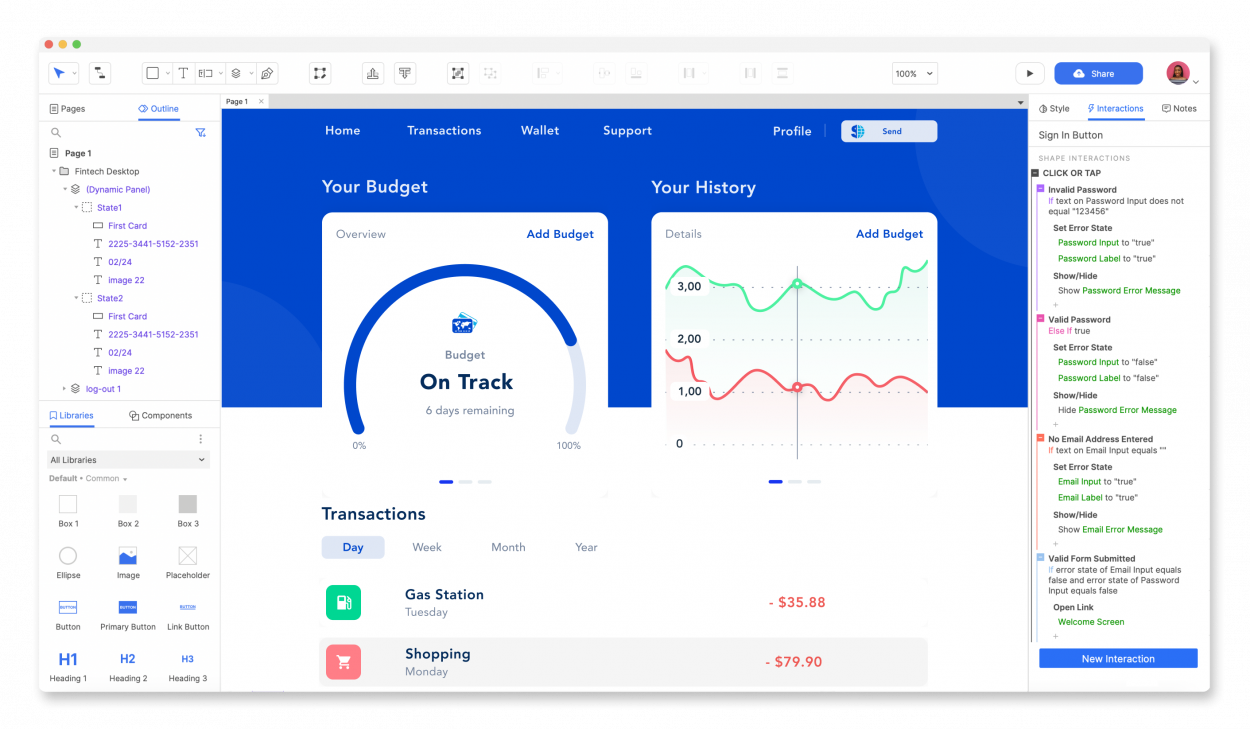
Axure

Это полноценный инструмент проектирования. Он даёт вам функциональные возможности, необходимые для разработки приложений от начала до конца. Axure позволяет создавать не только прототипы, но и макеты, доски идей, каркасы, схемы и т.д.
Axure, что самое интересное, предназначен не только для дизайнеров, но и для программистов. Он позволяет кодировать и добавлять готовые компоненты и библиотеки, помогая с лёгкостью создавать великолепные проекты.
Скачать (Есть бесплатный триал, платная версия за $29/мес для 1 пользователя и версия для команд за $49/мес)
Atomic

Для работы Atomic, одного из лучших веб-инструментов для создания прототипов, требуется наличие Google Chrome — это даёт дизайнерам контроль и гибкость, необходимые для точной настройки взаимодействия. Данный инструмент предлагает общую систему прототипирования, которая не требует от разработчиков особых усилий. Atomic, что немаловажно, имеет функцию истории, которая позволяет «перематывать» ранее выполненные итерации и создавать новые версии.
Скачать (Есть бесплатная версия для создания одного проекта. Цены на платные тарифы стартуют от $19 в месяц)
Principle

Данный независимый от платформы инструмент прототипирования позволяет чрезвычайно быстро создавать анимационные элементы. Principle даёт пользователям свободу перехода от одного экрана к другому, одновременно предоставляя дизайнерам возможность анимировать более одного элемента на странице.
Скачать (Есть бесплатный триал и платная версия за $129)
Just in Mind

Это универсальный инструмент, используемый для разработки интерактивных прототипов и включающий в себя более 500 виджетов, которые могут использоваться дизайнерами мобильных и веб-приложений. Just in Mind также даёт им возможность тестировать макеты с любого устройства по своему выбору.
Скачать (есть бесплатный тариф, платный от $9 в месяц)
Wireframe.cc

Данное минималистичное веб-приложение позволяет легко создавать низкоуровневые прототипы, которые пригодятся для быстрой визуализации идеи приложения. Самое лучшее в инструменте wireframe.cc — это поддержка командной работы.
Pidoco
Pidoco, созданный в основном для удобства командного взаимодействия, позволяет команде легко и быстро не только разрабатывать интерактивные прототипы, но и настраивать шаблоны. Удобство использования, которое обеспечивает Pidoco, сокращает этап разработки и проектирования, в конечном счёте экономя ваши ресурсы.
Перейти на сайт (есть бесплатный тариф, платный от $9.99 в месяц)
Mockplus

Mockplus, являющийся одним из самых лучших инструментов прототипирования, упрощает разработку и анализ работы прототипа lo-fi. Несмотря на скромную функциональность Mockplus, с его помощью вы можете делать интерактивные прототипы, независимо от того, к какому уровню сложности они относятся. В значительной мере этому способствует обширная библиотека компонентов пользовательского интерфейса.
Скачать (есть бесплатный тариф, платный от $5.95 в месяц)
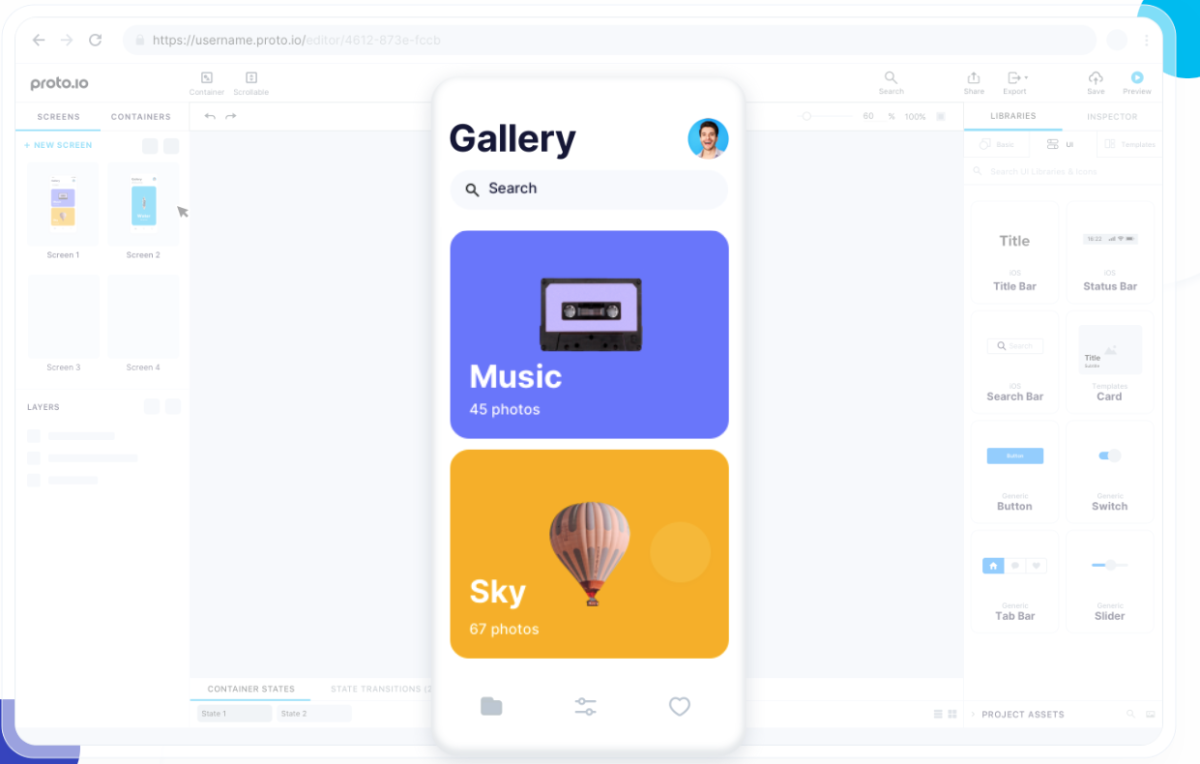
Proto.io

Позволяет разрабатывать очень подробные прототипы, что даёт вам возможность работать над микровзаимодействиями с пользователями мобильного приложения. Кроме этого, вы сможете тестировать разработанные прототипы с помощью удобной системы, допускающей как совместную работу, так и совместное использование.
Скачать (Есть бесплатный триал. Цены на платные тарифы стартуют от $24 в месяц)
Flinto
Представляет собой полнофункциональное приложение, работающее на Mac и разрешающее создавать прототип hi-fi. Приложение можно легко интегрировать со Sketch через плагин, что даёт вам удобный способ разработки анимированного прототипа. Кроме того, данный инструмент предоставляет вам возможность поделиться созданным прототипом со своей командой.
Скачать (Есть два платных тарифа — Flinto Software за $99 и Flinto Lite с бесплатным триалом за $20 в месяц)
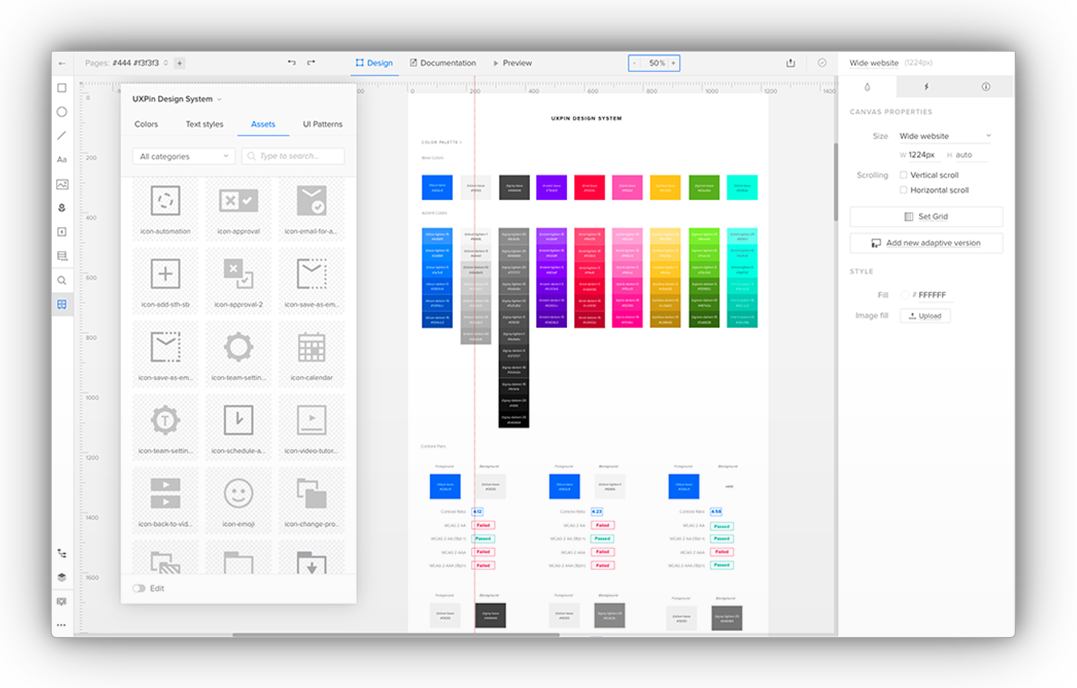
UXPin

Этот универсальный веб-инструмент позволяет создавать прототипы как с высоким, так и с низким разрешением. Он поставляется с простой системой комментариев, которая обеспечивает лёгкое взаимодействие внутри команды. Также UXPin даёт вам возможность открывать проекты как из Sketch, так и из библиотеки, включающей десятки наборов пользовательского интерфейса.
Скачать (Есть бесплатный триал. Цены на платные тарифы стартуют от $29 в месяц)
Marvel

Считается одним из самых простых инструментов прототипирования мобильных и веб-приложений. Он подойдёт даже дизайнерам, имеющим минимальный или нулевой опыт работы в области разработки прототипов. Простой интерфейс, которым обладает Marvel, обещает очень плавную кривую обучения.
Самой привлекательной особенностью этого инструмента являются его функции, которые удовлетворят потребности даже продвинутых разработчиков. Среди этих функций — мощная интеграция со Sketch и Photoshop, что делает Marvel одним из крутейших инструментов прототипирования не только для начинающих дизайнеров, но и для их более опытных коллег.
Скачать (есть бесплатный тариф, платный от $12 в месяц)
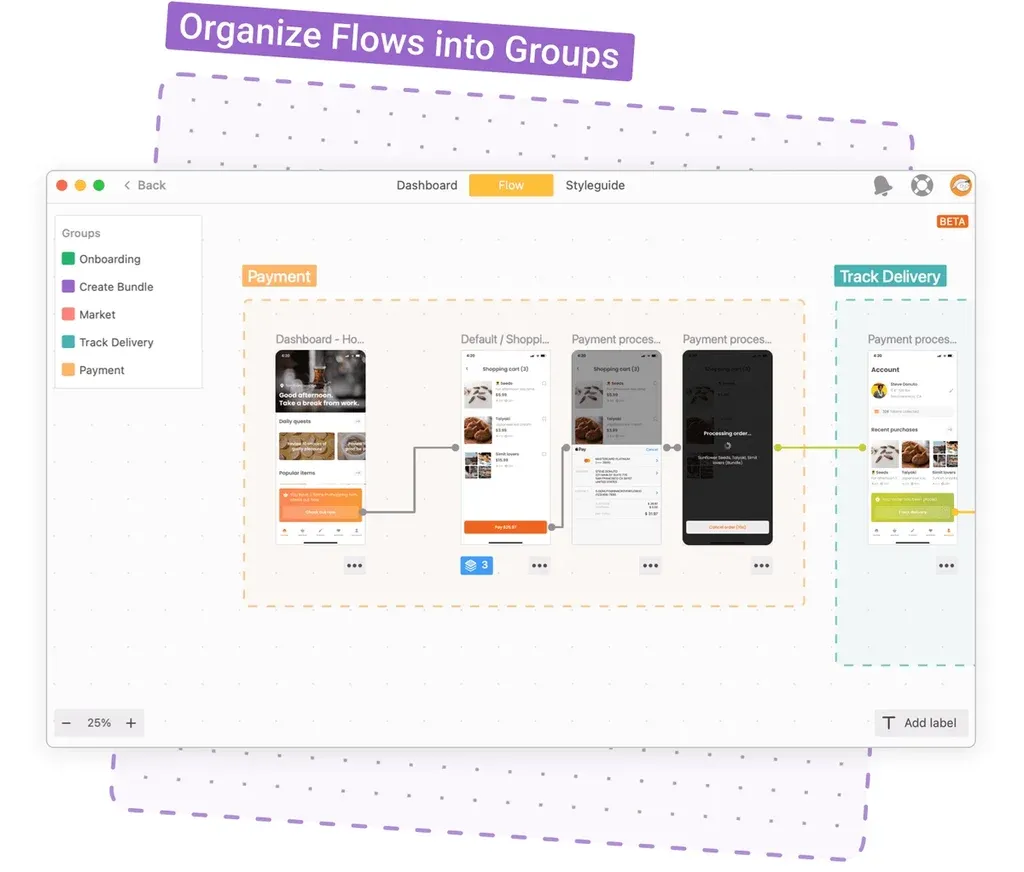
OmniGraffle
Данный инструмент прототипирования дизайна диаграмм даёт вам возможность создавать прототипы экранного потока, каркаса, стратегических карт и ряда других диаграмм. С помощью OmniGraffle вы можете легко визуализировать поток работы приложения, а это в свою очередь помогает без особых хлопот планировать весь процесс разработки приложения.
Скачать (от $12,49 в месяц)
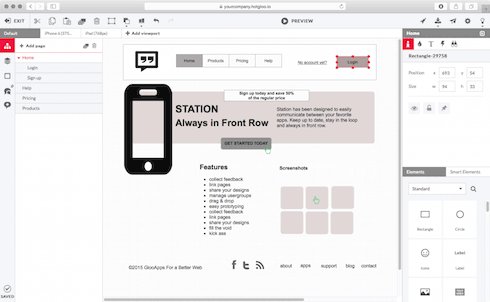
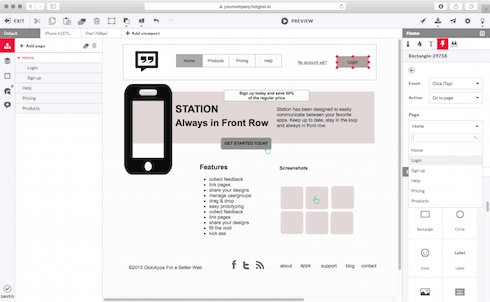
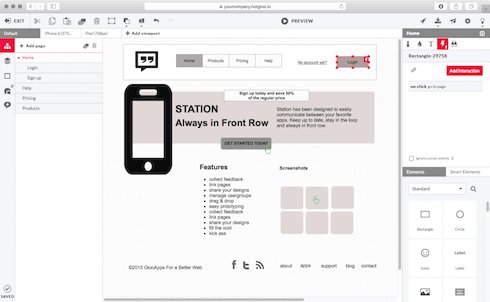
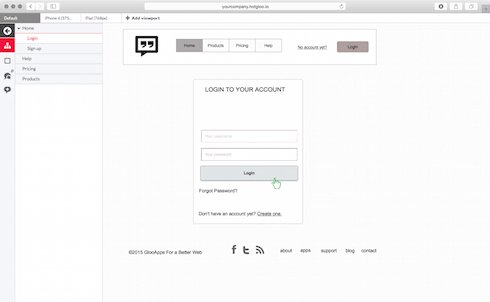
HotGloo

Благодаря своим потрясающим интерактивным функциям HotGloo позволяет дизайнерам в лёгкую создавать прототипы мобильных приложений, которым требуется вполне определённый пользовательский интерфейс — звуковой. Поскольку HotGloo — это веб-инструмент, то вы сможете работать с ним из любого места, и вам даже не надо будет для этого ставить себе никакое программное обеспечение.
Скачать (от $13 в месяц)
Zeplin

Инструмент для совместной работы Zeplin позволяет разработчикам и дизайнерам приложений создавать законченные шедевры. Он даёт возможность загружать визуальные проекты и каркасы из Sketch и Photoshop, а затем добавлять их в папку проекта Zeplin.
С Zeplin итерации происходят в режиме реального времени, а это означает, что разработчикам не нужно ждать завершения проектирования, поскольку они могут знакомиться с процессом уже на начальных этапах.
Скачать (Есть бесплатная версия, но она подходит только для создания одного проекта. Цены на платные тарифы стартуют от $17 в месяц)
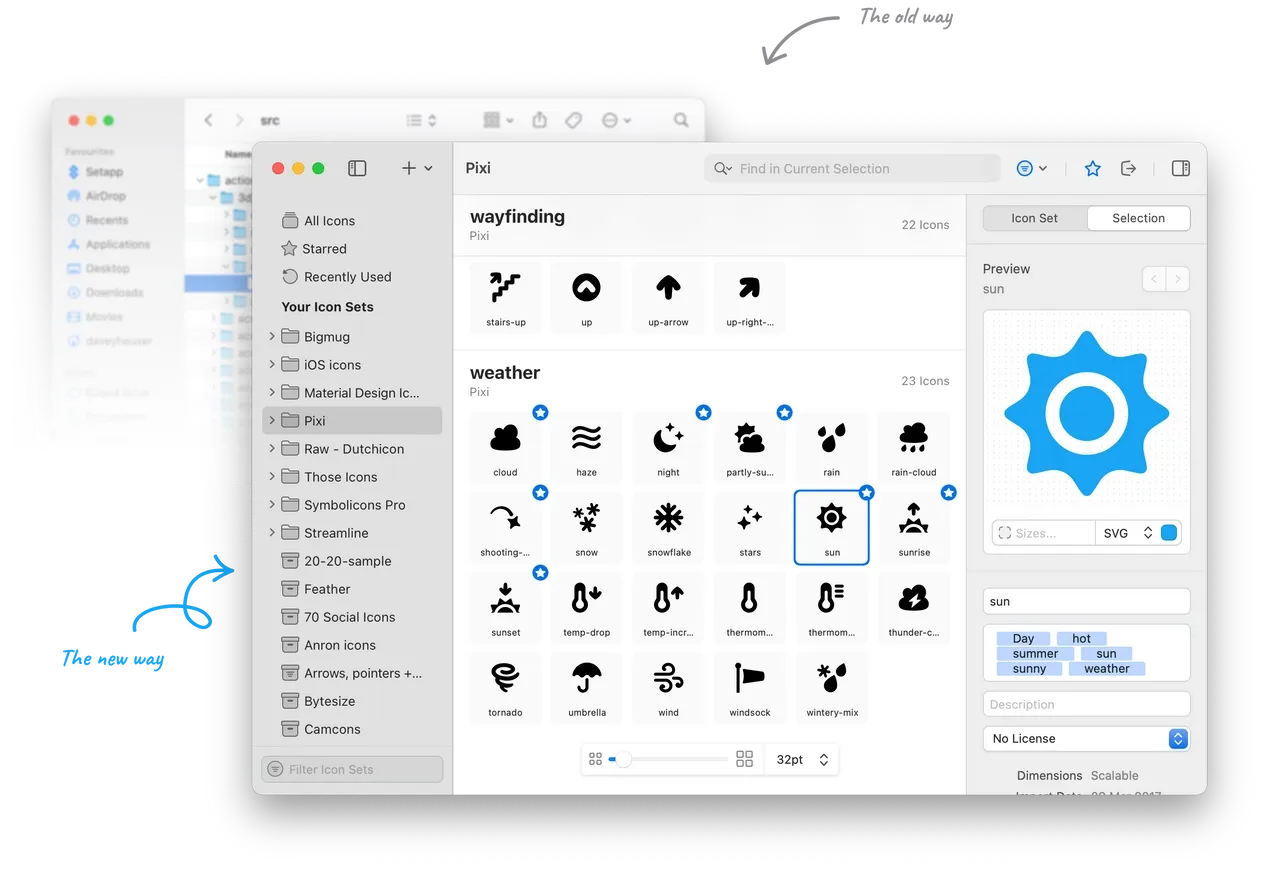
IconJar

Когда вы разрабатываете прототип приложения, немало сил и времени у вас отнимает поиск и загрузка значков. Решением этой проблемы может стать IconJar, помогающий собрать и упорядочить миллионы значков. IconJar позволяет вам загружать значки и хранить их в одном месте, где впоследствии вы можете подыскивать себе подходящий, чтобы перетащить в свой проект в Photoshop, Sketch или Illustrator.
Скачать ($29.99 в год)
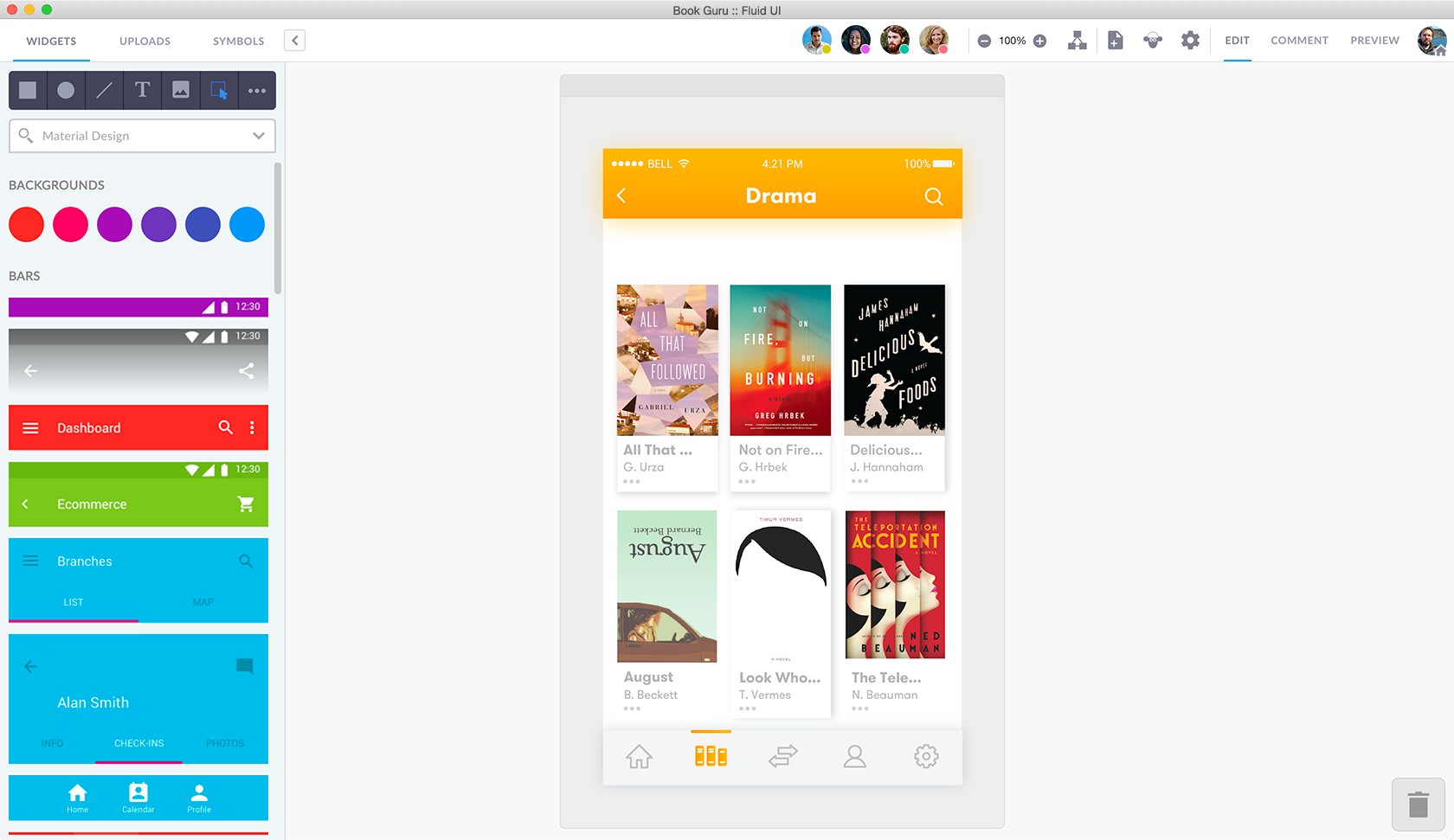
Fluid UI

Это универсальное решение для проектирования, коммуникации и совместной работы. Данная платформа является незаменимым инструментом для дизайнеров, которым нужны мощные функции совместной работы для проектирования и редактирования в режиме реального времени. Fluid UI позволяет создавать прототипы, представлять проекты, а затем собирать отзывы — и всё это на единой платформе.
Скачать (от $8.25 в месяц)
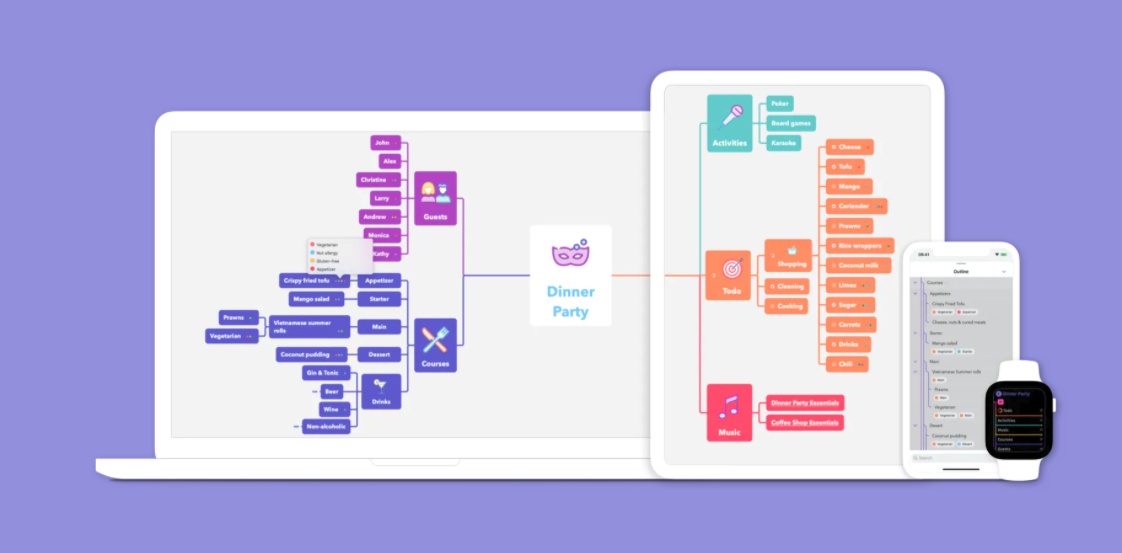
MindNode

MindNode с его простым интерфейсом и отсутствием сложных функций очень удобен при разработке карт отношений. Этот инструмент позволяет расставлять приоритеты, когда вы работаете над каким-либо проектом, устанавливать сроки и делать напоминания, чтобы вы не выбились из графика.
Используя MindNode, вы можете сворачивать, а затем разворачивать узлы, когда вам нужен доступ к проекту. Кроме того, с помощью облачного программного обеспечения вы легко можете поделиться своим проектом с другими пользователями, чтобы справиться с ним совместными усилиями.
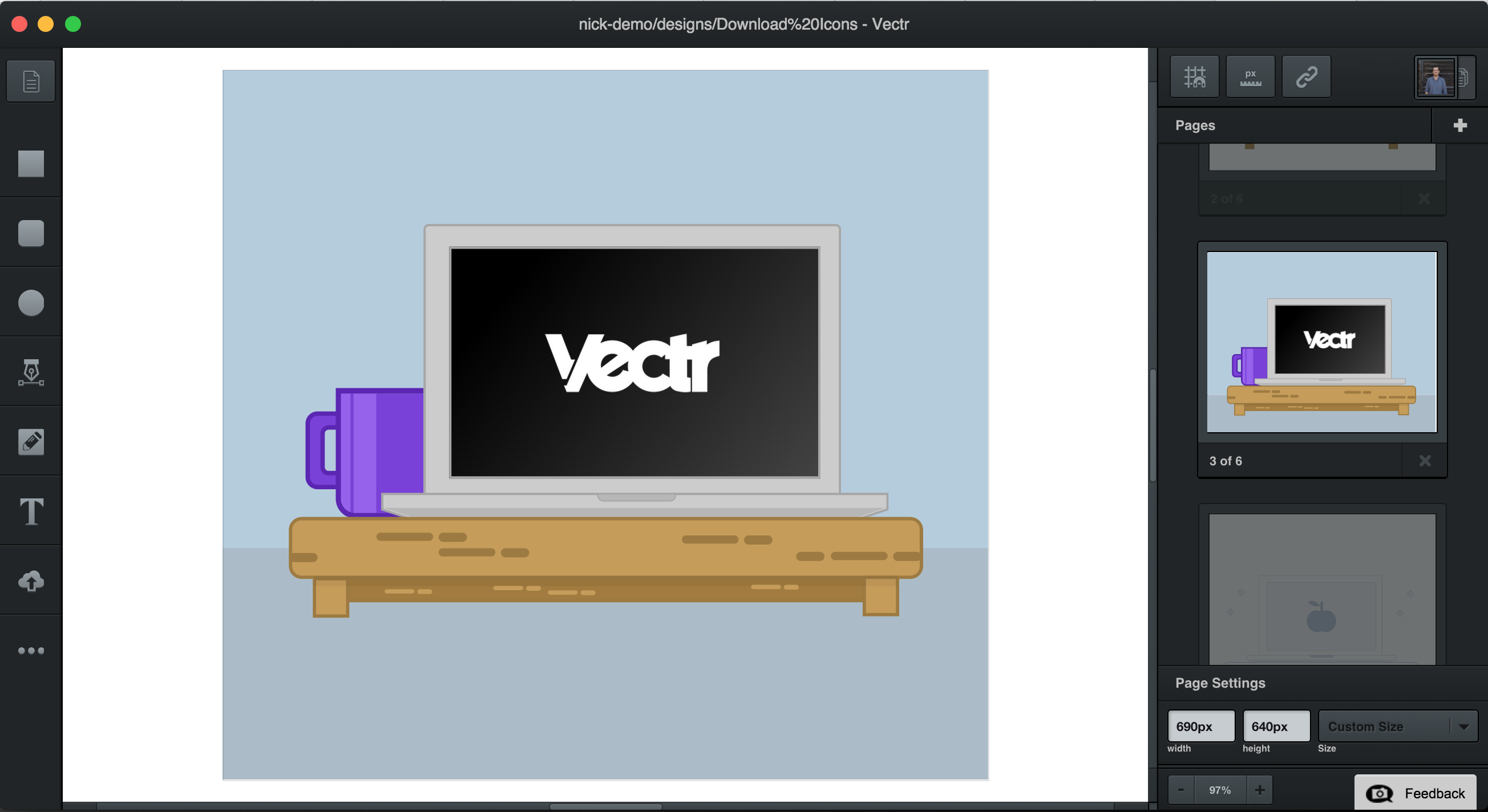
Vectr

Инструмент Vectr разрешает создавать прототипы для десктопных и веб-приложений, разработанных специально для Windows и Mac. Прототипы, которые вы создаёте с помощью Vectr, могут быть переданы другим пользователям через URL-адрес и интегрированы в такие приложения, как Slack, для более эффективной совместной работы.
Prott

Этот инструмент для создания прототипов даёт вам возможность сфотографировать черновые наброски, а затем импортировать их прямо в приложения Prott для Android и iOS. Затем полученные эскизы можно использовать для создания прототипов. Prott делает презентацию чрезвычайно простой благодаря интерактивному, эффективному презентационному ресурсу. Кроме того, Prott предлагает дизайнерам широкий спектр инструментов для совместной работы.
Скачать (есть бесплатный тариф, платный от $19 в месяц)
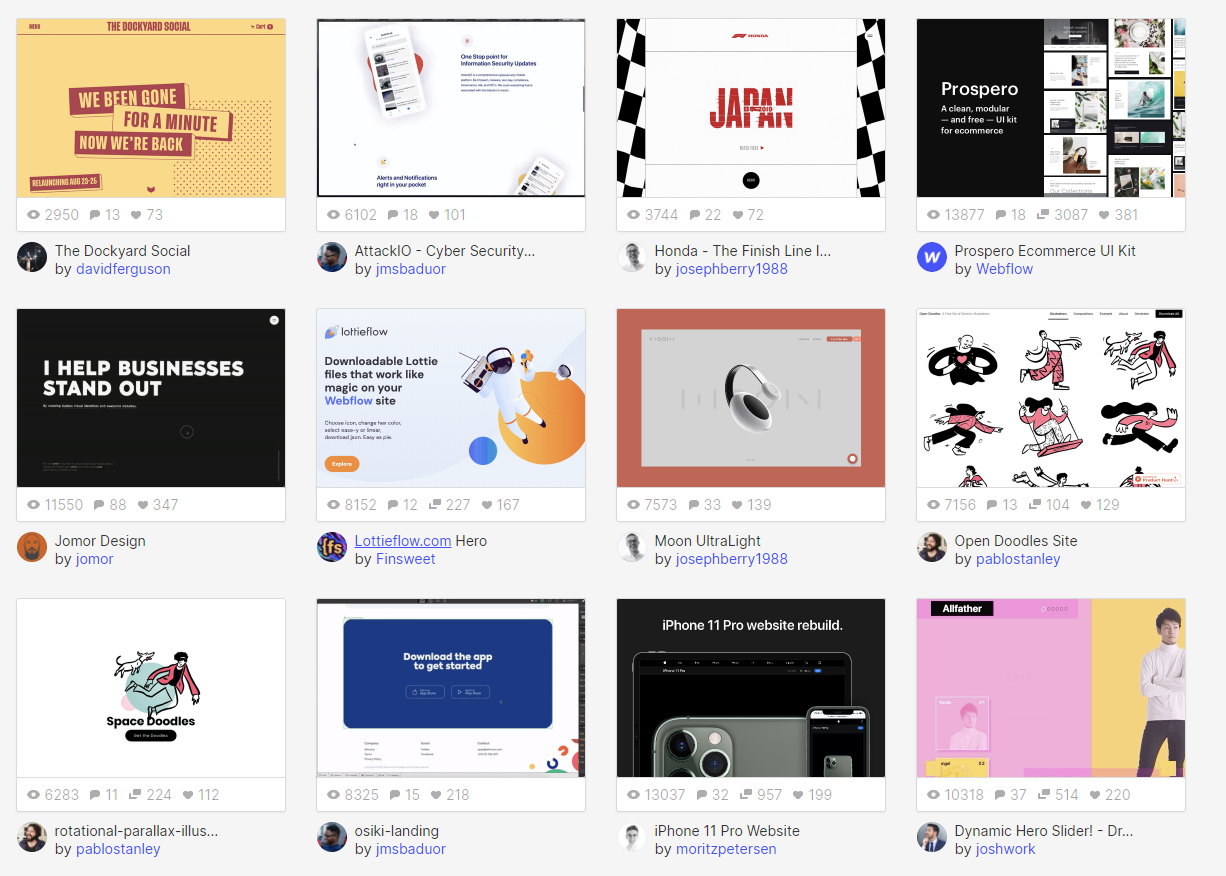
Webflow

Webflow предназначен для создания качественной веб-анимации и адаптивного дизайна сайта.
На первый взгляд Webflow может показаться просто ещё одним конструктором сайтов. Но на самом деле он дополнительно предлагает ещё и интерфейс без кода. Это очень ценно, если вам нужно создавать яркие, эффектные сайты, но вы при этом не обладаете соответствующим образованием и не имеете опыта в этой области. Ещё одной поразительной особенностью этого инструмента, выделяющей его из ряда ему подобных, является функция электронной коммерции. Эта функция позволяет разработчикам создавать удобные, современные торговые сайты или веб-приложения.
Скачать (Есть бесплатная версия, но с ограничением на количество проектов — не более двух. Цены на платные тарифы стартуют от $16 в месяц)

