Наверняка в вашем браузере уже установлено немало расширений для Chrome. А вы знаете, что некоторые из нижеперечисленных расширений для Chrome могут повысить вашу производительность как веб-разработчика?
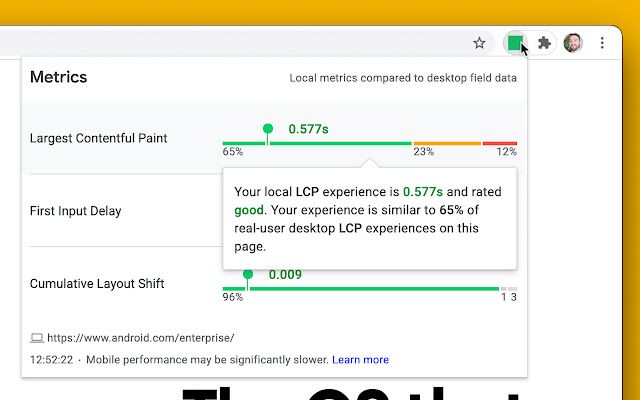
Web Vitals

Измеряет параметры здоровья сайта и позволяет повысить SEO-рейтинг вашего веб-проекта. Web Vitals предоставляет качественные сигналы, которые станут ключом к обеспечению высокой удовлетворённости пользователей вашего сайта.
Это расширение измеряет основные параметры веб-сайта и мгновенно предоставляет обратную связь по нагрузке, интерактивности и метрикам изменения макета. Она согласуется с тем, как Chrome измеряет эти показатели и передаёт их в другие инструменты Google (например, такие отчёты, как Chrome User Experience Report, Page Speed Insights, Search Console).
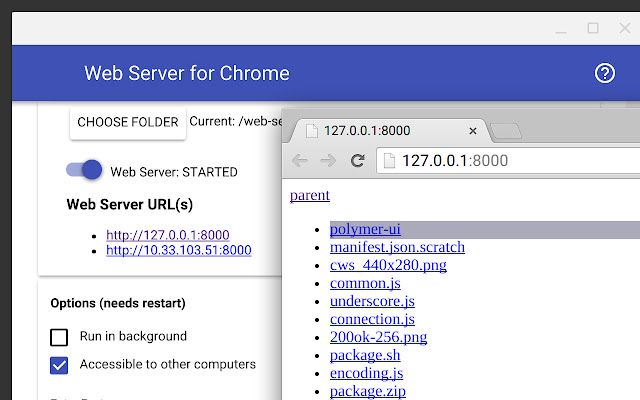
Web Server for Chrome

Расширение, которое с помощью HTTP обслуживает веб-страницы из локальной папки в сети. Работает в автономном режиме.
Web Server for Chrome — это (MIT) HTTP-сервер для Chrome с открытым исходным кодом.
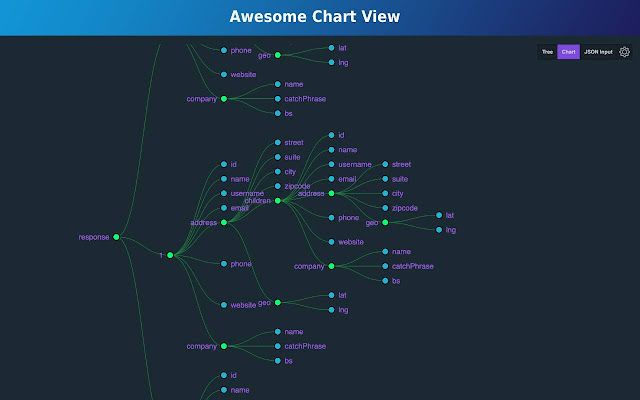
JSON View Pro

Абсолютно бесплатное расширение для визуализации ответа JSON в виде потрясающего Дерева и Диаграммы с удобным пользовательским интерфейсом и отличными опциями. Без рекламы.
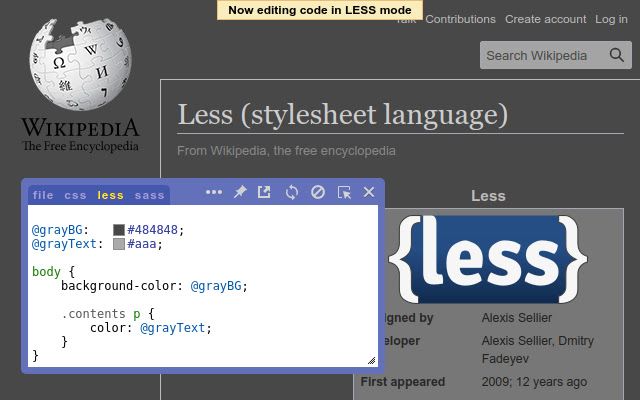
Live editor for CSS

Предпросмотр изменений в коде CSS/Less/Sass в режиме Live. Позволяет автоматически сохранять файлы, автоматически дописывать код, конвертировать Less/Sass в CSS, делать код красивее и предоставляет возможность запускать перезагрузку и проверку оформления кода CSS.
Запустите это расширение и начните писать CSS/Less/Sass код, изменения будут применены немедленно. Написанный код будет сохранён в хранилище расширения браузера либо в локальном хранилище сайта.
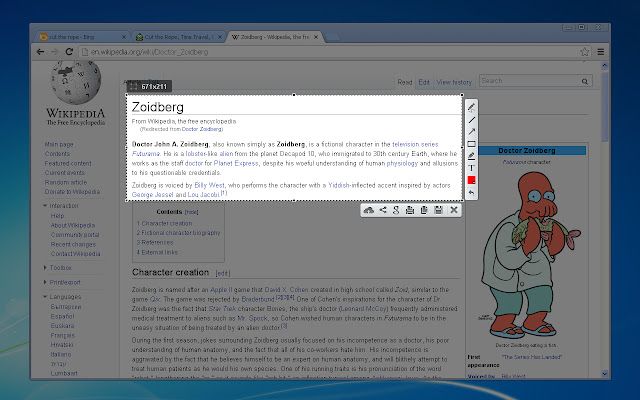
LightShot

Это самый быстрый способ сделать редактируемый скриншот. Простой интерфейс, лёгкость использования и ничего лишнего.
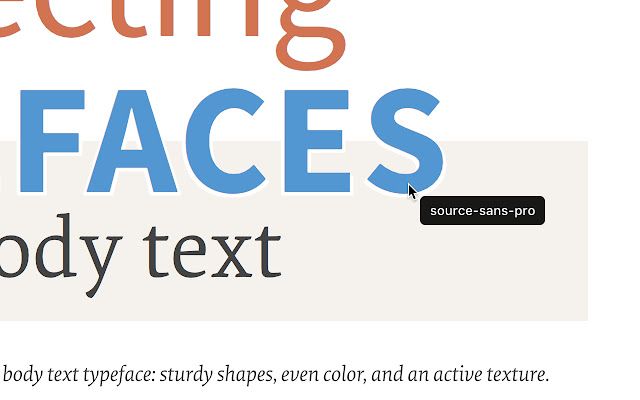
WhatFont

Самый простой способ определять шрифты на веб-страницах.
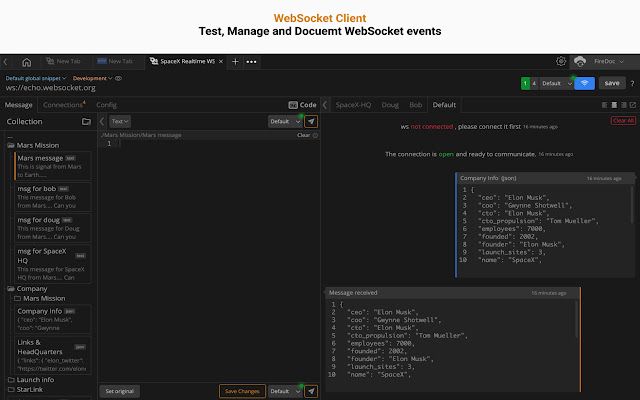
Firecamp

Позволяет совместно с командой тестировать выбранные API, WebSocket, HTTP и GraphQL в рамках одного приложения.
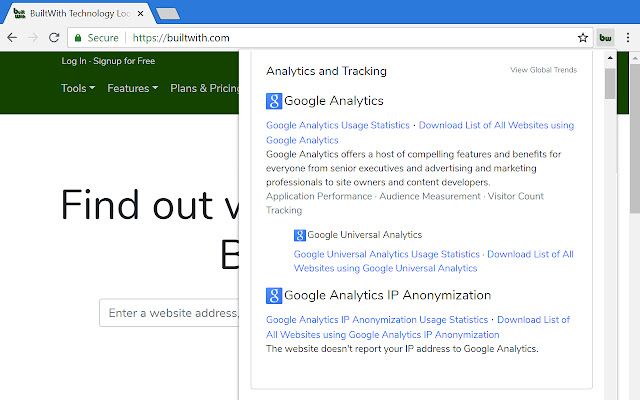
BuiltWith Technology Profiler

Расширение позволяет узнать, с помощью чего был создан сайт, просто щёлкнув по иконке BuiltWith!
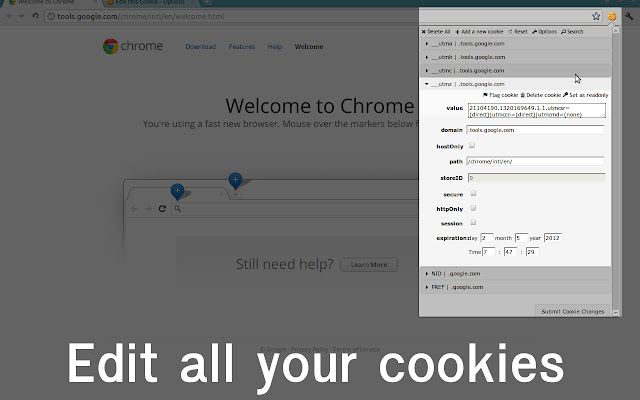
EditthisCookie

Поможет в управлении данными Cookie. Вы сможете добавлять, удалять, редактировать, искать, защищать и блокировать Cookie!
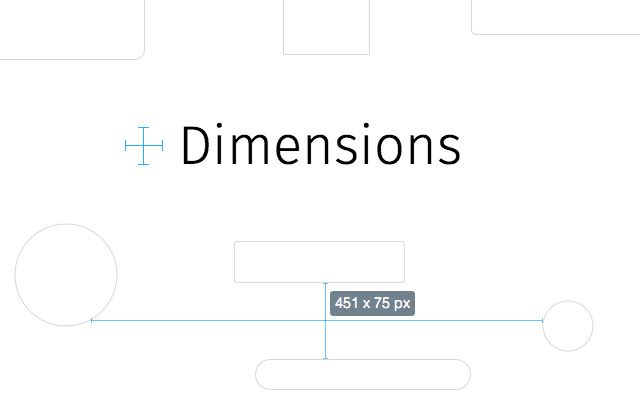
Dimensions

Инструмент для дизайнеров, измеряющий размер экрана.
Позволяет измерить расстояния между следующими элементами: изображениями, областями ввода, кнопками, видео, gif-файлами, текстом, иконками. Вы сможете измерить всё, что видите в браузере.
Clear Cache

Очистите кеш и историю браузера одним нажатием кнопки.
При помощи этого расширения вы сможете быстро очистить кеш без подтверждения в диалоговом окне, всплывающих окон и других раздражающих факторов.
ColorZilla

Продвинутые инструменты для работы с цветом, включая пипетку, палитру цветов, генератор градиентов и другие.
ColorZilla — одно из самых популярных расширений для разработчиков, которое загрузили более 5 миллионов раз.
Скачать
Если вы, как веб-разработчик, знаете и используете ещё какие-нибудь интересные расширения, обязательно напишите о них в комментариях.